מעונינת להחליף את האייקון של ההמבורגר בתפריט
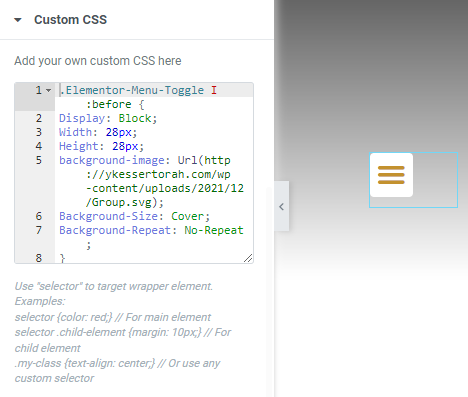
ניסיתי את קוד הCSS הזה (עם השינויים הנצרכים - לא הלך
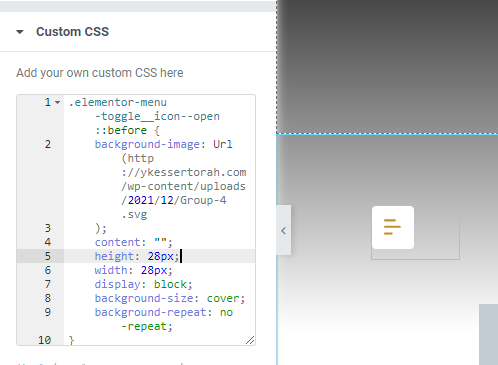
מה לא טוב בו / האם יש דרך אחרת?
Elementor-Menu-Toggle I:before {
Display: Block;
Width: 28px; /* רוחב האייקון */
Height: 28px; /* גובה האייקון*/
Background: Url(http://ykessertorah.com/wp-content/uploads/2021/12/Group.svg); /* קישור ישיר לקובץ שלנו*/
Background-Size: Cover;
Background-Repeat: No-Repeat;
}
תודה רבה!!
ניסיתי את קוד הCSS הזה (עם השינויים הנצרכים - לא הלך
מה לא טוב בו / האם יש דרך אחרת?
Elementor-Menu-Toggle I:before {
Display: Block;
Width: 28px; /* רוחב האייקון */
Height: 28px; /* גובה האייקון*/
Background: Url(http://ykessertorah.com/wp-content/uploads/2021/12/Group.svg); /* קישור ישיר לקובץ שלנו*/
Background-Size: Cover;
Background-Repeat: No-Repeat;
}
תודה רבה!!
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים