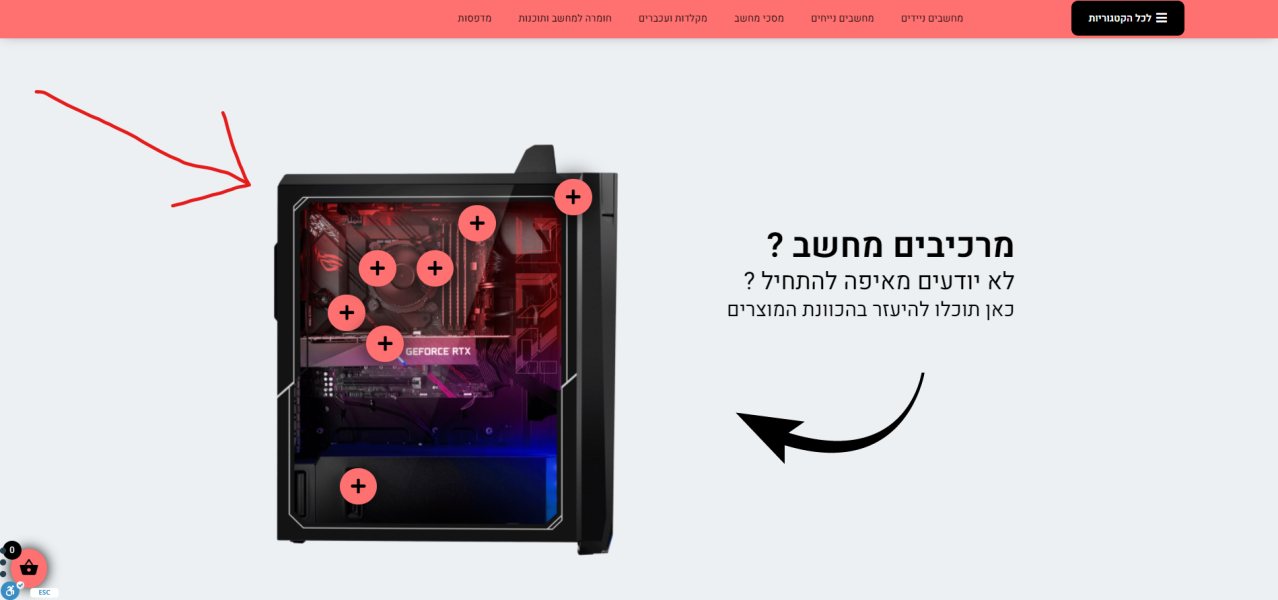
אני צריכה שתהיה לי אפשרות של תיבות קטנות (שמות ערים)
שכאשר עוברים מעליהם נפתחת תיבה עם מידע מורחב יותר.
כזה דבר יכול להיות מצוין לי:

 unlimited-elements.com
unlimited-elements.com
רק שהאפשרות שם לפתיחה היא דרך לחיצה על העכבר.
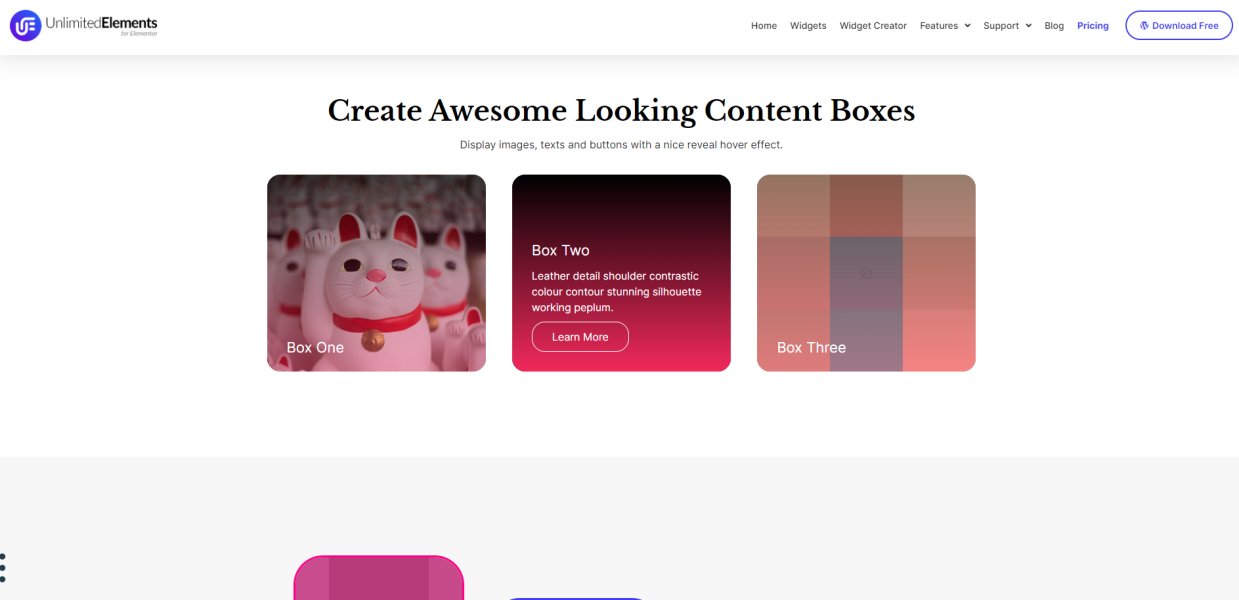
אני רוצה אפקט כמו הווידג'ט שמופיע כאן:

 unlimited-elements.com
רק שהתיבות המקוריות יהיו קטנות.
unlimited-elements.com
רק שהתיבות המקוריות יהיו קטנות.
אשמח לעצה בענין.
תודה מראש!
שכאשר עוברים מעליהם נפתחת תיבה עם מידע מורחב יותר.
כזה דבר יכול להיות מצוין לי:
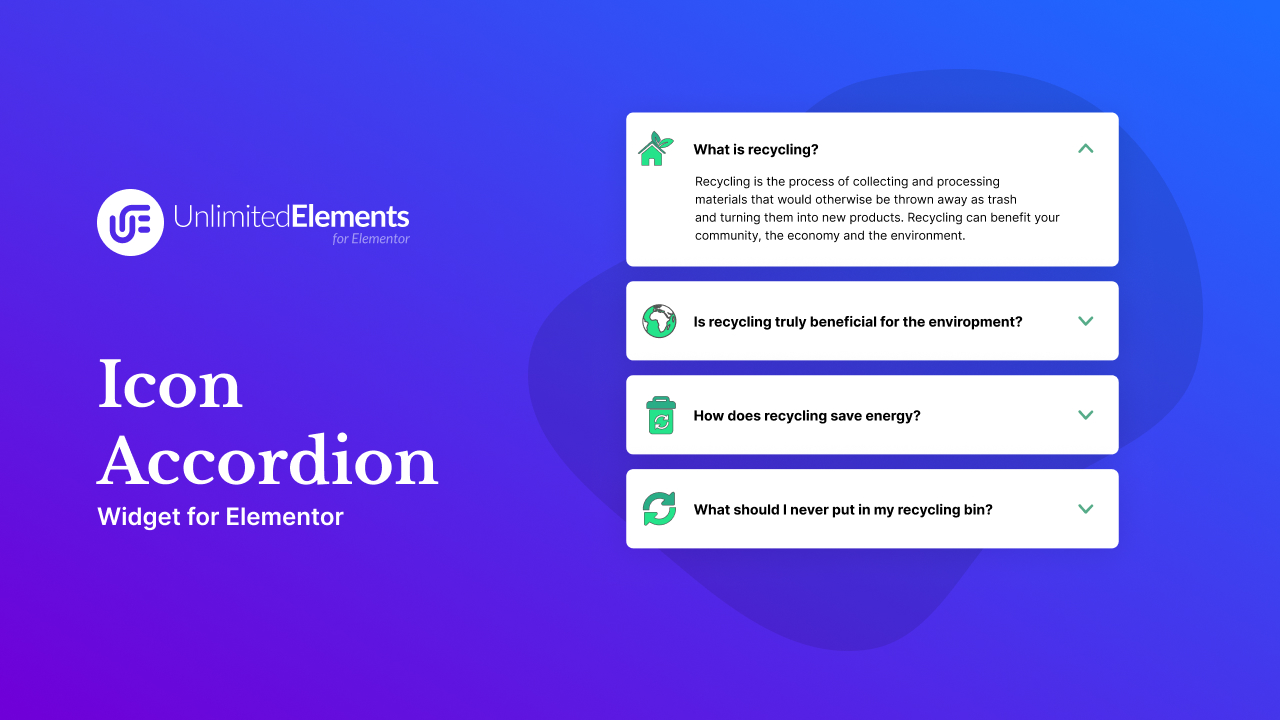
Icon Accordion Widget for Elementor - Unlimited Elements for Elementor
The Icon Accordion Widget offers a distinctive and interactive presentation, showcasing your content through unique accordion layouts.
רק שהאפשרות שם לפתיחה היא דרך לחיצה על העכבר.
אני רוצה אפקט כמו הווידג'ט שמופיע כאן:

Hover Text Reveal Content Box Widget for Elementor - Unlimited Elements for Elementor
A nice content box to show info on your website. Hover over the content box and it will reveal the call to action button and text.
אשמח לעצה בענין.
תודה מראש!
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים