הי
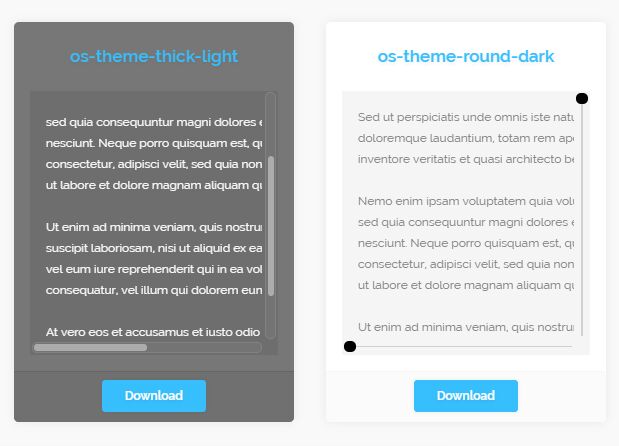
מנסה לשנות עיצוב לסקרול בר באתר שלי ראיתי כמה אנשים שמציעים קוד אבל אף אחד לא מציע קוד שהגובה של הגולל לא ענק
אני מנסה להשתלט על הגובה אך ללא הצלחה
אשמח אם מישהו יכול להשלים לי את הפרט הזה שחסר בפאזל כרגע- יעזור מאוד!
תודה
מנסה לשנות עיצוב לסקרול בר באתר שלי ראיתי כמה אנשים שמציעים קוד אבל אף אחד לא מציע קוד שהגובה של הגולל לא ענק
אני מנסה להשתלט על הגובה אך ללא הצלחה
אשמח אם מישהו יכול להשלים לי את הפרט הזה שחסר בפאזל כרגע- יעזור מאוד!
תודה
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים