במסגרת בניית אתר פונטים חדש
אשמח לעזרה בדיוק ובמשוב (:
אני חוקר לא מעט את נושא חווית המשתמש
גם כדי להציג את המוצר שלי "אותיות" / פונטים
באתר החדש כמוצר - שימושי, חווייתי, ופונקציונלי.
להציג את התכונות (אופן טייפ), הוויזואלית של הפונט בצורה
והתפקוד שלו, בצורה מובנת נוחה ומרהיבה, ובממשק מחמיא.
לאחר מחקר שעשינו בקרב מעצבים
ולאחר מכן איפיון, עיצוב, הרגשתי שחסר בעיצוב
ובהתנהגות הממשק ייחודיות וחוויה מותגית עם סיפור מיוחד.
אז התחלתי לעצב מחדש (אילוסטריטור)
ולארוז דברים בצורה שונה.
אשמח לחוות דעת ועצות לשיפור
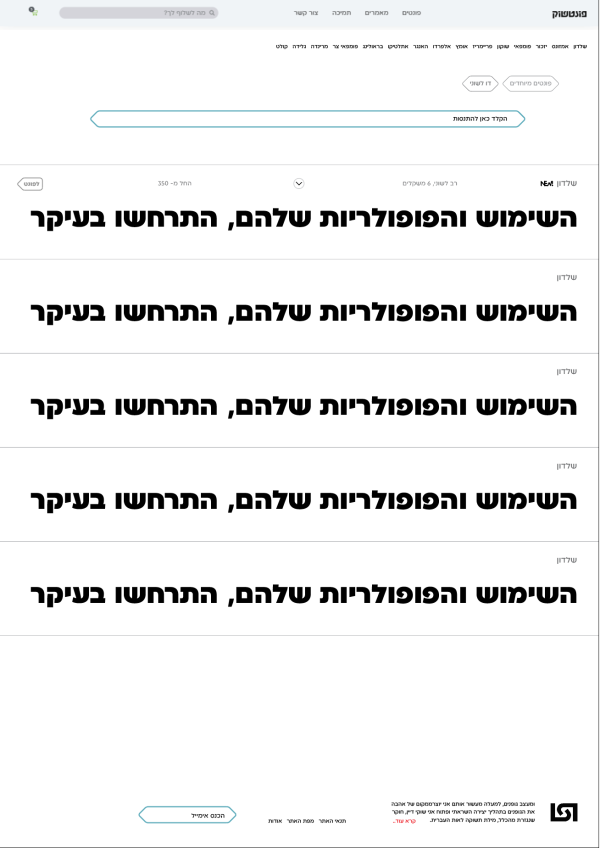
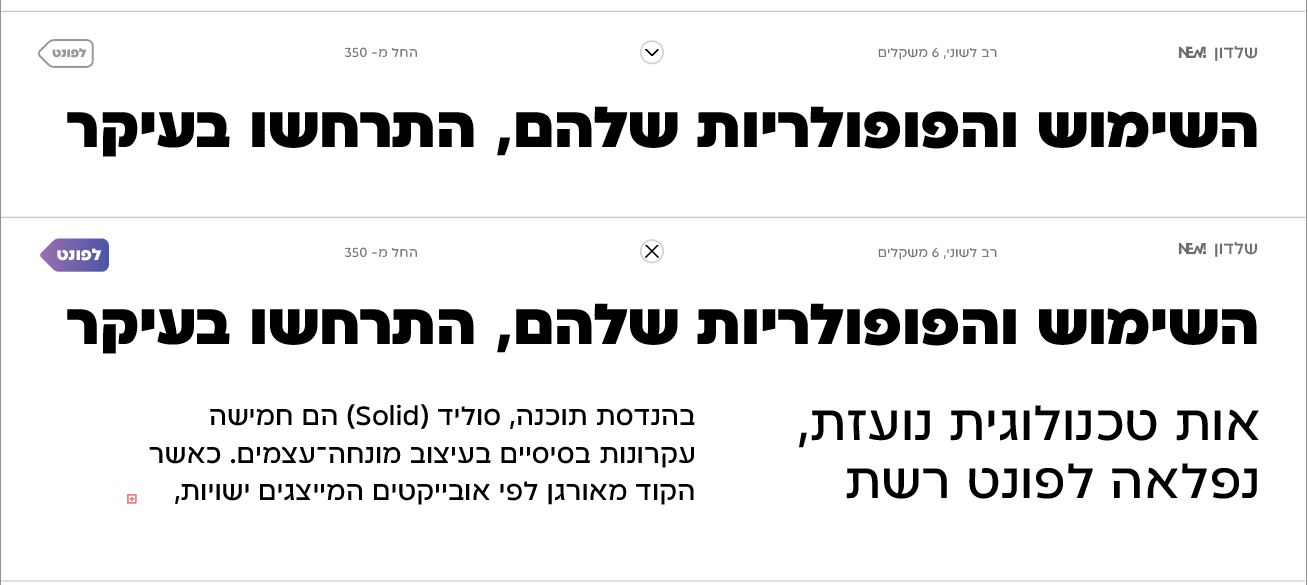
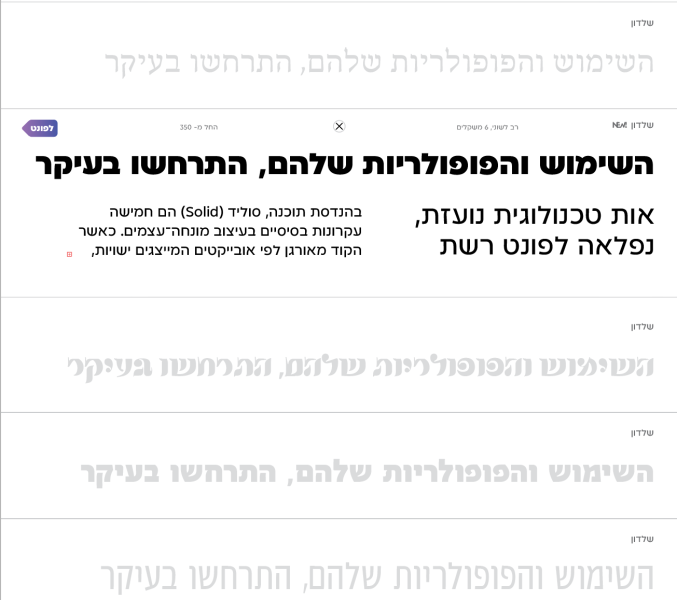
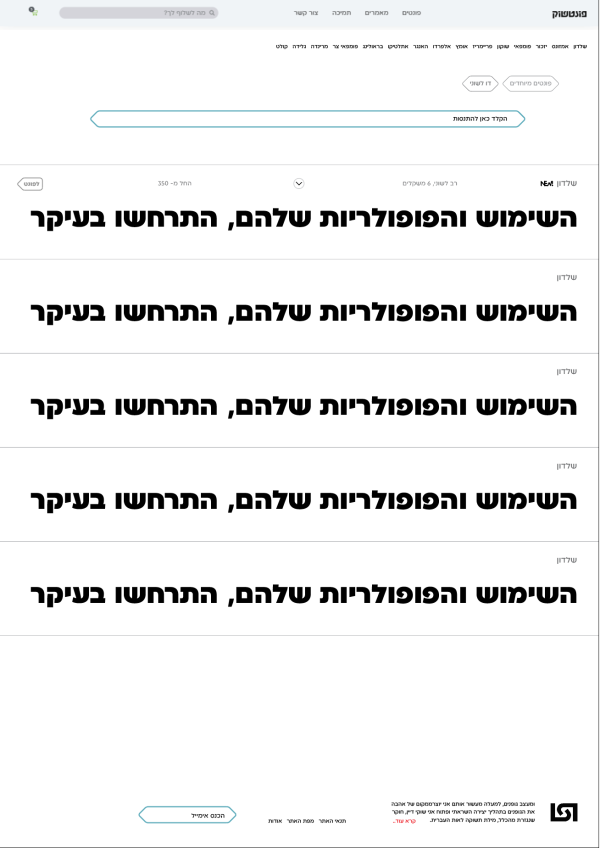
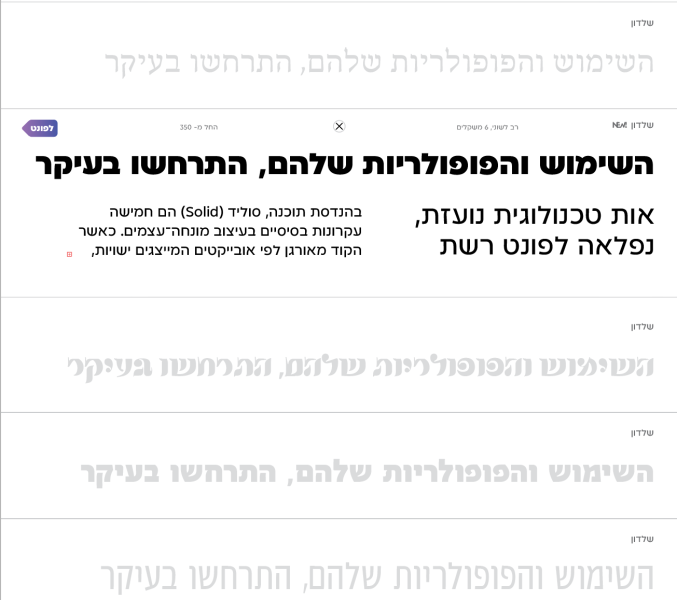
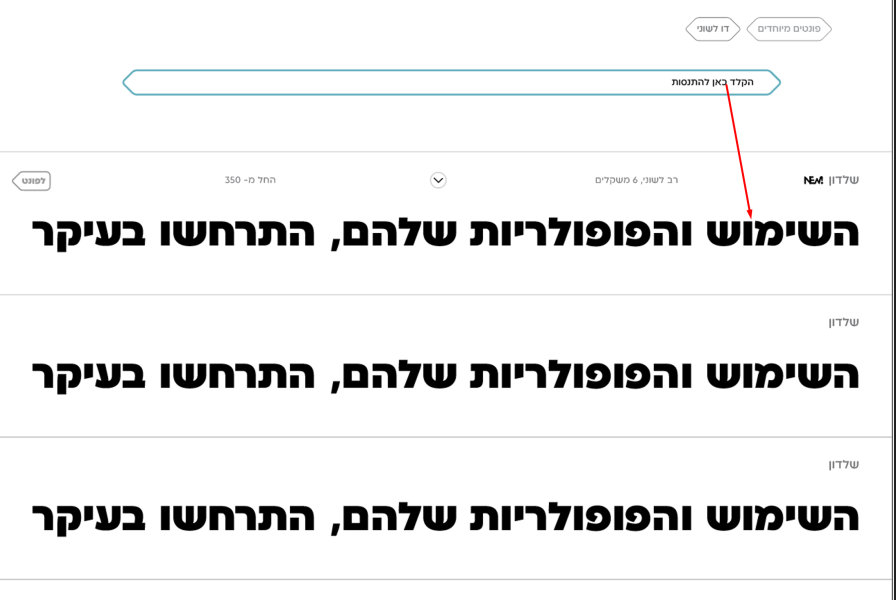
דף הבית - ספריית הפונטים
- מצב בסיס שורות פונטים ללא מידע
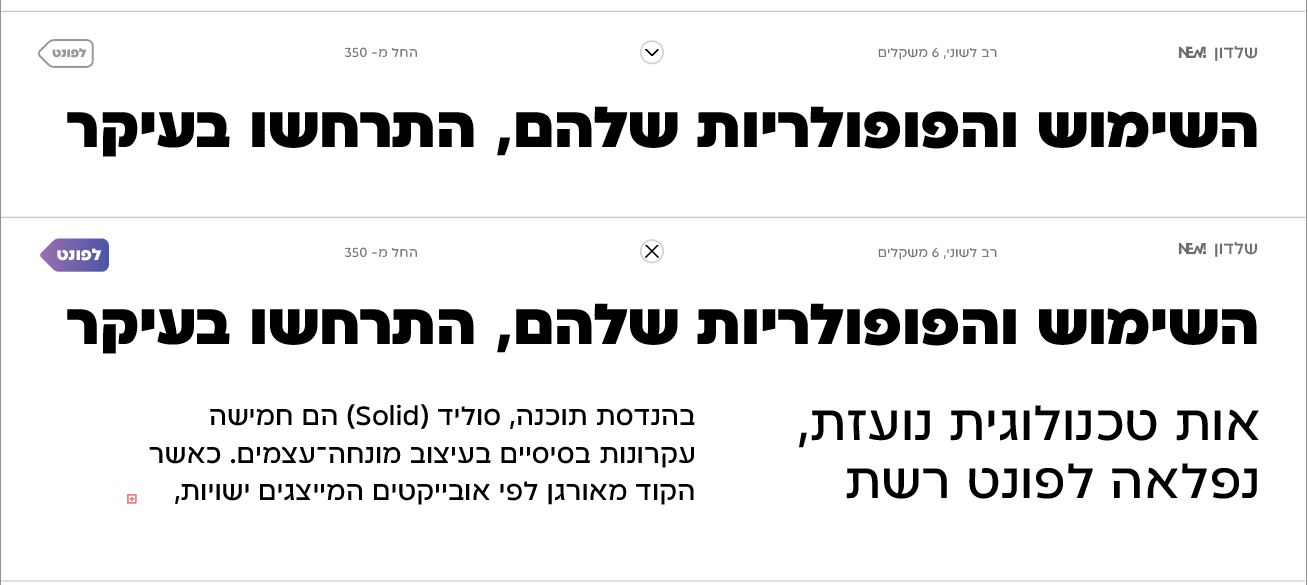
- הובר מציף פרטים כמו שם פונט

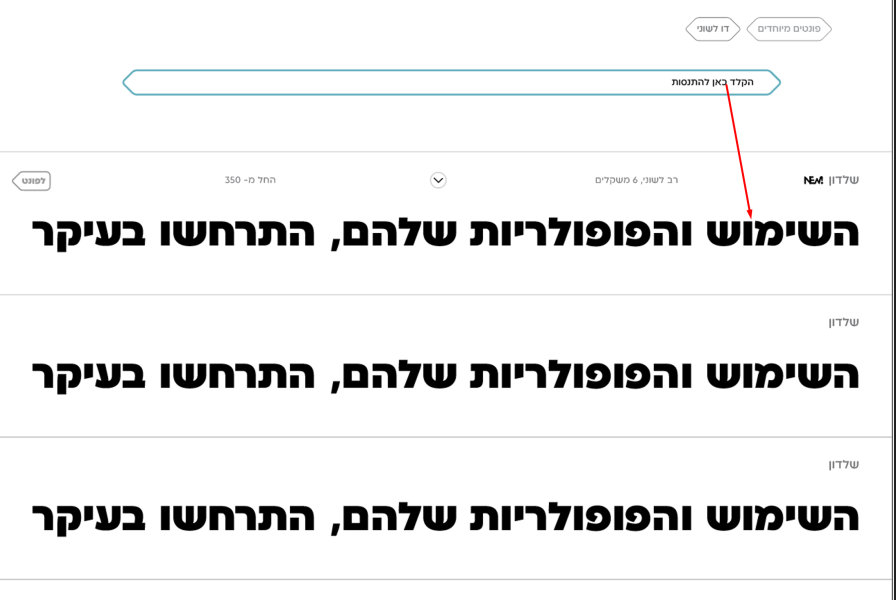
הרחבת תצוגה (סמן הפתיחה במרכז) פותח תצוגה בגדלים נוספים

וכשפותחים על שורות הפונטים נהפכים לאפור (תחושת כיסוי)
למיקוד בתצוגה בפונט הרלונטי

שליטה על הקלדה חשבתי להפעיל רק על השורה שמוצגת ולא על האזורים הנסתרים

אשמח לחוות דעת דיוקים הגהות במידה וצריך
בהמשך אעלה את דף המוצר
אשמח לעזרה בדיוק ובמשוב (:
אני חוקר לא מעט את נושא חווית המשתמש
גם כדי להציג את המוצר שלי "אותיות" / פונטים
באתר החדש כמוצר - שימושי, חווייתי, ופונקציונלי.
להציג את התכונות (אופן טייפ), הוויזואלית של הפונט בצורה
והתפקוד שלו, בצורה מובנת נוחה ומרהיבה, ובממשק מחמיא.
לאחר מחקר שעשינו בקרב מעצבים
ולאחר מכן איפיון, עיצוב, הרגשתי שחסר בעיצוב
ובהתנהגות הממשק ייחודיות וחוויה מותגית עם סיפור מיוחד.
אז התחלתי לעצב מחדש (אילוסטריטור)
ולארוז דברים בצורה שונה.
אשמח לחוות דעת ועצות לשיפור
דף הבית - ספריית הפונטים
- מצב בסיס שורות פונטים ללא מידע
- הובר מציף פרטים כמו שם פונט

הרחבת תצוגה (סמן הפתיחה במרכז) פותח תצוגה בגדלים נוספים

וכשפותחים על שורות הפונטים נהפכים לאפור (תחושת כיסוי)
למיקוד בתצוגה בפונט הרלונטי

שליטה על הקלדה חשבתי להפעיל רק על השורה שמוצגת ולא על האזורים הנסתרים

אשמח לחוות דעת דיוקים הגהות במידה וצריך
בהמשך אעלה את דף המוצר
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים