מצטערת שאני משגעת פשוט זה לא נראלי עזר..
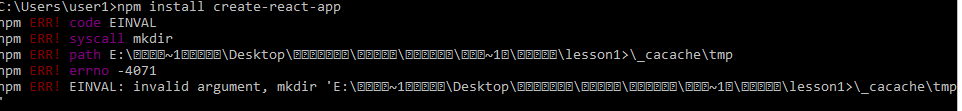
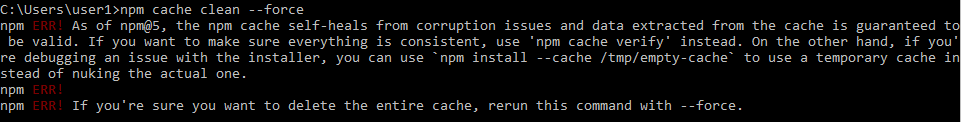
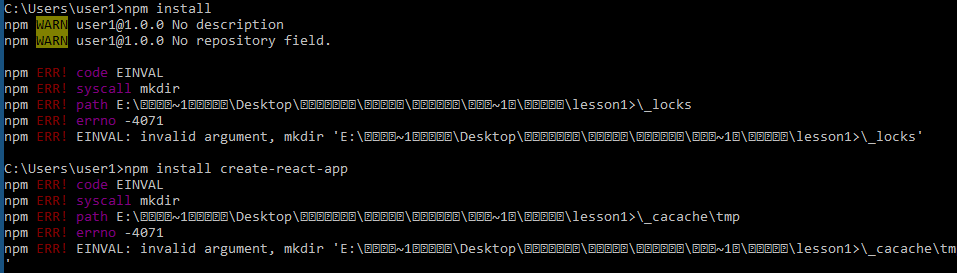
הרצתי את 2 הפקודות כי זה באמת מותקן לי..והנה התצאההרצתי ממלא כוננים התוצאה אותו דבר..)
C:\WINDOWS\system32>npm unistall -g create-react-app
Usage: npm <command>
where <command> is one of:
access, adduser, audit, bin, bugs, c, cache, ci, cit,
clean-install, clean-install-test, completion, config,
create, ddp, dedupe, deprecate, dist-tag, docs, doctor,
edit, explore, fund, get, help, help-search, hook, i, init,
install, install-ci-test, install-test, it, link, list, ln,
login, logout, ls, org, outdated, owner, pack, ping, prefix,
profile, prune, publish, rb, rebuild, repo, restart, root,
run, run-script, s, se, search, set, shrinkwrap, star,
stars, start, stop, t, team, test, token, tst, un,
uninstall, unpublish, unstar, up, update, v, version, view,
whoami
npm <command> -h quick help on <command>
npm -l display full usage info
npm help <term> search for help on <term>
npm help npm involved overview
Specify configs in the ini-formatted file:
C:\Users\user1\.npmrc
or on the command line via: npm <command> --key value
Config info can be viewed via: npm help config
<
לא ניתן לפרסם מיילים באופן פומבי> C:\Program Files\nodejs\node_modules\npm
Did you mean one of these?
uninstall
install
unstar
לגבי המיקום הצלחתי - תודה. וכן מותקן לי Node.

 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים