- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אתה משתמש בדפדפן מיושן. יתכן והאתר הנוכחי יוצג באופן שגוי, כמו כן אתרים אחרים ברשת.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
Elementor שאלות לגבי הדר
- פותח הנושא מפרש
- פורסם בתאריך
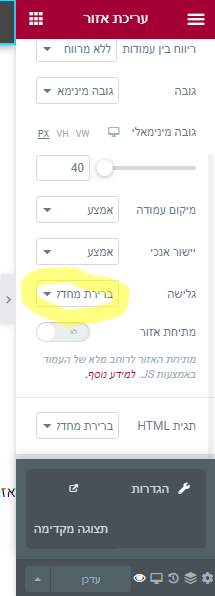
בקשר להמבורגר שלא נפתח, תבדקי שלא עשית להדר בגלישה- מוסתר, אלא ברירת מחדל.שלום,
אשמח למענה-
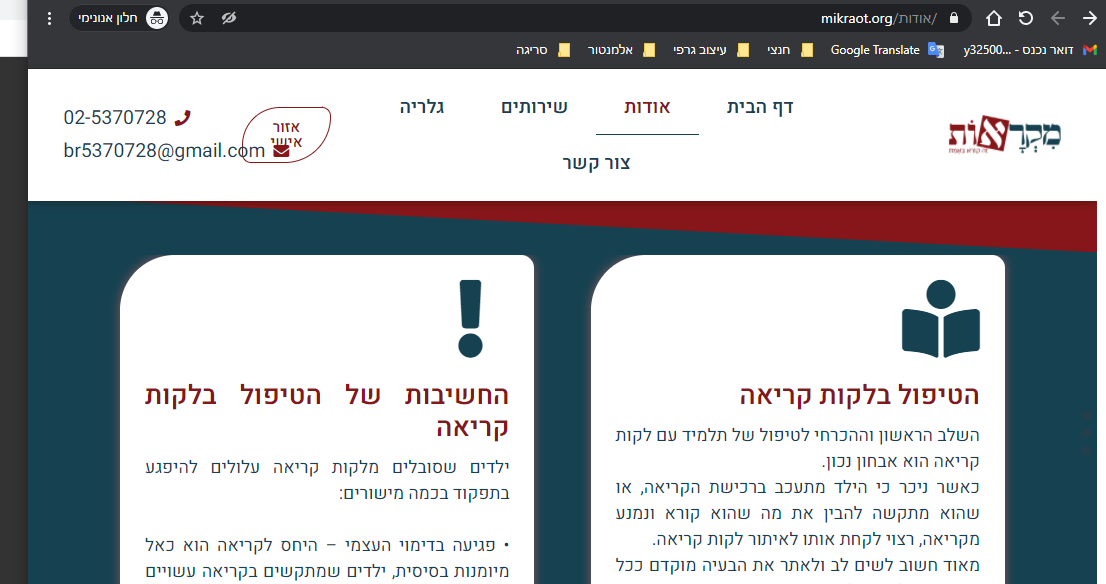
מצורף תמונה ובה נראה ההדר משובש,
אך במצב טאבלט ומובייל הוא תקין, רק במצב ביניים הוא כך (בין דסקופ לטאבלט) (תמונה 1)
מה עושים?
ושאלה נוספת לגבי תפריט המבורגר-
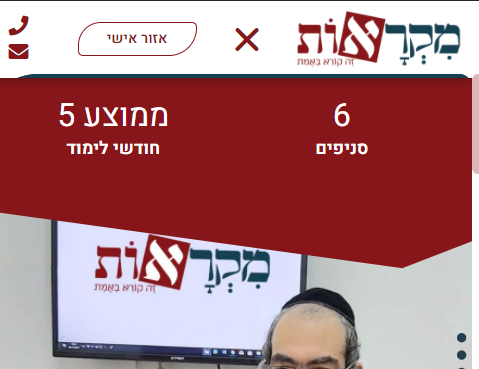
נראה תקין את שאני פותחת את התפריט הרשימה נעלמת ולא רואים אותה, כאילו נעלם מתחת לאזור (תמונה 2)
צפה בקובץ המצורף 800570צפה בקובץ המצורף 800568

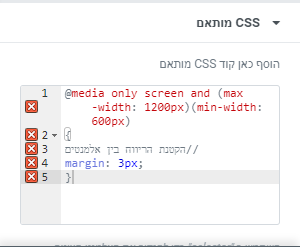
בקשר לרספונסיביות בגדלים השונים ניתן להכניס להידר בcss מותאם.
ולהכניס את הקוד הבא:
בקשר להמבורגר,
כנראה שהאלמנט המסתיר הוא בעל z-index יותר מהתפריט.
צריך לתת לתפריט z-index 100 שבכל מקרה יופיע על גבי האלמנטים האחרים באתר.
ולהכניס את הקוד הבא:
קוד:
@media only screen and (max-width: 1200px)(min-width: 600px)
{
הקטנת הריווח בין אלמנטים//
margin: 3px;
}בקשר להמבורגר,
כנראה שהאלמנט המסתיר הוא בעל z-index יותר מהתפריט.
צריך לתת לתפריט z-index 100 שבכל מקרה יופיע על גבי האלמנטים האחרים באתר.
תודה רבה!קשר להמבורגר שלא נפתח, תבדקי שלא עשית להדר בגלישה- מוסתר, אלא ברירת מחדל.
הסתדר
תודה רבה!בקשר להמבורגר,
כנראה שהאלמנט המסתיר הוא בעל z-index יותר מהתפריט.
צריך לתת לתפריט z-index 100 שבכל מקרה יופיע על גבי האלמנטים האחרים באתר.
זה ניסתי לפני זה ולא היה הבעיה,
אין לי נסיון בזה, להעתיק איך שזה-בקשר לרספונסיביות בגדלים השונים ניתן להכניס להידר בcss מותאם.
ניסיתי, זה מה שקורא-
מה לא עשיתי טוב?

לא הכנסת סלקטורבקשר לרספונסיביות בגדלים השונים ניתן להכניס להידר בcss מותאם.
ולהכניס את הקוד הבא:
קוד:@media only screen and (max-width: 1200px)(min-width: 600px) { הקטנת הריווח בין אלמנטים// margin: 3px; }
ובכלל, צריך להקטין את ה padding ולא את ה margin
ועוד קצת.
נערך לאחרונה ב:
צריך לבדוק בין אילו גדלים מופיעה הבעיה,
תודה!לא הכנסת סלקטור
איך אני בודקת, יש מדריך בנושא?
לא מכירה קוד
תכניסי את זה:תודה!
איך אני בודקת, יש מדריך בנושא?
לא מכירה קוד
לא התעמקתי הרבה, אבל זה יפתור לך
CSS:
@media (max-width: 1255px) and (min-width:1025px){
.elementor-26 .elementor-element.elementor-element-a1bc91c .elementor-nav-menu--main .elementor-item {
padding-left: 12px;
padding-right: 12px;
}
.elementor-section--handles-inside .elementor-element-16de4ea .elementor-element-populated {
left: 70%;
}
.elementor-section--handles-inside .elementor-element-e0b34bb .elementor-element-populated {
left: 10%;
}
} אל תחמיצו!!!
מנוי פרימיום באתר פרוג, יקדם את המוניטין שלך לקהל יעד עצום!
ועכשיו, מבצע פסח, 10% הנחה ברכישת מנוי שנתי.
קוד קופון: מבצע_פסח
* המנוי מתחדש אוטו' עד לביטולכם.
* המבצע עד חד הפסח הבעל"ט.
מנוי פרימיום באתר פרוג, יקדם את המוניטין שלך לקהל יעד עצום!
ועכשיו, מבצע פסח, 10% הנחה ברכישת מנוי שנתי.
קוד קופון: מבצע_פסח
* המנוי מתחדש אוטו' עד לביטולכם.
* המבצע עד חד הפסח הבעל"ט.
אולי מעניין אותך גם...
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
סימילאק למהדרין – כשר לפסח בכשרות המהודרת של בד"ץ העדה החרדית!
- סימילאק
17/4/24 - 1 דקות קריאה
- קידום ממומן
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
נשלמו ההכנות הרוחניות והגשמיות לקראת ליל הסדר וחג הפסח במרכז הרפואי 'מעיני הישועה' * כל הפרטים בפנים
- מעיני הישועה
ביום ראשון בשעה 14:21 - 2 דקות קריאה
- קידום ממומן
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
× מבצע_פסח
פסח כשר ופרימיום!
אל תחמיצו!!!
מנוי פרימיום באתר פרוג, יקפיץ את המוניטין שלך לקהל גדול שאסור לך להחמיץ!
ועכשיו בהזדמנות, מבצע פסח 10% הנחה ברכישת מנוי שנתי!

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:

2.04
כ"ג אדר ב'
השקה חגיגית
חדש בפרוג
קורס חדשנות AI ובינה מלאכותית

14 שיעורים מפוצצים תוכן על כלי הAI השונים ליצירת תמונות וויז'ואל, עריכת וידאו ומושן, כתיבה ורעיונות, אפיון ועיצוב אתרים ועוד המון!
ההרשמה נפתחה!
20.03
י' אדר ב'
פתיחת מסלול
עיצוב ואדריכלות פנים
מלגות גבוהות!
26.03
טז' אדר ב'
פתיחת מסלול
מאסטר בשיווק דיגיטלי
מלגות גבוהות!
8.05
ל' ניסן
פתיחת מסלול
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
מלגות גבוהות!
9.05
א' אייר
ירושלמי?
יש לנו מלגה מטורפת עבורך! קורס במימון כמעט מלא!!
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
ההרשמה בעיצומה
28.05
כ' אייר
פתיחת מסלול מורחב:
פיתוח ובניית אתרים
מלגות גבוהות!
הפרק היומי
אתמול ב- 22:00
הפרק היומי! כל ערב פרק תהילים חדש. הצטרפו אלינו לקריאת תהילים משותפת!
תהילים פרק קכא
א שִׁיר לַמַּעֲלוֹת אֶשָּׂא עֵינַי אֶל הֶהָרִים מֵאַיִן יָבֹא עֶזְרִי:ב עֶזְרִי מֵעִם יְהוָה עֹשֵׂה שָׁמַיִם וָאָרֶץ:ג אַל יִתֵּן לַמּוֹט רַגְלֶךָ אַל יָנוּם שֹׁמְרֶךָ:ד הִנֵּה לֹא יָנוּם וְלֹא יִישָׁן שׁוֹמֵר יִשְׂרָאֵל:ה יְהוָה שֹׁמְרֶךָ יְהוָה צִלְּךָ עַל יַד יְמִינֶךָ:ו יוֹמָם הַשֶּׁמֶשׁ לֹא יַכֶּכָּה וְיָרֵחַ בַּלָּיְלָה:ז יְהוָה יִשְׁמָרְךָ מִכָּל רָע יִשְׁמֹר אֶת נַפְשֶׁךָ:ח יְהוָה יִשְׁמָר צֵאתְךָ וּבוֹאֶךָ מֵעַתָּה וְעַד עוֹלָם:
נקרא
6
פעמים
לוח מודעות
- צבי ג.
- נוצר:
היום ב- 00:54 - rest.
- נוצר:
ביום שני בשעה 11:55 - ירושלמית גאה
- נוצר:
ביום שני בשעה 00:28 - אלירחלי
- נוצר:
ביום ראשון בשעה 23:25 - דוד אייזנ
- נוצר:
ביום ראשון בשעה 14:56 - Best Deal
- נוצר:
ביום ראשון בשעה 13:17 - אורית770
- נוצר:
ביום ראשון בשעה 10:56 - Rrachel
- נוצר:
ביום ראשון בשעה 03:24 - חץ וקסת
- נוצר:
במוצאי שבת בשעה 22:57 - אדום ורוד
- נוצר:
ביום שישי בשעה 12:50 - עץ השדה
- נוצר:
ביום שישי בשעה 09:29 - אילת וייצמן
- נוצר:
ביום שישי בשעה 00:35 - 8514
- נוצר:
ביום שישי בשעה 00:00 - יהודי אנ
- נוצר:
ביום חמישי בשעה 23:43 - פטדה
- נוצר:
ביום חמישי בשעה 22:25 - מוביט
- נוצר:
ביום חמישי בשעה 21:54 - חניתושיתת
- נוצר:
ביום חמישי בשעה 21:51 - רוחנית
- נוצר:
ביום חמישי בשעה 20:04 - דינה די
- נוצר:
ביום חמישי בשעה 19:31 - יהודי92
- נוצר:
ביום חמישי בשעה 19:28 - gilifray
- נוצר:
ביום חמישי בשעה 19:19 - איכא
- נוצר:
ביום חמישי בשעה 19:08 - שיפט
- נוצר:
ביום חמישי בשעה 17:36 - כוכב יונה
- נוצר:
ביום חמישי בשעה 15:39 - תשאף תתקדם..
- נוצר:
ביום חמישי בשעה 15:23 - שמשלי
- נוצר:
ביום חמישי בשעה 15:19 - מידבד
- נוצר:
ביום חמישי בשעה 14:15 - שרה 2020
- נוצר:
ביום חמישי בשעה 12:16 - אבנית
- נוצר:
ביום חמישי בשעה 11:51 - איכא
- נוצר:
ביום חמישי בשעה 11:38 - eti mi
- נוצר:
ביום חמישי בשעה 11:12 - סקרנית
- נוצר:
ביום חמישי בשעה 10:42 - mirimirimiri
- נוצר:
ביום חמישי בשעה 10:23 - יעלי :)
- נוצר:
ביום חמישי בשעה 10:16 - יחידת דיור נוחה
- נוצר:
ביום חמישי בשעה 09:57 - מתענינית
- נוצר:
ביום חמישי בשעה 08:43 - M . A
- נוצר:
ביום חמישי בשעה 00:49 - הלו קיטי קטן
- נוצר:
ביום חמישי בשעה 00:19 - rdt
- נוצר:
ביום חמישי בשעה 00:09 - תשאף תתקדם..
- נוצר:
17/4/24 - R E K
- נוצר:
17/4/24 - R E K
- נוצר:
17/4/24
32 מי יודע - 32 חידות בתמונות בנושא חג הפסח. חוויה לכל המשפחה!
למכירה
:mad:לוהט בחול המועד?:mad:
:)אפשר להנות גם...
חצאית גינס' מהממת לנערה מידה XS מקסי
למכירה
חצאית חדשה
עלות מקורית 200 ש"ח
נמכרת ב- 150...
למסירה כדורי בונג'סטה בירושלים
למסירה
למסירה 5 כדורי בונג'סטה בירושלים באיזור קרית...
למכירה טיווטה פריוס 2009
למכירה
רכב יד2 מטופל בקפדנות נקנה מאדם מבוגר לפני...
מיטת הייריזר קומותיים
למסירה
למסירה(היום יום ראשון בלבד!)מיטת קומותיים היי...
משאבת חלב אם חשמלית נטענת
למכירה
משאבת חלב אם חשמלית נטענת חדשה באריזה.
למשאבה...
דרושה אישה לניהול סושיאל
דרושים
האם את מבינה במדיה חברתית?
דרושה אישה לניהול...
למכירה עגלה דונה במצב טוב היה בשימוש תקופה קצרה
דרושים
דונה למכירה
בית פרטי להשכרה לפסח ולאחר הפסח בזול
דירות נופש
להשכרה לפסח
בית פרטי במושב חזון 5 ח' עם חצר...
סט מהודר ליל הסדר הכולל ציפית לכרית הסיבה ,ציפית מחולקת למצות ,שקית לאפיקומן ומגבת
למכירה
נקנה במשנת יוסף השבוע
מראה של איקאה עם מדפים - למסירה בבני ברק עד שבת
למסירה
המראה והמדפים מחוברים
מצב מעולה
למסירה בבני...
שולחן+6 כיסאות
למכירה
שולחן + 6 כיסאות, במצב מצוין! ממש כחדש.
גודל-...
טויוטה קורולה במצב מציאה
למכירה
אוטו במצב פצצה!! שנת 2005 ,יד 3 ,163 אלף...
פלטה 6 סירים באריזה- חדשה לגמרי
למכירה
למכירה פלטה גדולה ממשנת יוסף ב98 שח
בירושלים...
למכירה ציפסר חדש!!! ואיכותי!
למכירה
למכירה ציפסר חדש!!! ואיכותי!
3 ליטר
חברת...
3 סטים של תכשיטים מכסף משובצים אבנים צבעוניות
למכירה
3 סטים מהממים, נקנו כמתנה ולא היו בשימוש...
די וי די 10 אינצ'
למכירה
די וי די 10 אינצ'של חברת הרמוני עובד מצויין...
התפנה חדר זוגי במלון לאחרי פסח
דירות נופש
התפנה חדר זוגי במלון לאונרדו פלאז'ה ירושלים...
אביזרים לעגלת יויו מצב חדש
למכירה
טרמפיסט ישיבה מקורי
מתאמים לסלקל
כיסוי גשם...
השכרה לפסח ללינה, אזור מאה שערים/גאולה
להשכרה
השכרה חדרון יח"ד (25 מט"ר) ללינה (שני מיטות)...
למכירה נעלי טרקטור
למכירה
למכירה נעלים חדשות ,לא נלבש נמכר עקב טעות...
סנדלים מנקסט חדשות באריזה
למכירה
סנדלים מהממות נקנו מנקסט
מידה 24.5 צבע חום...
שמלת ג'ינס לנשים -נקסט
למכירה
שמלה חדשה מנקסט מהממת, מידה 36 (גדולה)
אורך...
סנדלים חדשות לילד
למכירה
סנדלים חדשות מנקסט - הגיעו היום.
נמכרות עקב...
חדש באריזה! 2 עליוניות מידה 14/16 מLULU ארה"ב
למכירה
למכירה 2 עליוניות מידה 14/16
חדש באריזה...
דרושים לבית ספר חינוך מיוחד
דרושים
דרושות מדריכות לבית ספר חינוך מיוחד בב"ב בין...
לחברה מובילה בתחום ה BIM דרושה אדריכלית לניהול פרויקטים
דרושים
חברת מידבד כלכלה הנדסית מגייסת מנהלות פרויקטים...
גופיות של נקסט צבע לבן מידה 2-3 יש תמונה בפנים
למסירה
7 גופיות צבע לבן במצב טוב
במקור גיל 4-5
התכווץ...
משלוח מאלעד לירושלים
הסעות
מחפש להעביר חבילה קטנה מאלעד לירושלים אזור...
למכירה מכשיר הליכה עובד מצוין
למכירה
למכירה מכשיר הליכה עובד מצוין,
כרגע הכפתורים...
דירה בביתר עלית לפסח אזור כיכר העיר
להשכרה
דירת נופש בביתר עלית להשכרה לכל הפסח
דירה...
יח"ד להשכרה לפסח
להשכרה
להשכרה בבני ברק, יח"ד נקיה לפסח.
קומה נוחה...
צלם לבר מצווה בתאריך כ"ג בניסן בבני ברק
דרושים
דרוש צלם לבר מצווה- בסביבות ה1000 ש"ח
ביום...
כורסא + הדום
למכירה
למכירה
כורסא + הדום בד קטיפה, בצבע ורוד
במצב...
יחידת דיור לכל חג הפסח
להשכרה
יחידת דיור מקסימה יפה ונוחה מאד, נקייה לפסח...
חלוק של רחלי ברית חדש לגמרי
למכירה
בס"ד
שלום רב
קניתי חלוק של רחלי ברית מושלם...
מוכרת כרטיסים להופעה בבניני האומה של טלי אברהמי בפסח
למכירה
יש לי 8 כרטיסים באולם למעלה להופעה ביום רביעי...
דירה בב"ב להשכרה לפסח
להשכרה
דירת שלושה חדרים. נקיה חדשה וממוזגת.
יש חדר...
מקרר אמקור מכני למסירה עד מחר אחה"צ
למסירה
למסירה בירושלים בשכונת בית וגן מקרר אמקור מכני...
למכירה עגלת בוגבו פוקס 2 במצב חדש!!
למכירה
למכירה עגלת בוגבו פוקס 2 במצב חדש.
עגלה שחורה...
חולצה גינס מידה 10/12 מושלמת למכירה חדש!(הגיע היום) נרכש בטעות של בן במקום שמלת בת
למכירה
למכירה חולצת ג'ינס מושלמת מידה 10/12 נרכשה...
מחפשת צלמת לניו בורן לבייבי בוי מתוק בן 10 ימים לפני ברית.. (יצא אתמול מט"נ)
דרושים
מחפשת צלמת ניו בורן לתינוק בן בן עשרה ימים...
תגיות נפוצות
אדריכלות ועיצוב פנים
אחוה פלוטקין
איור
איור דיגיטלי
איש את רעהו
אלי-אקספרס
אריאל לוי
אתר
ביטוח לאומי
בין הזמנים
בינה מלאכותית
בית שמש
בני ברק
בניית אתרים
בקשה
גלופות
גרפיקה
דירה
דרוש
דרוש מידע
דרושים
הדמיה
המלצה
הני מושקוביץ
השבת אבידה
השכרה
התייעצות
וורדפרס
חלאקה
חנוכה
חרבות ברזל
חתונה
טיול
יד שניה
ילדים
ירושלים
לוגו
לימודים
למכירה
למסירה
מודיעין עילית
מוזיקה
מחשב
מטבח
מידע
מייל
מיתוג
מלחמה
מלי אורצל
מלכי לסקר
מצלמה
משכנתא
משלוח מנות
מתכון
מתנה
נופש
נטפרי
ניו בורן
סטודיו
ספר
סקר
עבודה
עגלה
עוגה
עזרה
עימוד
עיצוב
עיצוב גרפי
עיצוב פנים
פוטושופ
פורים
פלאפון
פסח
פרוג
פרסום
ציור
צילום
צילום ילדים
צילום מקצועי
צילומי חוץ
צילומי סטודיו
צלמת
צלמת בצפת
צלמת מקצועית
צפת
קומיקס
קורונה
רכב
שאלה
שבת
שיר
שירים
שיתוף
תודה
תחפושות
תחפושת
תינוק
תמונה
תמונות
תפילה
 הנושאים החמים
הנושאים החמים