- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
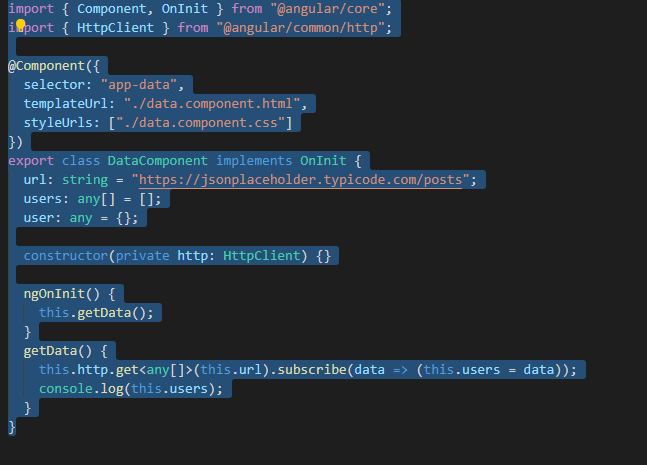
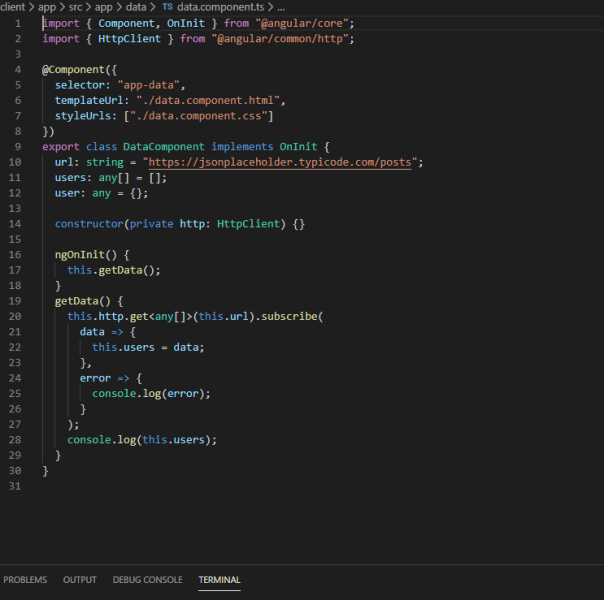
מפתח/ת אנגולר
- פותח הנושא אריאל87
- פורסם בתאריך
מנוי פרימיום באתר פרוג, יקדם את המוניטין שלך לקהל יעד עצום!
ועכשיו, מבצע פסח, 10% הנחה ברכישת מנוי שנתי.
קוד קופון: מבצע_פסח
* המנוי מתחדש אוטו' עד לביטולכם.
* המבצע עד חד הפסח הבעל"ט.

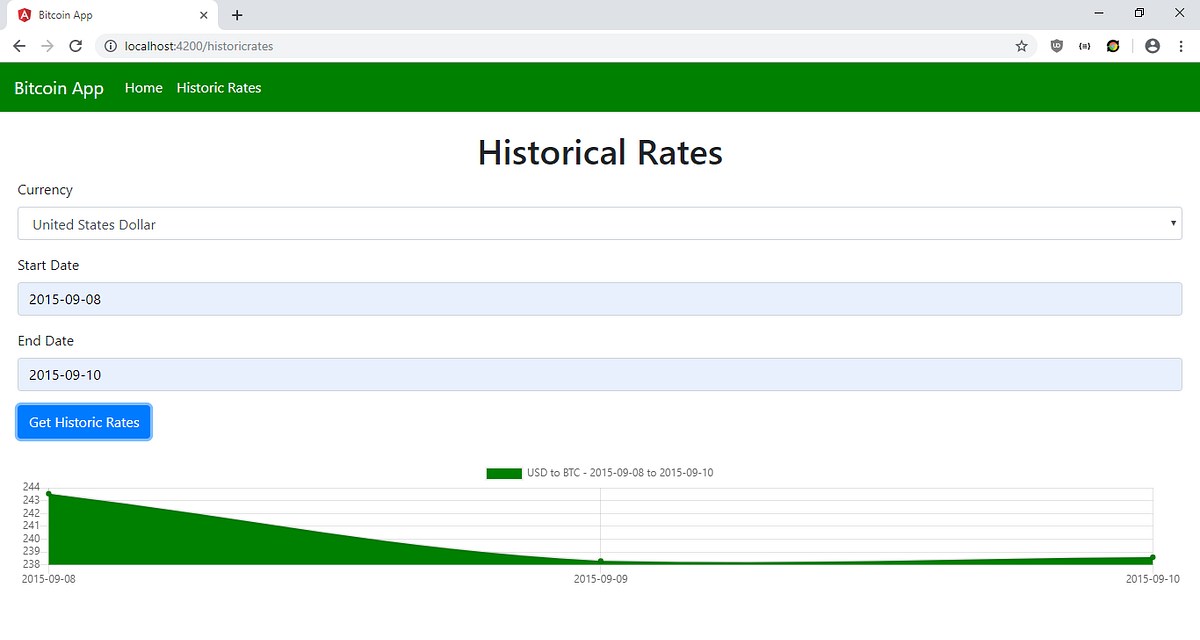
וזה בשביל להציג אותם ב"ספריית תרשימים"
View_AppComponent_0 @ AppComponent.html:1
proxyClass @ compiler.js:19436
logError @ core.js:39651
handleError @ core.js:9167
(anonymous) @ core.js:35393
invoke @ zone-evergreen.js:359
run @ zone-evergreen.js:124
runOutsideAngular @ core.js:34127
tick @ core.js:35390
_loadComponent @ core.js:35431
bootstrap @ core.js:35354
(anonymous) @ core.js:34976
_moduleDoBootstrap @ core.js:34972
(anonymous) @ core.js:34927
invoke @ zone-evergreen.js:359
onInvoke @ core.js:34201
invoke @ zone-evergreen.js:358
run @ zone-evergreen.js:124
(anonymous) @ zone-evergreen.js:855
invokeTask @ zone-evergreen.js:391
onInvokeTask @ core.js:34182
invokeTask @ zone-evergreen.js:390
runTask @ zone-evergreen.js:168
drainMicroTaskQueue @ zone-evergreen.js:559
Promise.then (async)
scheduleMicroTask @ zone-evergreen.js:542
scheduleTask @ zone-evergreen.js:381
scheduleTask @ zone-evergreen.js:211
scheduleMicroTask @ zone-evergreen.js:231
scheduleResolveOrReject @ zone-evergreen.js:845
then @ zone-evergreen.js:955
bootstrapModule @ core.js:34957
./src/main.ts @ main.ts:11
__webpack_require__ @ bootstrap:79
0 @ main.ts:12
__webpack_require__ @ bootstrap:79
checkDeferredModules @ bootstrap:45
webpackJsonpCallback @ bootstrap:32
(anonymous) @ main.js:1
core.js:33452 Angular is running in the development mode. Call enableProdMode() to enable the production mode.
client:52 [WDS] Live Reloading enabled.
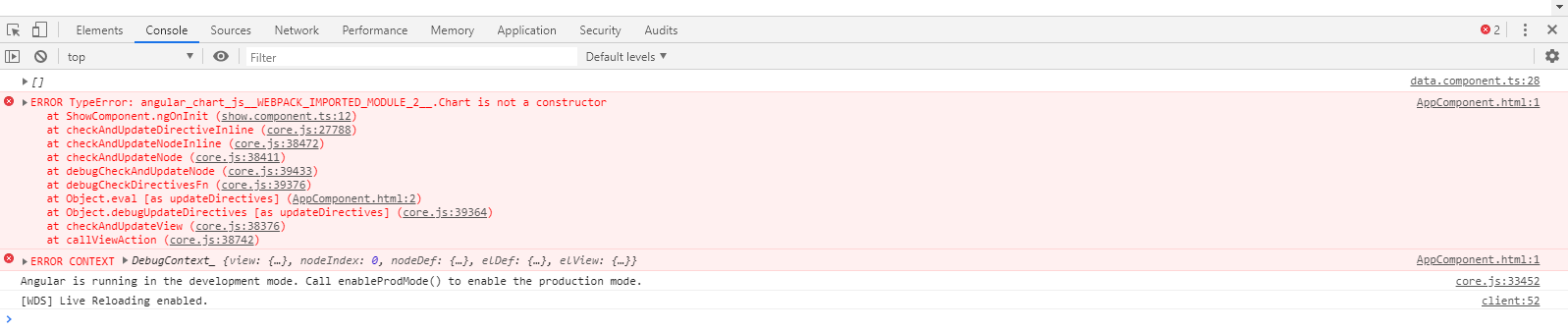
Angular 4 - ERROR TypeError, ERROR CONTEXT DebugContext_
אולי מעניין אותך גם...
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
נשלמו ההכנות הרוחניות והגשמיות לקראת ליל הסדר וחג הפסח במרכז הרפואי 'מעיני הישועה' * כל הפרטים בפנים
- מעיני הישועה
ביום ראשון בשעה 14:21 - 2 דקות קריאה
- קידום ממומן
-
סימילאק למהדרין – כשר לפסח בכשרות המהודרת של בד"ץ העדה החרדית!
- סימילאק
17/4/24 - 1 דקות קריאה
- קידום ממומן
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
אשכולות דומים
- תגובות
- 2
- צפיות
- 276
פסח כשר ופרימיום!
אל תחמיצו!!!
מנוי פרימיום באתר פרוג, יקפיץ את המוניטין שלך לקהל גדול שאסור לך להחמיץ!
ועכשיו בהזדמנות, מבצע פסח 10% הנחה ברכישת מנוי שנתי!

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:

2.04
כ"ג אדר ב'
השקה חגיגית
חדש בפרוג
קורס חדשנות AI ובינה מלאכותית

14 שיעורים מפוצצים תוכן על כלי הAI השונים ליצירת תמונות וויז'ואל, עריכת וידאו ומושן, כתיבה ורעיונות, אפיון ועיצוב אתרים ועוד המון!
ההרשמה נפתחה!
20.03
י' אדר ב'
פתיחת מסלול
עיצוב ואדריכלות פנים
מלגות גבוהות!
26.03
טז' אדר ב'
פתיחת מסלול
מאסטר בשיווק דיגיטלי
מלגות גבוהות!
8.05
ל' ניסן
פתיחת מסלול
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
מלגות גבוהות!
9.05
א' אייר
ירושלמי?
יש לנו מלגה מטורפת עבורך! קורס במימון כמעט מלא!!
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
ההרשמה בעיצומה
28.05
כ' אייר
פתיחת מסלול מורחב:
פיתוח ובניית אתרים
מלגות גבוהות!
הפרק היומי
אתמול ב- 22:00
תהילים פרק קכג
א שִׁיר הַמַּעֲלוֹת אֵלֶיךָ נָשָׂאתִי אֶת עֵינַי הַיֹּשְׁבִי בַּשָּׁמָיִם:ב הִנֵּה כְעֵינֵי עֲבָדִים אֶל יַד אֲדוֹנֵיהֶם כְּעֵינֵי שִׁפְחָה אֶל יַד גְּבִרְתָּהּ כֵּן עֵינֵינוּ אֶל יְהוָה אֱלֹהֵינוּ עַד שֶׁיְּחָנֵּנוּ:ג חָנֵּנוּ יְהוָה חָנֵּנוּ כִּי רַב שָׂבַעְנוּ בוּז:ד רַבַּת שָׂבְעָה לָּהּ נַפְשֵׁנוּ הַלַּעַג הַשַּׁאֲנַנִּים הַבּוּז לִגְאֵיוֹנִים:לוח מודעות
- אשקלון
- נוצר:
היום ב- 00:15 - rest.
- נוצר:
אתמול ב- 23:23 - שלמה לוי
- נוצר:
אתמול ב- 23:16 - הדס ברזל
- נוצר:
אתמול ב- 20:01 - איילה לוי
- נוצר:
אתמול ב- 15:09 - סטודיו שוכמן
- נוצר:
אתמול ב- 14:21 - סטודיו שוכמן
- נוצר:
אתמול ב- 13:08 - נועה פוקס
- נוצר:
אתמול ב- 11:47 - simaah35
- נוצר:
אתמול ב- 08:09 - simaah35
- נוצר:
אתמול ב- 07:53 - בייביליס
- נוצר:
ביום רביעי בשעה 22:34 - שרה שרם צילומותק
- נוצר:
ביום רביעי בשעה 15:28 - S. GOLD
- נוצר:
ביום רביעי בשעה 14:04 - מילתא
- נוצר:
ביום רביעי בשעה 02:02 - צבי ג.
- נוצר:
ביום רביעי בשעה 00:54 - rest.
- נוצר:
ביום שני בשעה 11:55 - ירושלמית גאה
- נוצר:
ביום שני בשעה 00:28 - אלירחלי
- נוצר:
ביום ראשון בשעה 23:25 - דוד אייזנ
- נוצר:
ביום ראשון בשעה 14:56 - Best Deal
- נוצר:
ביום ראשון בשעה 13:17 - אורית770
- נוצר:
ביום ראשון בשעה 10:56 - Rrachel
- נוצר:
ביום ראשון בשעה 03:24 - חץ וקסת
- נוצר:
במוצאי שבת בשעה 22:57 - אדום ורוד
- נוצר:
19/4/24 - עץ השדה
- נוצר:
19/4/24 - יהודי אנ
- נוצר:
18/4/24 - מוביט
- נוצר:
18/4/24 - רוחנית
- נוצר:
18/4/24 - דינה די
- נוצר:
18/4/24 - יהודי92
- נוצר:
18/4/24 - תשאף תתקדם..
- נוצר:
18/4/24 - שמשלי
- נוצר:
18/4/24 - מידבד
- נוצר:
18/4/24 - שרה 2020
- נוצר:
18/4/24
 הנושאים החמים
הנושאים החמים