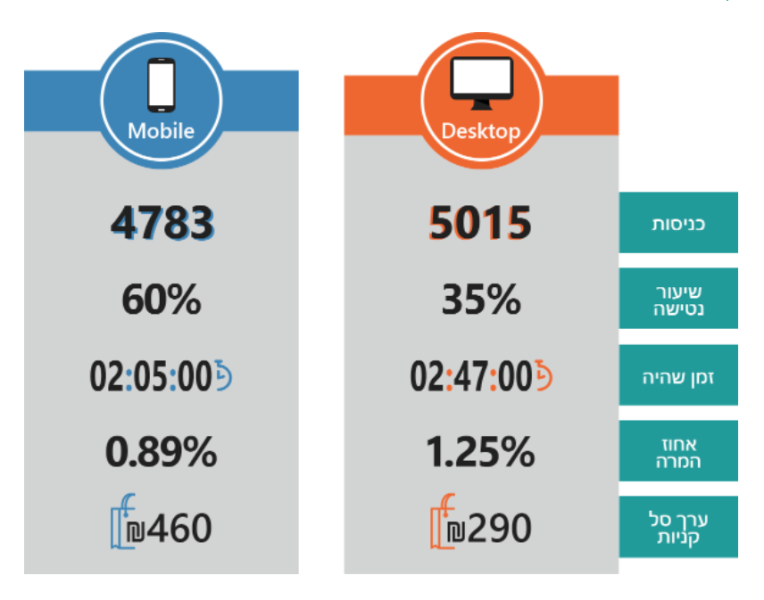
איך אתם ניגשים לאפיון אתר או מערכת?
מתחילים עם המובייל בגרסה מצומצמת ועוברים לדסקטופ לגרסה רחבה יותר
או ההפך גורעים חלקים מגרסת הדסקטופ שאיתה התחלתם ועוברים למובייל?
את נושא הדיון הזה אני מעלה,
בעקבות תהיה איך אנו מתייחסים היום למושג הזה.
מה קורה עם האתרים היפים שעולים לאוויר,
הם כל כך מדהימים!
רק שהצצה לגרסת המובייל שלהם, יכולה להביא אתכם לשברון לב.
למה?
א. כי או שהם פשוט לא מותאימים מובייל, בעידן 2022 שאתרים מלאי דינאמיות ואפקטים
במובייל הם פשוט לא מותאמים ומהודקים מספיק.
ב. או שהם מהממים גם במובייל וגאון מי שעשה אותם!
אבל האם זה בכלל נכון עבור הגולש לקבל את כל העולם העשיר הזה באינפוזיה ישירות לסמארטפון שלו?
הוא בכלל נמצא במקום אחר מאלו שיושבים להם בשאנטי על המחשב שלהם
ומתלהבים מכל פיצ׳ר חמודי.
הוא בכלל חוצה כביש עכשיו, בטוח אנחנו רוצים להעמיס עליו?
בשביל הדיון, נוכל לחלק את הנושא ל:
1. תוכן*
2. חווית משתמש - ואינטרקציה
3. עיצוב
*כשדנים על תוכן, צריך לקחת בחשבון את הSEO
Mobile-First Indexing
שהחל הי שם ב2016
ואחד מהפרמטרים שהתוכן במובייל יהיה זהה לדסקטופ,
איך? תתמודדו איכשהו, תסתירו אותו בתוך טאבים או משהו כזה. סומכים עליכם.
אז לשאלה הפותחת
כשאתם מתחילים לאפיין אתר (או מערכת)
אתם מתחילים עם מובייל קודם או דסקטופ?
אה כן שניה, אני יודעת שהרבה פרוייקטים מתייחסים ומעצבים אותם רספונסיבי,
הכל מאד דומה, מקסימום פה ושם שבירות.
אז אני מתייחסת לפרוייקטים מרוכבים יותר שדורשים התייחסות מיוחדת למובייל מהדסקטופ (וההפך)
והלוואי שהיא אפשר להתייחס לכל פרוייקט בצורה הזו, מובייל והכבוד המגיע לו
ודסקוטפ כנ״ל.
במקרה כזה, אם יש מגבלות תקציב של זמן,
בעיניי לעיתים הרבה יותר פרקטי להתחיל עם עיצוב דסקטופ ולרספנסב (המצאתי פועל)
אז איפה זה פוגש אתכם הMF?
האם יש מצבים שאתם ממש מרגישים שצריך משהו שונה לכל פלטפורמה?
ואולי יש מערכות שמראש לא יקבלו את החוויה הנכונה במובייל?
בואו לשלוחן הדיונים - כי התחלנו! : )
נ.ב.
נושא לדיון זה פרוייקט חדש בפורום שלנו, מוזמנים להציע רעיונות לדיון כאן:

 www.prog.co.il
www.prog.co.il
מתחילים עם המובייל בגרסה מצומצמת ועוברים לדסקטופ לגרסה רחבה יותר
או ההפך גורעים חלקים מגרסת הדסקטופ שאיתה התחלתם ועוברים למובייל?
את נושא הדיון הזה אני מעלה,
בעקבות תהיה איך אנו מתייחסים היום למושג הזה.
מה קורה עם האתרים היפים שעולים לאוויר,
הם כל כך מדהימים!
רק שהצצה לגרסת המובייל שלהם, יכולה להביא אתכם לשברון לב.
למה?
א. כי או שהם פשוט לא מותאימים מובייל, בעידן 2022 שאתרים מלאי דינאמיות ואפקטים
במובייל הם פשוט לא מותאמים ומהודקים מספיק.
ב. או שהם מהממים גם במובייל וגאון מי שעשה אותם!
אבל האם זה בכלל נכון עבור הגולש לקבל את כל העולם העשיר הזה באינפוזיה ישירות לסמארטפון שלו?
הוא בכלל נמצא במקום אחר מאלו שיושבים להם בשאנטי על המחשב שלהם
ומתלהבים מכל פיצ׳ר חמודי.
הוא בכלל חוצה כביש עכשיו, בטוח אנחנו רוצים להעמיס עליו?
בשביל הדיון, נוכל לחלק את הנושא ל:
1. תוכן*
2. חווית משתמש - ואינטרקציה
3. עיצוב
*כשדנים על תוכן, צריך לקחת בחשבון את הSEO
Mobile-First Indexing
שהחל הי שם ב2016
ואחד מהפרמטרים שהתוכן במובייל יהיה זהה לדסקטופ,
איך? תתמודדו איכשהו, תסתירו אותו בתוך טאבים או משהו כזה. סומכים עליכם.
אז לשאלה הפותחת
כשאתם מתחילים לאפיין אתר (או מערכת)
אתם מתחילים עם מובייל קודם או דסקטופ?
אה כן שניה, אני יודעת שהרבה פרוייקטים מתייחסים ומעצבים אותם רספונסיבי,
הכל מאד דומה, מקסימום פה ושם שבירות.
אז אני מתייחסת לפרוייקטים מרוכבים יותר שדורשים התייחסות מיוחדת למובייל מהדסקטופ (וההפך)
והלוואי שהיא אפשר להתייחס לכל פרוייקט בצורה הזו, מובייל והכבוד המגיע לו
ודסקוטפ כנ״ל.
במקרה כזה, אם יש מגבלות תקציב של זמן,
בעיניי לעיתים הרבה יותר פרקטי להתחיל עם עיצוב דסקטופ ולרספנסב (המצאתי פועל)
אז איפה זה פוגש אתכם הMF?
האם יש מצבים שאתם ממש מרגישים שצריך משהו שונה לכל פלטפורמה?
ואולי יש מערכות שמראש לא יקבלו את החוויה הנכונה במובייל?
בואו לשלוחן הדיונים - כי התחלנו! : )
נ.ב.
נושא לדיון זה פרוייקט חדש בפורום שלנו, מוזמנים להציע רעיונות לדיון כאן:

ניהול - נושא לדיון - חדש#
שלום לכולם, כחלק משינויים שונים בפורום שנעדכן עוד עליהם, בקרוב בע״ה יעלה מקדם חדש בשם: נושא לדיון נעלה כל פעם נושא מקצועי ומעניין לדיון. היום בערב אעלה את הנושא הראשון וכמובן הדלת פתוחה לקבל רעיונות מכם לנושאים הבאים. בינתיים עד שנעלה את הנושא, אני נותנת ראשי תיבות לנושא שיעלה היום: M-F יש...
 www.prog.co.il
www.prog.co.il
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים