- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אתה משתמש בדפדפן מיושן. יתכן והאתר הנוכחי יוצג באופן שגוי, כמו כן אתרים אחרים ברשת.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
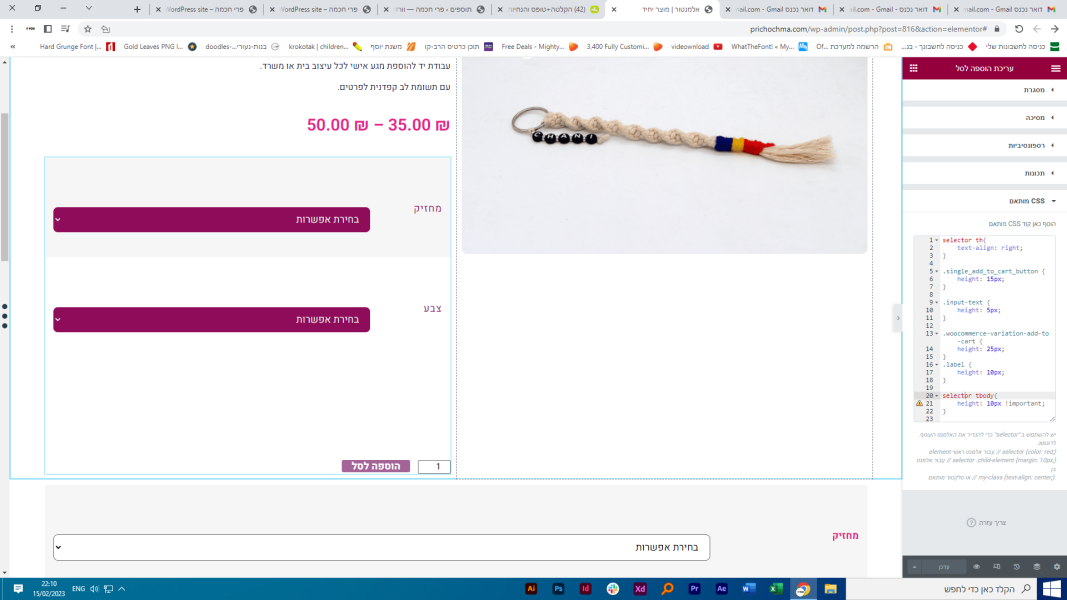
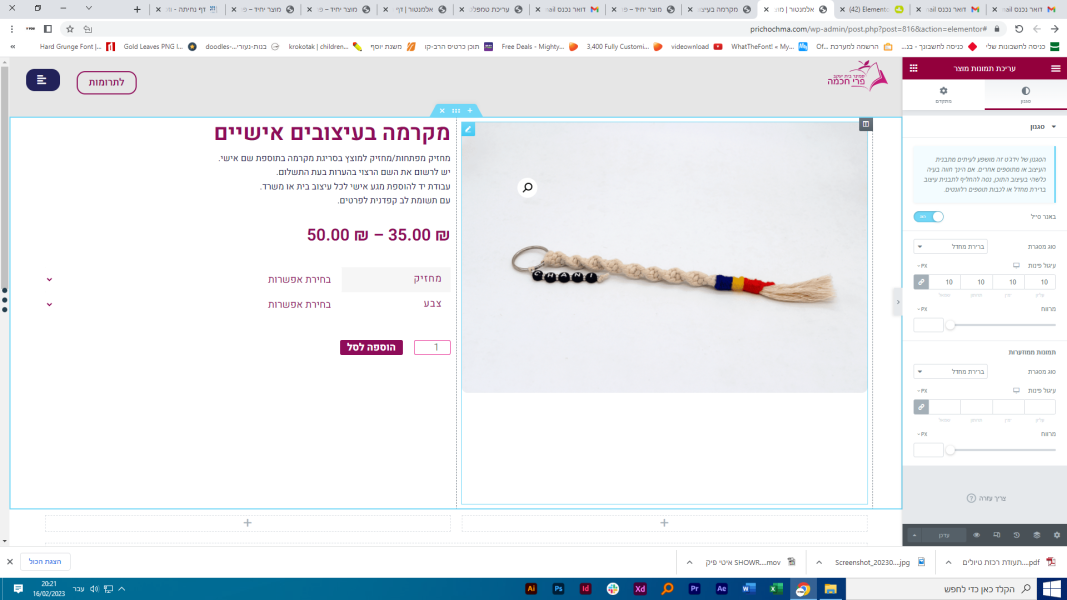
Elementor טיפול בהוספה לסל באלמנטור.
- פותח הנושא עפה ברוח
- פורסם בתאריך
תכניסי את הקוד לתבנית.אבל כאשר אני עושה את זה באלמנטור הוא לא מתייחס.
יש לי כנראה איזה טעות באלמנטור:
באתר החי > התאמה אישית בסרגל השחור למעלה > CSS מותאם
באלמנטור מומלץ להשתמש במזהה selector של אלמנטור שמוחלף ב-CSS החי בסלקטור הדינמי של גוגל
זה מומלץ גם כשרוצים לקנן מזהי CSS מכיוון שהוא ספציפי יותר מ-class סתמי
זה מומלץ גם כשרוצים לקנן מזהי CSS מכיוון שהוא ספציפי יותר מ-class סתמי
הפתרון שלכם יראה אולי מוזר -
אם תרצו אצרף הסבר
CSS:
selector{
font-size: 28px;
}
נערך לאחרונה ב:
לאיפה להכניס את הקוד הזה?
ניסיתי ולא עבד.
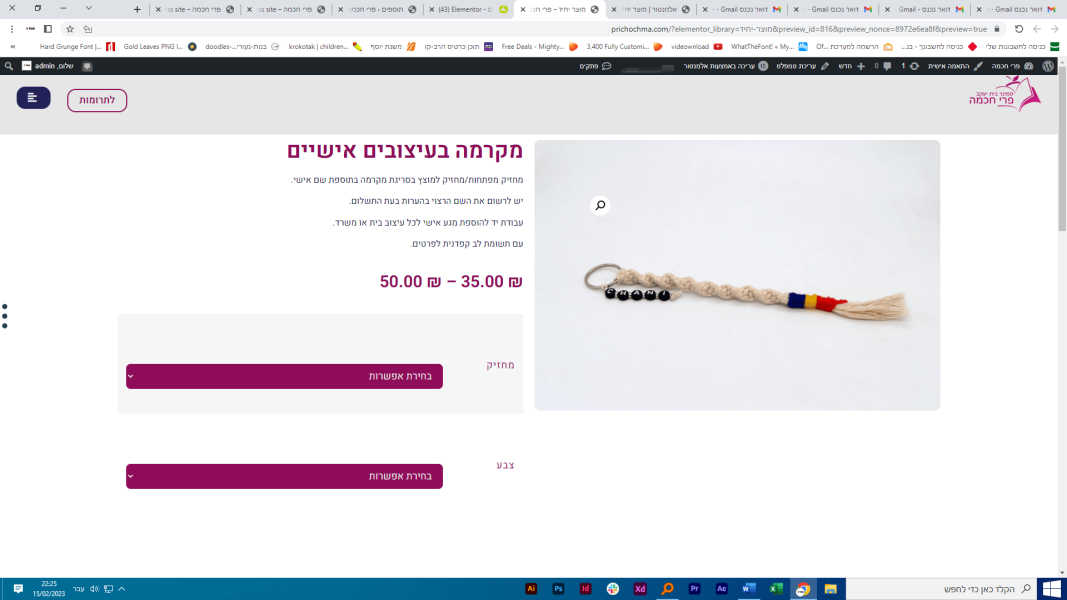
מצרפת קישור לעמוד עצמו
ניסיתי ולא עבד.
מצרפת קישור לעמוד עצמו
פרי חכמה – פרי חכמה – סמינר בית יעקב לאמנויות
prichochma.com
ל-CSS מותאם אישית בוידגט הזהלאיפה להכניס את הקוד הזה?
לאיפה הכנסתם?ניסיתי ולא עבד.
זה קישור לתצוגה מקדימה שזמין רק בכניסה לאתר כמנהל
הקישור הנכון הוא -
מתנת מקרמה אישית – פרי חכמה
prichochma.com
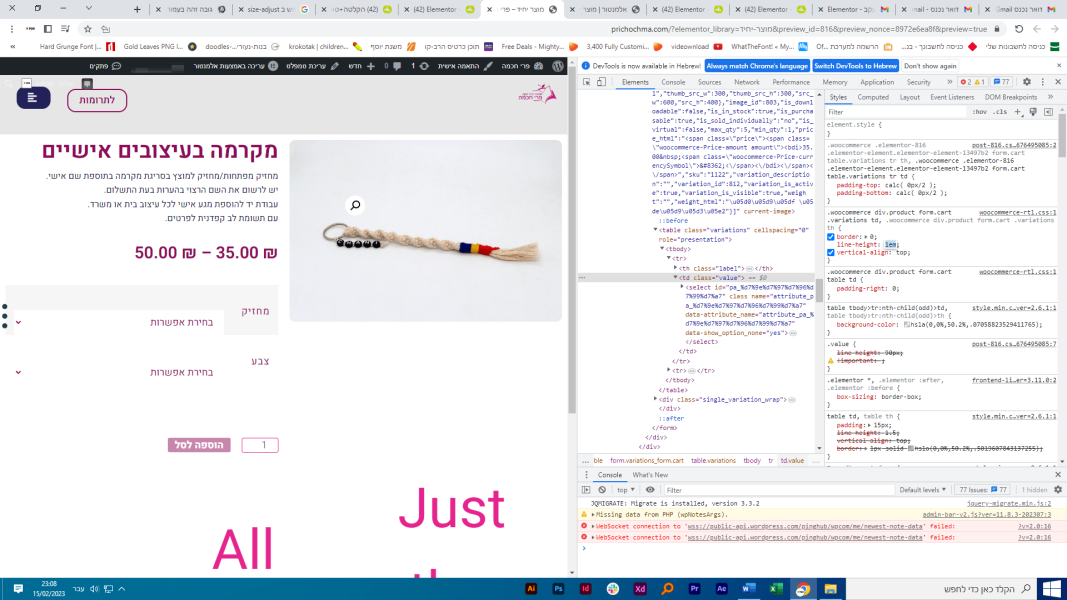
ואני לא רואה שם את ה-CSS הזה על האלמנט שאליו התייחסנו
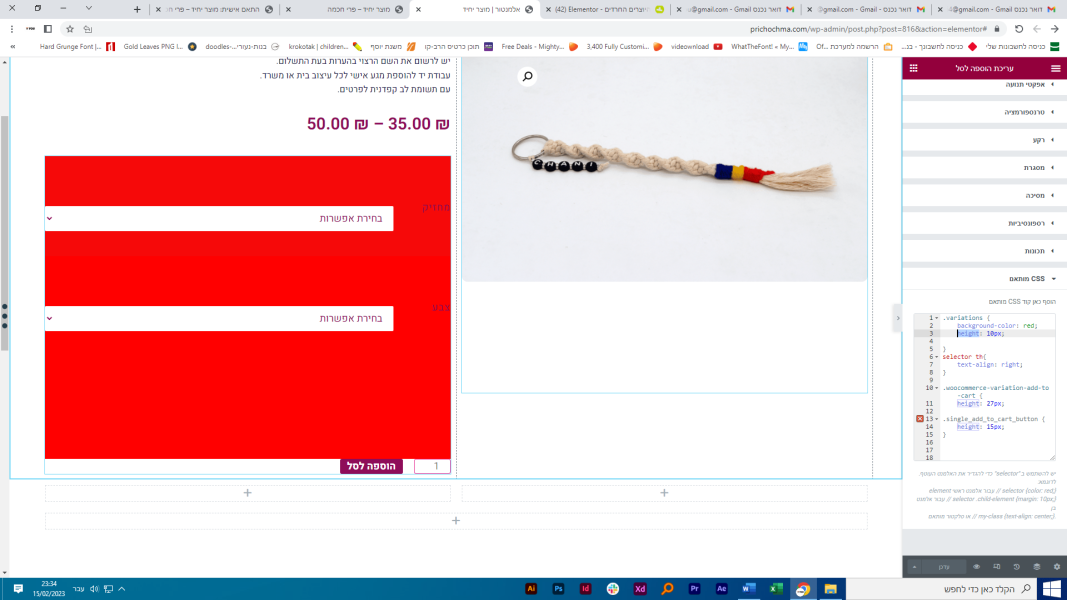
צרפו צילום מסך מאלמנטור וודאו ששמרתם את השינויים
להשלמה - תוכלו להוסיף את הקוד הבא
רק שאלה - האם ניסיתם להגדיר את גודל הפונט באלמנטור בלשונית העיצוב?
יתכן שזה יעשה את העבודה במקום הצורך ב-CSS
קוד:
selector .single_variation{
font-size: 28px;
}רק שאלה - האם ניסיתם להגדיר את גודל הפונט באלמנטור בלשונית העיצוב?
יתכן שזה יעשה את העבודה במקום הצורך ב-CSS
הידעת?
פרויקטים של אתרים מתקדמים מתומחרים במעל 10,000!
הכירו את המקצוע המשתלם!
פרויקטים של אתרים מתקדמים מתומחרים במעל 10,000!
הכירו את המקצוע המשתלם!
אולי מעניין אותך גם...
-
בהשתתפות ראש העיר: האדמו"ר מספינקא ערך את ההדלקה בישיבת 'תפארת שמואל'
- אהל שרה
ביום שלישי בשעה 19:58 - 2 דקות קריאה
- קידום ממומן
-
הבחירות לנשיאות ארה"ב #01
- 5.00 כוכב(ים)
- טראמפ 2024
ביום שלישי בשעה 23:05 - 5 דקות קריאה
- אקטואליה
- 5.00 כוכב(ים)
-
לראשונה בישראל: החייאת תינוק לאחר הלידה כאשר הוא לא מנותק מחבל הטבור במחלקת פגים של המרכז הרפואי מעיני הישועה
- מעיני הישועה
ביום רביעי בשעה 14:32 - 2 דקות קריאה
- קידום ממומן
-
-
לזכות גם ספר תורה וגם 120,000 ש"ח הפעם זה אפשרי>>>>
- 4.5 כוכב(ים)
-
השינוי כבר מורגש בשטח: מאות מצטרפים לרייזאפ מדווחים על שינוי לטובה
- riseup
20/5/24 - 2 דקות קריאה
- קידום ממומן
-
עליה של 27% בפניות לקו לייעוץ טלפוני של כללית בחמשת החודשים האחרונים
- חמודי
ביום חמישי בשעה 15:35 - 3 דקות קריאה
- קידום ממומן
-
חולמת על לילה שקט? מידע זהב לך ולתינוק שלך >>
- 4.5 כוכב(ים)
-
בצל המלחמה, מדריך נדל"ן עדכני: "כך תכפילו את כספכם באמצעות קרקע"
- לייטר לייף
20/5/24 - 2 דקות קריאה
- קידום ממומן

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:

4.06
כ"ז אייר
קורס משולב בינה מלאכותית
קורס פיתוח ובניית אתרים

קריירה מתקדמת, ביקוש עצום, וממוצע משכורות גבוה במיוחד!
מלגות גבוהות ומשתלמות!
2.06
כ"ה אייר
פתיחת מסלול
קורס עריכת וידאו
מלגות והנחות משמעותיות!

4.06
כ"ז אייר
#רקבפרוג
הרצאה מרתקת:
הכירו את טווינמושן
עם גל אקסלרוד

עולם מטורף משל הדמיות! ממשק חדשני שמאפשר לבצע הדמיה כמעט כמו משחק מחשב
לתלמידים ובוגרים בלבד!
27.06
כ"א סיוון
פתיחת מסלול
עיצוב ואדריכלות פנים
מלגות גבוהות!
27.06
כ"א סיוון
השקה חגיגית!
עיצוב גרפי ודיגיטל - בסילבוס חדש ומטורף!
מלגות גבוהות!
הפרק היומי
אתמול ב- 22:00
הפרק היומי! כל ערב פרק תהילים חדש. הצטרפו אלינו לקריאת תהילים משותפת!
תהילים פרק ד
א לַמְנַצֵּחַ בִּנְגִינוֹת מִזְמוֹר לְדָוִד:ב בְּקָרְאִי עֲנֵנִי אֱלֹהֵי צִדְקִי בַּצָּר הִרְחַבְתָּ לִּי חָנֵּנִי וּשְׁמַע תְּפִלָּתִי:ג בְּנֵי אִישׁ עַד מֶה כְבוֹדִי לִכְלִמָּה תֶּאֱהָבוּן רִיק תְּבַקְשׁוּ כָזָב סֶלָה:ד וּדְעוּ כִּי הִפְלָה יְהוָה חָסִיד לוֹ יְהוָה יִשְׁמַע בְּקָרְאִי אֵלָיו:ה רִגְזוּ וְאַל תֶּחֱטָאוּ אִמְרוּ בִלְבַבְכֶם עַל מִשְׁכַּבְכֶם וְדֹמּוּ סֶלָה:ו זִבְחוּ זִבְחֵי צֶדֶק וּבִטְחוּ אֶל יְהוָה:ז רַבִּים אֹמְרִים מִי יַרְאֵנוּ טוֹב נְסָה עָלֵינוּ אוֹר פָּנֶיךָ יְהוָה:ח נָתַתָּה שִׂמְחָה בְלִבִּי מֵעֵת דְּגָנָם וְתִירוֹשָׁם רָבּוּ:ט בְּשָׁלוֹם יַחְדָּו אֶשְׁכְּבָה וְאִישָׁן כִּי אַתָּה יְהוָה לְבָדָד לָבֶטַח תּוֹשִׁיבֵנִי:
נקרא
18
פעמים
ספירת העומר
לוח מודעות
- שלום לכולם
- נוצר:
היום ב- 08:58 - פליקליק שפליצליק
- נוצר:
היום ב- 01:18 - גבעול דקיק
- נוצר:
היום ב- 01:01 - S. GOLD
- נוצר:
היום ב- 00:45 - הדסה לביא
- נוצר:
אתמול ב- 23:31 - בתתת כוכב
- נוצר:
אתמול ב- 22:47 - 2359
- נוצר:
אתמול ב- 22:43 - שוקלד בלונדי
- נוצר:
אתמול ב- 22:31 - כוכבה ה.
- נוצר:
אתמול ב- 22:21 - raroz
- נוצר:
אתמול ב- 22:19 - סליל
- נוצר:
אתמול ב- 22:13 - מניפה!
- נוצר:
אתמול ב- 22:05 - אומנות במדיה
- נוצר:
אתמול ב- 21:52 - בסדר גמור צ
- נוצר:
אתמול ב- 21:50 - asael
- נוצר:
אתמול ב- 21:37 - Yitty Kahana
- נוצר:
אתמול ב- 21:26 - תמר מעצבת גרפית
- נוצר:
אתמול ב- 20:40 - בנצי מיוזיק
- נוצר:
אתמול ב- 20:32 - אביה מדמון
- נוצר:
אתמול ב- 20:09 - אביה מדמון
- נוצר:
אתמול ב- 20:05 - Yitty Kahana
- נוצר:
אתמול ב- 19:10 - מענדיל טרייסטער
- נוצר:
אתמול ב- 18:59 - דירת נופש בטבריה
- נוצר:
אתמול ב- 18:35 - R E K
- נוצר:
אתמול ב- 17:48 - רפי ב"ש
- נוצר:
אתמול ב- 17:31 - -רכזת
- נוצר:
אתמול ב- 17:26 - prog
- נוצר:
אתמול ב- 17:26 - ~נעמי~
- נוצר:
אתמול ב- 17:20 - RIKIריקי
- נוצר:
אתמול ב- 17:18 - ~נעמי~
- נוצר:
אתמול ב- 17:05 - יחפ
- נוצר:
אתמול ב- 17:01 - יחידה ליחדך
- נוצר:
אתמול ב- 16:57 - אילה מינה
- נוצר:
אתמול ב- 16:24 - תוכן פלוס
- נוצר:
אתמול ב- 16:23 - שלמה פורד
- נוצר:
אתמול ב- 16:23 - תוכן פלוס
- נוצר:
אתמול ב- 16:15 - תוכן פלוס
- נוצר:
אתמול ב- 16:15 - תוכן פלוס
- נוצר:
אתמול ב- 16:14 - rechi0548486536
- נוצר:
אתמול ב- 16:09 - בלומי ל
- נוצר:
אתמול ב- 15:14 - תשב"ר
- נוצר:
אתמול ב- 15:12 - זכריה.
- נוצר:
אתמול ב- 14:55 - רפי ב"ש
- נוצר:
אתמול ב- 14:43 - ח.נוי
- נוצר:
אתמול ב- 14:26 - כלי מיתר
- נוצר:
אתמול ב- 14:19 - מאירשוץ
- נוצר:
אתמול ב- 14:02 - green//
- נוצר:
אתמול ב- 12:58
עיצוב גרפי דרוש מעמד מקצועי בתוכנת אינדיזיין לעיתון יומי - פעם בשבוע
דרושים
יום רביעי בערב, בין השעות 20:30-23:30. אופציה...
דרוש/ה דרושה מצילה לבריכה
דרושים
דרושה מצילה לבריכה בירושלים 100 ש"ח לשעה
ניו בורן צלמת מתחילה לצילום ניו בורן לתינוק בן 4 ימים
דרושים
מחפשת צלמת מתחילה ומקצועית לצילום ניו בורן...
מוזיקה קלידן זמר לאירוע מושלם!
פרסום עסקי
חוגגים בקרוב, ורוצים שמחה שלא תשכח?
מוזמנים...
אזור הצפון דרושה דירת נופש ל-20 בחורות
דירות נופש
דרושה דירת נופש ברמה, נקיה ומטופחת מאובזרת...
ירושלים דירת נופש במרכז העיר!
להשכרה
הקודם זוכה!!!
דירה מהממת להשכרה לפסח
בשרי...
דירת חמישה חדרים לח"י 33 בני ברק
להשכרה
דירה מרווחת במיוחד 119 מ"ר, 5 חדרים, סלון ענק...
בני ברק דרושה דירה לשבת שבע ברכות בבני ברק בתשלום סימלי
להשכרה
דרושה דירה לשבת שבע ברכות בבני ברק בתשלום...
מודיעין עילית דירה לשבת פר' במדבר
להשכרה
דרושה דירה לשבת הקרובה פר' במדבר באיזור רח'...
למכירה רכב מיצובישי אאוטלנדר
למכירה
למכירה מיצובישי אאוטלנדר
7 מקומות 2017
יד...
גגון צהוב לעגלת בוגבו בי 6 חדש באריזה
למכירה
מעונינת למכור גגון צהוב לעגלת בוגבו בי 6...
עיצוב פנים משפצים? פגישת ייעוץ חינם ל- 10 הפונים הראשונים, אל תהססו!
פרסום עסקי
צילום וידאו דרוש צלם וידאו
דרושים
דרוש צלם וידאו (ואולי גם שילוב של סטילס)...
דירה למכירה באשקלון חתומה תמא 38
למכירה
דירה למכירה ברחוב שפירא באשקלון עם נוף לים...
דרוש מקהלה לבנים בירושלים
דרושים
אנחנו מחפשים מקהלה לילדים (חוג) בירושלים.
יש...
בני ברק דרושה דירה להשכרה בבני ברק
להשכרה
דרושה דירת 3-4 חדרים בבני ברק באזור כהנמן- בן...
פאנות סרוק כלות וערב
פרסום עסקי
מזל טוב!!!
כאן תמר מתסרקת כלות וערב
עם ניסיון...
למכירה מאזדה 2 2008 במחיר מציאה
למכירה
מאזדה 2 שמורה ומטופלת עם חיישני רוורס הכל...
גיל הרך דרושה מ"מ ל4 ילדים לשנה"ל הבאה בבני ברק
דרושים
דרושה ממלאת מקום למשפחתון בבני ברק באזור...
בני ברק דרושה דירת 2.5/3 חדרים באזור העיריה
להשכרה
דרושה דירה (לא מידי) באזור עיריית בני ברק גבול...
לתיק עבודות דרושה צלמת מתחילה לסמאשקייק
דרושים
מחפשת צלמת מתחילה לצילומי סמאשקייק
בחינם או...
שרותי משרד קריינות לעסקים בחינם! ל5 הפונים הראשונים בלבד!!
פרסום עסקי
לצורך הרחבת תיק העבודות
שירותי קריינות...
דירת נופש חלומי בטבריה- לבין הזמנים ולכל השנה!!!
דירות נופש
נופש חלומי זה לקום בבוקר לנוף פנורמי מדהים של...
דרוש שמלת ליטל עמר EVENT צבע מוקה
לקניה
מחפשת שמלה לארועים של ליטל עמר בצבע מוקה...
שת"פ דרוש עיתון/ אתר לכותב בדיחות
דרושים
כותב בדיחות מקוריות, במגוון סגנונות ונושאים...
עריכת וידאו דרושה עורכת מצגות מילים
דרושים
להפקה דרושה עורכת מצגות מילים
ל6 שירים (השירים...
דרוש/ה עבודה עם סיפוק וערך: אנו מגייסים לצוות המדהים שלנו נציגות מכירה (לא טלמרקטינג), בשכר נאה.
דרושים
אם את אוהבת להגשים חלומות של אחרים ואת בעלת...
למכירה חילוף לקמיליון
למכירה
החלקים הפנימיים של הגגון קשתות ומחברים לעגלה...
אוטומציה אוטומציה לעסק > הזמן להתקדם לעסק חכם
פרסום עסקי
נמאס לך להיות המזכירה והמנהלת והמשווקת ולעשות...
למסירה ריפוד שחור לדונה
למסירה
ריפוד שחור משומש ראוי לשימוש עדיין.
בבני ברק...
דירה לזו"צ ל10 ימים בני ברק
להשכרה
דרושה דירה לשבוע זה מיום חמישי עד אחר שבועות...
דרושה דירה לקנייה ברמת אברהם
למכירה
קונים רציניים מחפשים לקנות דירת 3-4 חדרים ברמת...
דרוש לקניה דרוש מושב לבוגבו בי
לקניה
לא משנה 3/5/6
את השלד יש וגם האמבטיה
בכל מקום...
כתיבת תוכן מנסה לארגן אותיות למשפט ללא הצלחה?
פרסום עסקי
יוצא לך שאתה יושב כותב, מוחק, כותב שוב ושוב...
למכירה ספר "לפניו נעבוד"
למכירה
לפניו נעבוד - וועדים בענין תפילה / דרך בעבודת...
כתיבת תוכן רוצה לתת מזכרת שתשאר לאורך זמן?
פרסום עסקי
מארגנים אירוע?
יש בקרוב שמחה משפחתית חתונה, בר...
כתיבת תוכן רוצה שגם הם ירגישו שמשקיעים בהם?
פרסום עסקי
גם לך יש את האפשרות לתת מזכרת ייחודית עם תוכן...
כתיבת תוכן רוצה להוציא לאור את החלום שלך?
דרושים
תמיד רצית להוציא לאור ספר או חוברת, אבל לא...
איור חוג אקריליק ושמן
דרושים
נפתחות קבוצות לבנות
החוגים מתקיימים במקצועיות...
אזור הצפון צפת > דירת נופש חדשה, מדהימה, ענקית ומפנקת
דירות נופש
בית חדש מדהים וענק, מושקע ומפנק, דופלקס עם...
למכירה מצלמת קנון 740 חדשה לגמריי
למכירה
עדיין בקופסה לא נפתחה כלל. נקנתה בארצות הברית...
למכירה זיכוי ע"ס 330 ש"ח ב- 300 ש"ח בנעלי פיטיז
למכירה
למכירה זיכוי ע"ס 330 ש"ח בחנות הנעליים פיטיז...
שת"פ דרוש עיתון/ אתר לכותב בדיחות
דרושים
כותב בדיחות מקוריות, במגוון סגנונות ונושאים...
למכירה עגלה משולבת Sport Line
למכירה
למכירה עגלה משולבת (טיולון + אמבטיה) של חברת...
דירת נופש לשבועות בעפולה עילית
להשכרה
רוצים לחגוג את שבועות באוירה אחרת?
בית פרטי 3...
למכירה טויוטה אוריס היבריד 2015
למכירה
למכירה טויוטה אוריס היבריד 2015 צבע לבן מצב...
בוגבו בי 5-אמבטיה במצב מעולה!!
למכירה
למכירה עגלת אמבטיה בוגבו בי 5 צבע אפור גגון...
תגיות נפוצות
אדריכלות ועיצוב פנים
אחוה פלוטקין
איור
איור דיגיטלי
איש את רעהו
אלי-אקספרס
אריאל לוי
אתר
ביטוח לאומי
בין הזמנים
בינה מלאכותית
בית שמש
בני ברק
בניית אתרים
בקשה
גלופות
גרפיקה
דירה
דרוש
דרוש מידע
דרושים
הדמיה
המלצה
הני מושקוביץ
השבת אבידה
השכרה
התייעצות
וורדפרס
חלאקה
חנוכה
חרבות ברזל
חתונה
טיול
יד שניה
ילדים
ירושלים
לוגו
לימודים
למכירה
מודיעין עילית
מוזיקה
מחשב
מטבח
מידע
מייל
מיתוג
מלחמה
מלי אורצל
מצלמה
משכנתא
מתכון
מתנה
נופש
נטפרי
ניו בורן
נשים
סטודיו
ספר
סקר
עבודה
עגלה
עוגה
עזרה
עימוד
עיצוב
עיצוב גרפי
עיצוב פנים
פוטושופ
פונט
פורים
פלאפון
פסח
פרוג
פרסום
ציור
צילום
צילום ילדים
צילום מקצועי
צילומי חוץ
צילומי סטודיו
צלמת
צלמת בצפון
צלמת בצפת
צלמת מקצועית
צפת
קומיקס
קורונה
רכב
שאלה
שבת
שיר
שירים
שיתוף
תודה
תחפושות
תחפושת
תינוק
תמונה
תמונות
תפילה
 הנושאים החמים
הנושאים החמים