- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
כללי חצי עמוד וימתח לפי גודל הדפדפן
- פותח הנושא יוסי דויד
- פורסם בתאריך
-
- תגיות
- strech to browser חצי עמוד מיוז
יוסי דויד
מהמשתמשים המובילים!
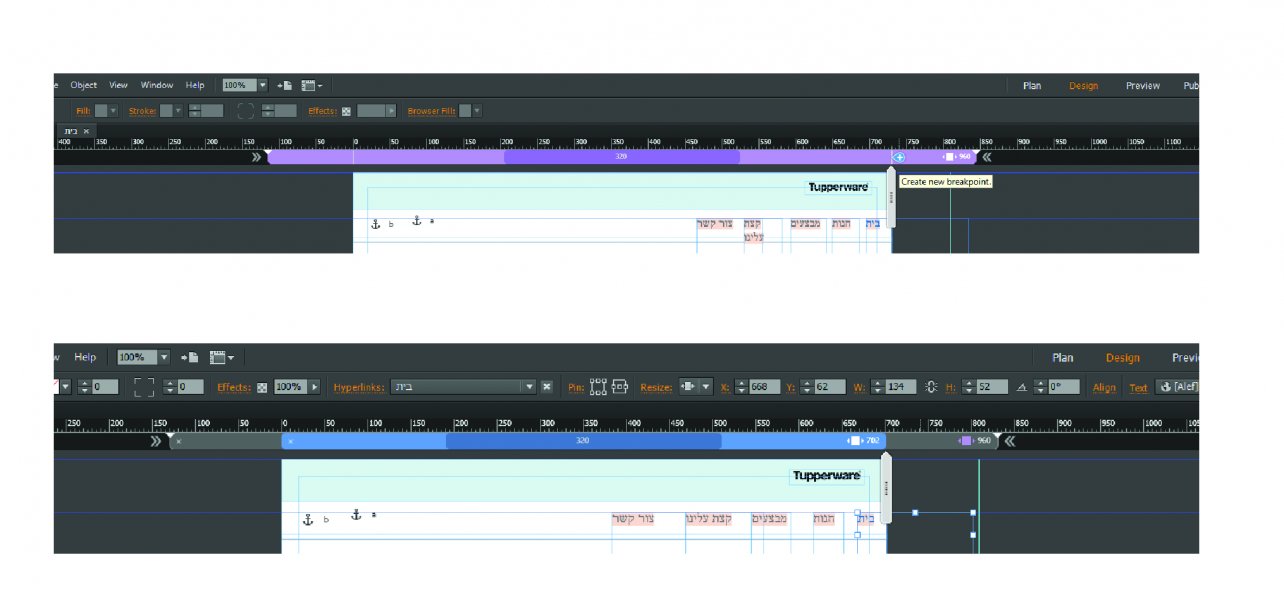
על מנת ליצור אתר רספונסיבי, הוספתי קובץ מפורט איך ליצור גדלים נוספים - כמובן אחרי שהוספתי גודל נוסף צריכים לסדר טיפוגרפיה וקומפוזציה מותאמת (יש לזכור לנעוץ בPIN את הפריטים שאני רוצה שישארו קבוע במיקום מסוים)
מוסיפה קובץ מקוה שמובן (מומלץ ליצור כ- 4 גדלי מסך המותאם לרב המסכים)
קבצים מצורפים
מנוי פרימיום באתר פרוג, יקדם את המוניטין שלך לקהל יעד עצום!
ועכשיו, מבצע פסח, 10% הנחה ברכישת מנוי שנתי.
קוד קופון: מבצע_פסח
* המנוי מתחדש אוטו' עד לביטולכם.
* המבצע עד חד הפסח הבעל"ט.
אולי מעניין אותך גם...
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
עשרת הדיברות לליל סדר רגוע ומשמעותי עם הילדים
- חיים דיין -מכון הקשב
היום ב- 00:20 - 3 דקות קריאה
- טור דעה
-
גם בפסח יש על מי לסמוך: כללית בשיתוף בד"צ העדה החרדית מנגישים את מאגר התרופות המאושרות לפסח
- חמודי
ביום ראשון בשעה 13:45 - 2 דקות קריאה
- קידום ממומן
-
סימילאק למהדרין – כשר לפסח בכשרות המהודרת של בד"ץ העדה החרדית!
- סימילאק
אתמול ב- 10:47 - 1 דקות קריאה
- קידום ממומן
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
כסף מרשויות המס אצלך בחשבון הבנק
- אביגיל עו"ד יועצת מס
ביום שלישי בשעה 18:27 - 2 דקות קריאה
- השקעות וכלכלה
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
ההמלצות של אלקטרה לתחזוק נכון של המזגן לקראת הקיץ
- אלקטרה
ביום שלישי בשעה 13:26 - 1 דקות קריאה
- קידום ממומן
פסח כשר ופרימיום!
בזמן שאתם מחפשים את החמץ, הלקוחות שלכם מחפשים אתכם בנרות!
מנוי פרימיום באתר פרוג, יקפיץ את המוניטין שלך לקהל גדול שאסור לך להחמיץ!
ועכשיו בהזדמנות, מבצע פסח 10% הנחה ברכישת מנוי שנתי!

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:

2.04
כ"ג אדר ב'
השקה חגיגית
חדש בפרוג
קורס חדשנות AI ובינה מלאכותית

14 שיעורים מפוצצים תוכן על כלי הAI השונים ליצירת תמונות וויז'ואל, עריכת וידאו ומושן, כתיבה ורעיונות, אפיון ועיצוב אתרים ועוד המון!
ההרשמה נפתחה!
20.03
י' אדר ב'
פתיחת מסלול
עיצוב ואדריכלות פנים
מלגות גבוהות!
26.03
טז' אדר ב'
פתיחת מסלול
מאסטר בשיווק דיגיטלי
מלגות גבוהות!
8.05
ל' ניסן
פתיחת מסלול
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
מלגות גבוהות!
9.05
א' אייר
ירושלמי?
יש לנו מלגה מטורפת עבורך! קורס במימון כמעט מלא!!
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
ההרשמה בעיצומה
28.05
כ' אייר
פתיחת מסלול מורחב:
פיתוח ובניית אתרים
מלגות גבוהות!
הפרק היומי
אתמול ב- 22:00
תהילים פרק קיט ק'
קמה קָרָאתִי בְכָל לֵב עֲנֵנִי יְהוָה חֻקֶּיךָ אֶצֹּרָה:קמו קְרָאתִיךָ הוֹשִׁיעֵנִי וְאֶשְׁמְרָה עֵדֹתֶיךָ:קמז קִדַּמְתִּי בַנֶּשֶׁף וָאֲשַׁוֵּעָה (לדבריך) לִדְבָרְךָ יִחָלְתִּי:קמח קִדְּמוּ עֵינַי אַשְׁמֻרוֹת לָשִׂיחַ בְּאִמְרָתֶךָ:קמט קוֹלִי שִׁמְעָה כְחַסְדֶּךָ יְהוָה כְּמִשְׁפָּטֶךָ חַיֵּנִי:קנ קָרְבוּ רֹדְפֵי זִמָּה מִתּוֹרָתְךָ רָחָקוּ:קנא קָרוֹב אַתָּה יְהוָה וְכָל מִצְוֹתֶיךָ אֱמֶת:קנב קֶדֶם יָדַעְתִּי מֵעֵדֹתֶיךָ כִּי לְעוֹלָם יְסַדְתָּם:לוח מודעות
- M . A
- נוצר:
היום ב- 00:49 - הלו קיטי קטן
- נוצר:
היום ב- 00:19 - rdt
- נוצר:
היום ב- 00:09 - הני ג
- נוצר:
אתמול ב- 23:36 - איכא
- נוצר:
אתמול ב- 22:58 - תשאף תתקדם..
- נוצר:
אתמול ב- 22:35 - R E K
- נוצר:
אתמול ב- 21:55 - R E K
- נוצר:
אתמול ב- 21:43 - רננה שאער
- נוצר:
אתמול ב- 20:57 - אמונה שלימה
- נוצר:
אתמול ב- 20:27 - ברכה חי
- נוצר:
אתמול ב- 20:14 - יחזקאל ברנשטייין
- נוצר:
אתמול ב- 19:43 - אסתי ויספיש
- נוצר:
אתמול ב- 19:15 - קושקוש
- נוצר:
אתמול ב- 19:11 - יהלומים
- נוצר:
אתמול ב- 18:38 - קמחא דפסחא
- נוצר:
אתמול ב- 18:23 - המרכז להחזרי מס
- נוצר:
אתמול ב- 18:21 - DAVID1212
- נוצר:
אתמול ב- 17:25 - פרסום בפוקוס
- נוצר:
אתמול ב- 17:18 - יעקב מרדכי אלעד
- נוצר:
אתמול ב- 16:46 - ANK
- נוצר:
אתמול ב- 15:42 - תתתתת
- נוצר:
אתמול ב- 14:58 - רחלי ויזמן
- נוצר:
אתמול ב- 14:07 - ייעוץ מס מקצועי
- נוצר:
אתמול ב- 12:28 - מניפה עיצוב ועימוד
- נוצר:
אתמול ב- 11:51 - מחזיק מפתחות
- נוצר:
אתמול ב- 11:03 - טראמפ טראמפ
- נוצר:
אתמול ב- 10:52 - שמואל ג.
- נוצר:
אתמול ב- 09:37 - ניק 2025
- נוצר:
אתמול ב- 02:56 - מקל
- נוצר:
אתמול ב- 00:56 - מרים:)
- נוצר:
אתמול ב- 00:19 - אולפני Remix
- נוצר:
אתמול ב- 00:03 - הד©י
- נוצר:
ביום שלישי בשעה 23:37 - NBS DESIGN
- נוצר:
ביום שלישי בשעה 21:38 - שמיל אלה
- נוצר:
ביום שלישי בשעה 20:46 - שרה מינה
- נוצר:
ביום שלישי בשעה 20:33 - איגר רחל
- נוצר:
ביום שלישי בשעה 20:29 - אילה ר.
- נוצר:
ביום שלישי בשעה 20:17 - שרה מינה
- נוצר:
ביום שלישי בשעה 20:07 - its me
- נוצר:
ביום שלישי בשעה 19:08 - מגע הפקות
- נוצר:
ביום שלישי בשעה 17:54 - ~נעמי~
- נוצר:
ביום שלישי בשעה 17:54
 הנושאים החמים
הנושאים החמים