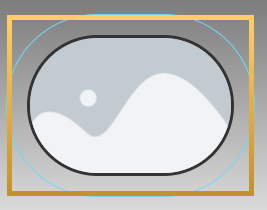
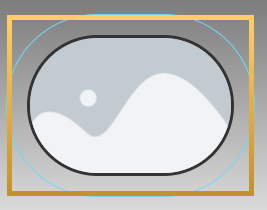
ניסיתי ליצור מעבר צבע במסגרת לתמונה בעלת רדיוס עגול
השתמשתי בקוד של @roni ravitz :
אך המסגרת הקיפה את התמונה בצורה ריבועית
ניסיתי להוסיף לקוד
אך זה לא עזר
מה אפשר לעשות?

השתמשתי בקוד של @roni ravitz :
קוד:
selector{
border: 10px solid transparent;
padding: 15px;
border-image:linear-gradient(red, yellow) 1% round;
}ניסיתי להוסיף לקוד
קוד:
border-radius: 400px 400px 400px 400px;אך זה לא עזר
מה אפשר לעשות?

 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים