למי שלא מכיר מיקרוסופט מפתחת בקוד פתוח ולכל הפלטפורמות עורך טקסט העונה לשם VS Code (לינק)
בחלק הטכני מדובר על עורך שמתבסס על node.js ומפותח במחזורי שיחרור קצרים של חודש (לינק)
העורך עשיר בתוספים ופיצ'רים החל מתמיכה בשפות תכנות שונות וכלה באינטגרציה למערכות ניהול גירסאות Docker ו CI/CD.
אלו פיצרים/טריקים/תוספים/קיצורי מקשים מצאתם שיעילים במיוחד ומאיצים את העבודה שלכם?
2 הסנט שלי כרגע זה הלינק הבא
https://vscodecandothat.com/
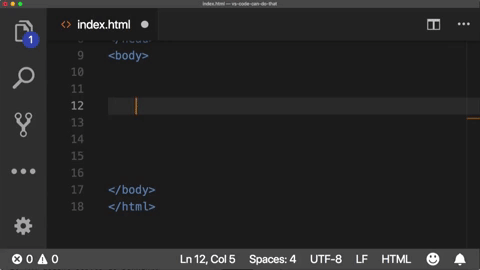
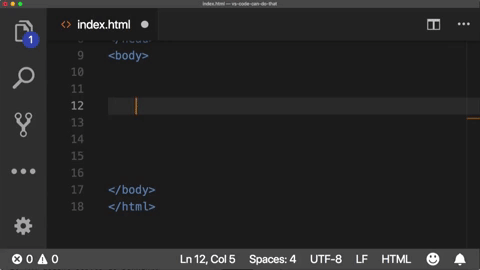
בין יתר הדברים שיש שם זה תצוגה מקדימה של emmet

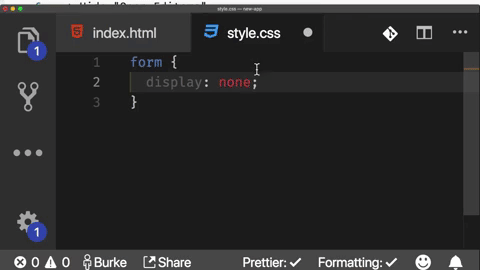
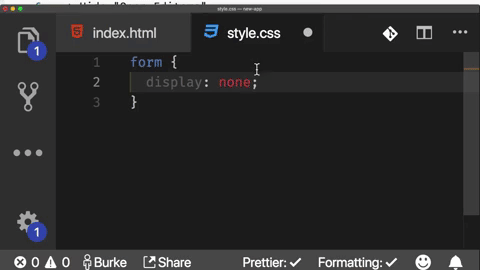
CSS Preview

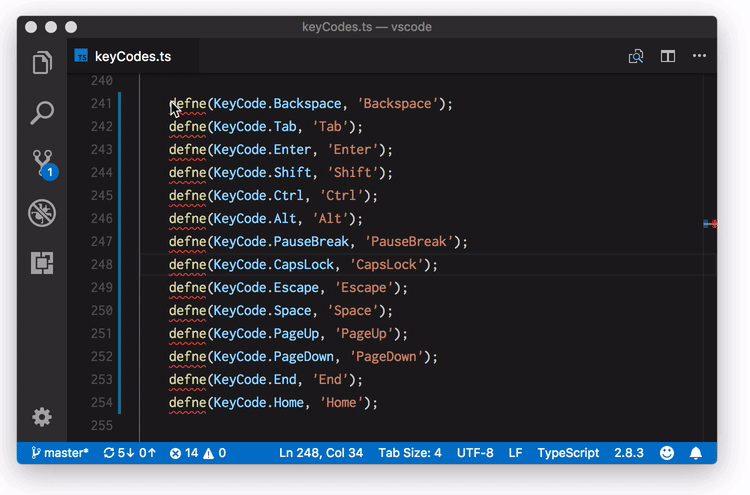
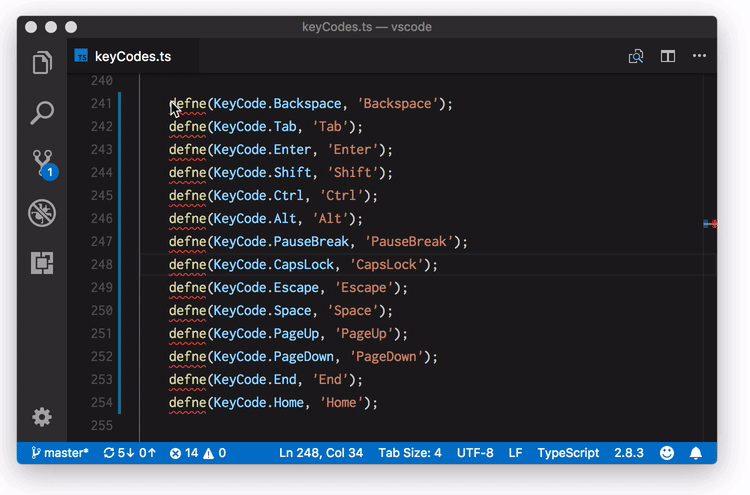
משהו נחמד נוסף שהתווסף בגרסה האחרונה זה border select
shift + alt + גרירה של העכבר

בחלק הטכני מדובר על עורך שמתבסס על node.js ומפותח במחזורי שיחרור קצרים של חודש (לינק)
העורך עשיר בתוספים ופיצ'רים החל מתמיכה בשפות תכנות שונות וכלה באינטגרציה למערכות ניהול גירסאות Docker ו CI/CD.
אלו פיצרים/טריקים/תוספים/קיצורי מקשים מצאתם שיעילים במיוחד ומאיצים את העבודה שלכם?
2 הסנט שלי כרגע זה הלינק הבא
https://vscodecandothat.com/
בין יתר הדברים שיש שם זה תצוגה מקדימה של emmet

CSS Preview

משהו נחמד נוסף שהתווסף בגרסה האחרונה זה border select
shift + alt + גרירה של העכבר

נערך לאחרונה ב:
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים