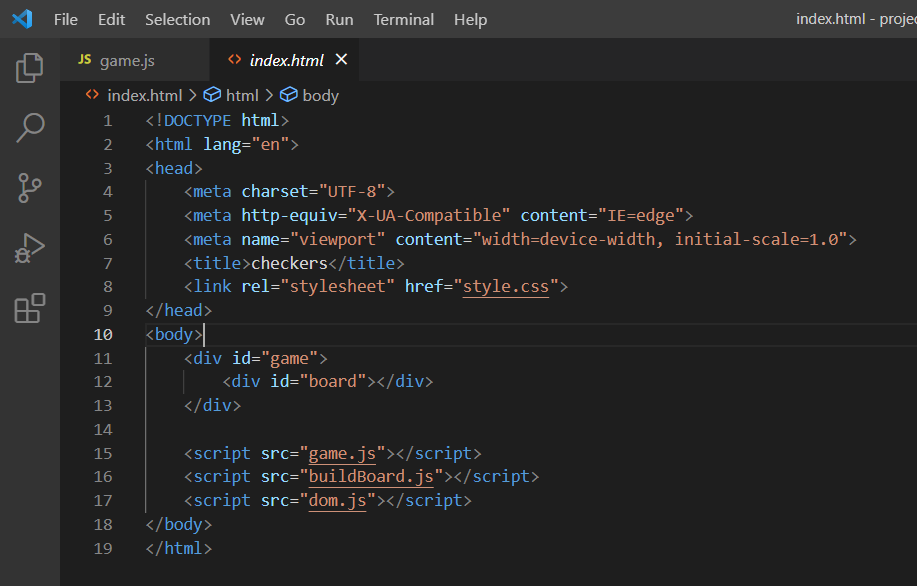
אם זה מתבצע פעם אחת - הקוד עובדהid באמצע הbody והסקריפט בא בסופו של הbody
מאמינה שאם תוריד את השאלה על המשתנה mouseDown - הקוד יקרה 10 פעמים בדיוק
לא הבנתי למה לחלק לפולסים בודדים, שירד ישירות את המקסימום או שירד בכך לחיצה כמה בודדים
בשביל שירד עם הפסקות כדאי להתשמש בפונקציות של טיימר ולא בלולאות
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים