שבוע טוב!
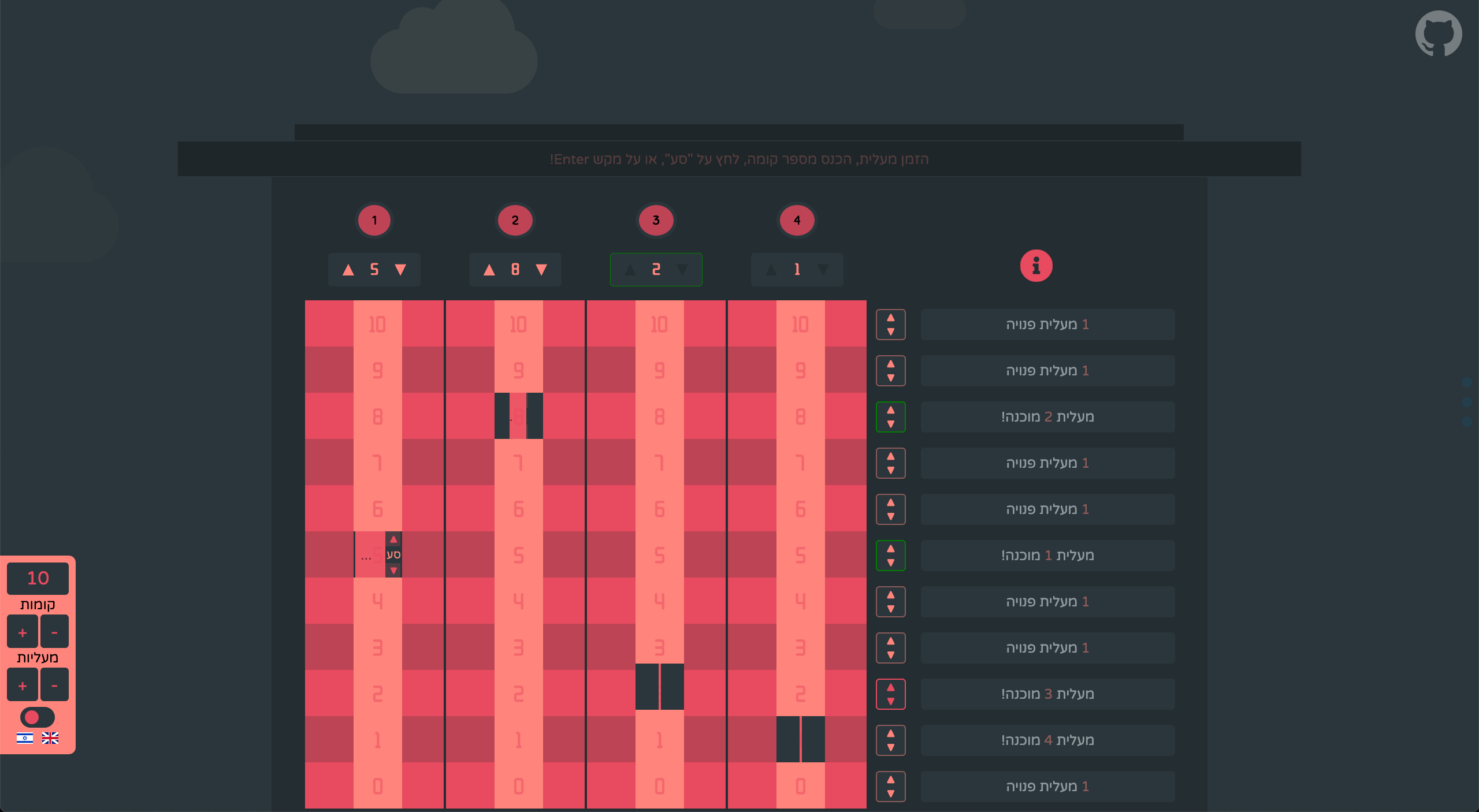
ברצוני לשתף כאן פרויקט קטן שעשיתי לאחרונה: סימולציה שמדמה מערכת מעליות חכמה…
בין היתר, ה"מערכת" יודעת לבחור את המעלית הפנויה הכי קרובה לקומת המזמין בכל רגע נתון, כמו“כ יש לכל קומה ”מסך“ שמספק מידע חכם ועדכני למשתמשים (- זה מה שבעיקר רציתי להדגים), ועוד.
אפשר להוסיף ולהוריד קומות ומעליות לבנין בלי הגבלה!

עדיין קורה פה ושם שהמעלית משתוללת קצת, לכן לא מומלץ בשלב זה להיכנס למעלית, במקום זאת שלחו אותה ריקה ליעד
הממשק בנוי עם Vue, אך רוב רובו של הלוגיקה שמפעילה את ה“מערכת“ נכתבה בתוך JS class בלתי תלוי, אפשר לראות את זה כאן בגיטהאב.
ברצוני לשתף כאן פרויקט קטן שעשיתי לאחרונה: סימולציה שמדמה מערכת מעליות חכמה…
בין היתר, ה"מערכת" יודעת לבחור את המעלית הפנויה הכי קרובה לקומת המזמין בכל רגע נתון, כמו“כ יש לכל קומה ”מסך“ שמספק מידע חכם ועדכני למשתמשים (- זה מה שבעיקר רציתי להדגים), ועוד.
אפשר להוסיף ולהוריד קומות ומעליות לבנין בלי הגבלה!
עדיין קורה פה ושם שהמעלית משתוללת קצת, לכן לא מומלץ בשלב זה להיכנס למעלית, במקום זאת שלחו אותה ריקה ליעד
הממשק בנוי עם Vue, אך רוב רובו של הלוגיקה שמפעילה את ה“מערכת“ נכתבה בתוך JS class בלתי תלוי, אפשר לראות את זה כאן בגיטהאב.
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים