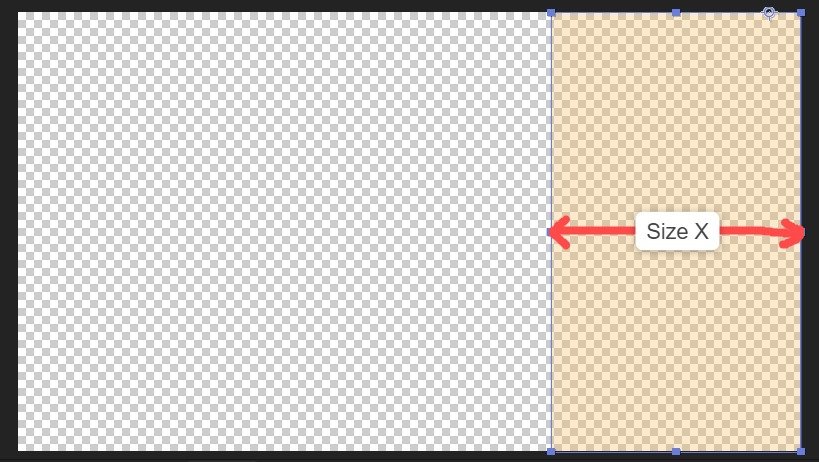
אם יש לי טקסט נניח שהאורך שלו (SizeX) לא ידוע והוא מוצמד לצד ימין של המסך ואני רוצה שהוא ייכנס/ייצא מצד ימין, כלומר, אני רוצה להזיז אותו ע"י קיפריימים בציר X מהערך הקיים הנוכחי ועד הערך הקיים הנוכחי + SizeX (כך שהוא ייצא לגמרי בצד ימין)
איך עושים את זה? אין לי בעיה עם אקספרשנס בכללי רק שאני לא יודע איך לומר לתוכנה פעם להשתמש בערך של ה-xPosition הנוכחי שיש בקיפריים ופעם שניה להתעלם מהערך של הקיפריים השני ולהשתמש בחישוב של thisLayer.xPosition.key(1).value + sizeX ושהתוכנה כבר תעשה את המעבר בין שני הקיפריימים.
אם אני מנסה להשיג את מספר הקיפריים הנוכחי ע"י שימוש ב: thisLayer.xPosition.nearestKey(time).index אז הערך לא משתנה מיד כשנמצאים על הקיפריים אלא הוא משתנה בין שני הקיפריימים וגם אני לא יודע איך עושים מעבר בין שני הקיפריימים (כלומר, אני לא רוצה שתהיה קפיצה בין הערכים אלא שאפטר תעשה מעבר בין שניהם כמו שהיא עושה בין קיפריימים רגילים)
יש למישהו מושג איך ניגשים לזה?
חשוב לי שהכל יתבצע באופן מחושב ולא בערכים ידועים מראש כדי שיהיה ניתן בקלות לשנות את הטקסט והכל יעבוד כמו שצריך.
איך עושים את זה? אין לי בעיה עם אקספרשנס בכללי רק שאני לא יודע איך לומר לתוכנה פעם להשתמש בערך של ה-xPosition הנוכחי שיש בקיפריים ופעם שניה להתעלם מהערך של הקיפריים השני ולהשתמש בחישוב של thisLayer.xPosition.key(1).value + sizeX ושהתוכנה כבר תעשה את המעבר בין שני הקיפריימים.
אם אני מנסה להשיג את מספר הקיפריים הנוכחי ע"י שימוש ב: thisLayer.xPosition.nearestKey(time).index אז הערך לא משתנה מיד כשנמצאים על הקיפריים אלא הוא משתנה בין שני הקיפריימים וגם אני לא יודע איך עושים מעבר בין שני הקיפריימים (כלומר, אני לא רוצה שתהיה קפיצה בין הערכים אלא שאפטר תעשה מעבר בין שניהם כמו שהיא עושה בין קיפריימים רגילים)
יש למישהו מושג איך ניגשים לזה?
חשוב לי שהכל יתבצע באופן מחושב ולא בערכים ידועים מראש כדי שיהיה ניתן בקלות לשנות את הטקסט והכל יעבוד כמו שצריך.
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים