שלום לכולם,
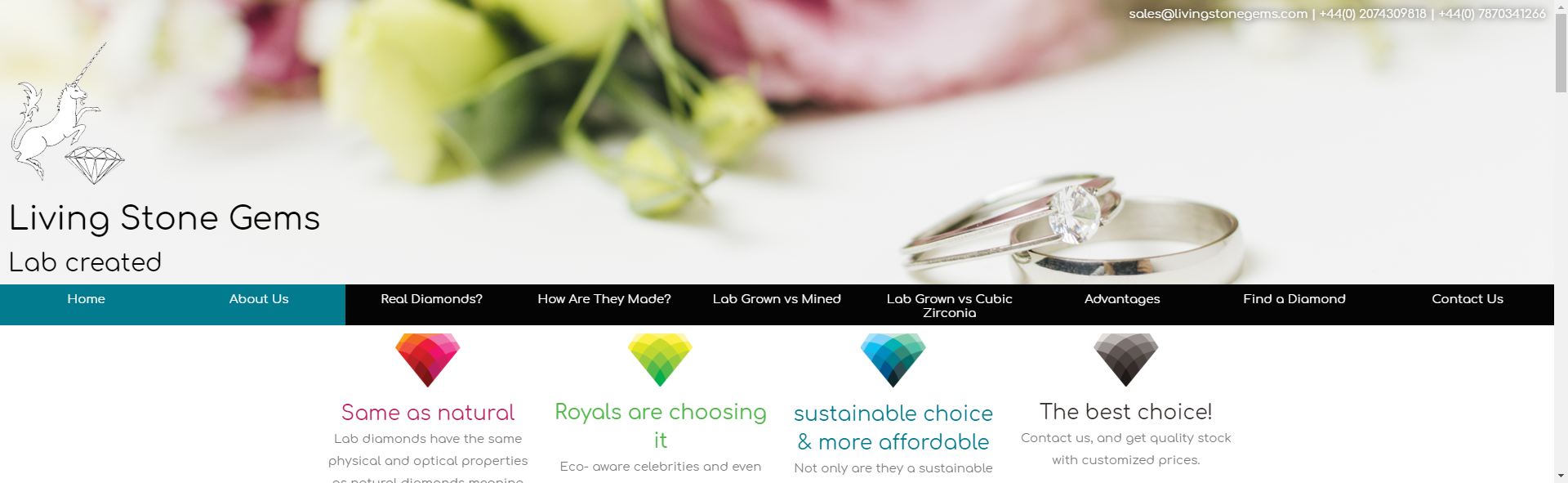
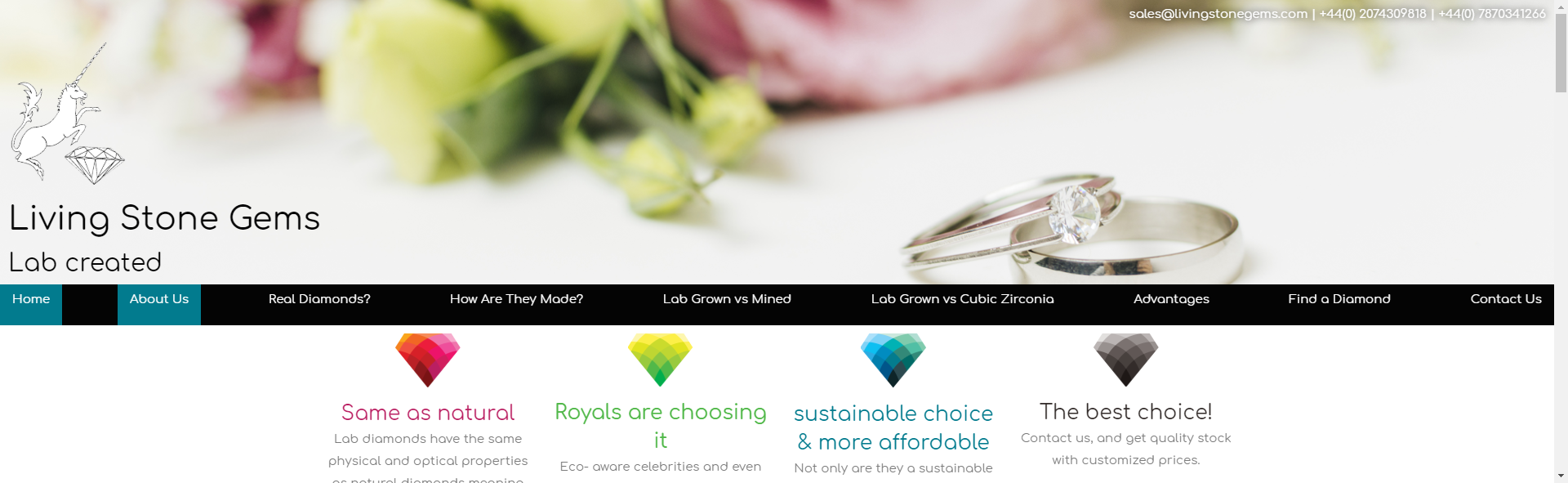
אני כרגע באמצע לבנות אתר עבור יהלומי מעבדה
https://kr.quicksolutions.co.il/ (הכתובת היא זמנית כמובן)
אני מתייעצת לגבי הקו של האתר:
מה דעתכם? מדי מבולבל ולא אחיד, או שדווקא מגוון?
אני כרגע באמצע לבנות אתר עבור יהלומי מעבדה
https://kr.quicksolutions.co.il/ (הכתובת היא זמנית כמובן)
אני מתייעצת לגבי הקו של האתר:
מה דעתכם? מדי מבולבל ולא אחיד, או שדווקא מגוון?
נערך לאחרונה ב:
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים