סיקור נרחב ומפורט יותר קרדיט לאתר סאבי
גוטנברג | Gutenberg – העורך החדש של וורדפרס
 ״גוטנברג – העורך, הוא רק השלב הראשון בשינוי שוורדפרס תעבור בשנים הקרובות.״
״גוטנברג – העורך, הוא רק השלב הראשון בשינוי שוורדפרס תעבור בשנים הקרובות.״
אולי שמתם לב לרעידות מסויימות סביב עולמה של וורדפרס. משהו מתבשל כבר לא מעט זמן ושמו הוא גוטנברג (Gutenberg). זוהי סביבת עריכה חדשה בוורדפרס וההשפעה שתהיה לה הולכת להיות די מסיבית.
אנשים מסויימים מקבלים עורך זה בזרועות פתוחות, לעומת זאת אחרים מבקרים אותו קשות. אך בין שני אלו ישנה קבוצה מאד גדולה של משתמשי וורדפרס להם אין מושג כלל על מה מדובר. בפוסט זה אכיר לכם את גוטנברג – העורך החדש של וורדפרס.
מה זה גוטנברג (Gutenberg)?
גוטנברג הוא עורך חדש לוורדפרס שעתיד להחליף את עורך ה Tiny MCE הנוכחי (עורך ה WYSIWYG איתו אתם עורכים פוסטים ועמודים). העורך הנוכחי של וורדפרס, הקלאסי במילים אחרות, דרש מאיתנו להשתמש בשורטקודים, תוספים ולא מעט HTML על מנת להגיע לתוצאות מסויימות.
העורך הנוכחי של וורדפרס אינו נוח במיוחד לעבודה וישנם די הרבה פעולות שלא ניתן לבצע איתו ועיצובים אותם לא ניתן ליישם באמצעותו. אפשרויות כמו תמונות שהם Fixed או כאלו שנמתחות לרוחב כל המסך, רקעים לאלמנטים, הוספת ווידג׳טים באמצע התוכן וכדומה לא היו אפשריים בעורך זה ללא עזרים חיצונים או תוספים.
- ראשי התיבות WYSIWYG הינם What You See Is What You Get…
- העורך גוטנברג נקרא על שם Johannes Gutenberg – ממציא הדפוס באמצעות חלקים נעים לפני יותר מ 500 שנה.
- גוטנברג נבנה באמצעות React אך לא תאלצו ללמוד React בכדי לפתח בלוקים בגוטנברג.
מטרתו של העורך גוטנברג הוא להקל על תהליך הכתיבה והעריכה ולאפשר לא מעט אפשרויות עימוד ועיצוב חדשות, במיוחד עבור אלו שרק החלו להתעסק עם וורדפרס. לפני שנמשיך בואו נראה כיצד נראה העורך הקלאסי מול גוטנברג החדש:
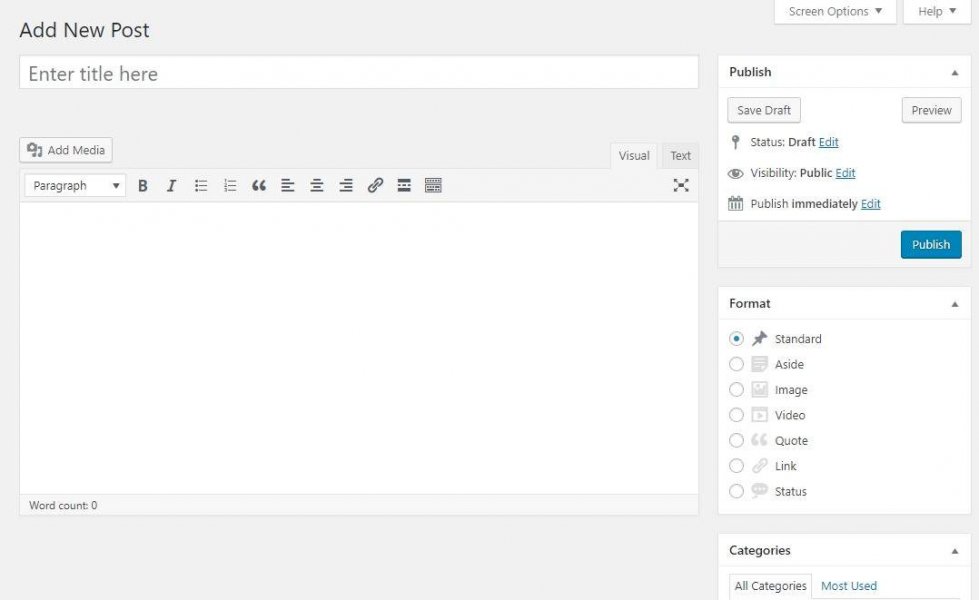
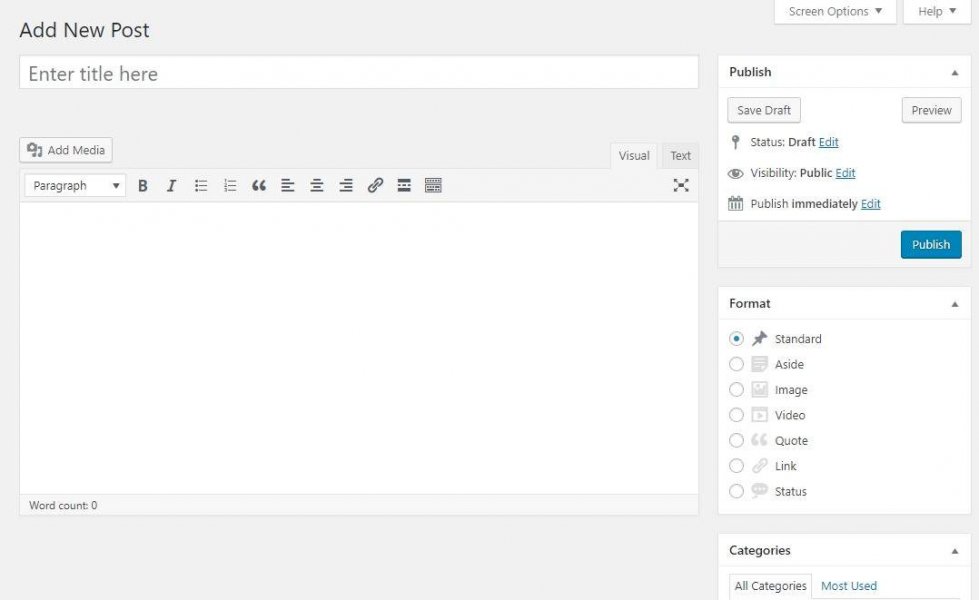
העורך הנוכחי (הקלאסי) של וורדפרס

העורך הקלאסי של וורדפרס
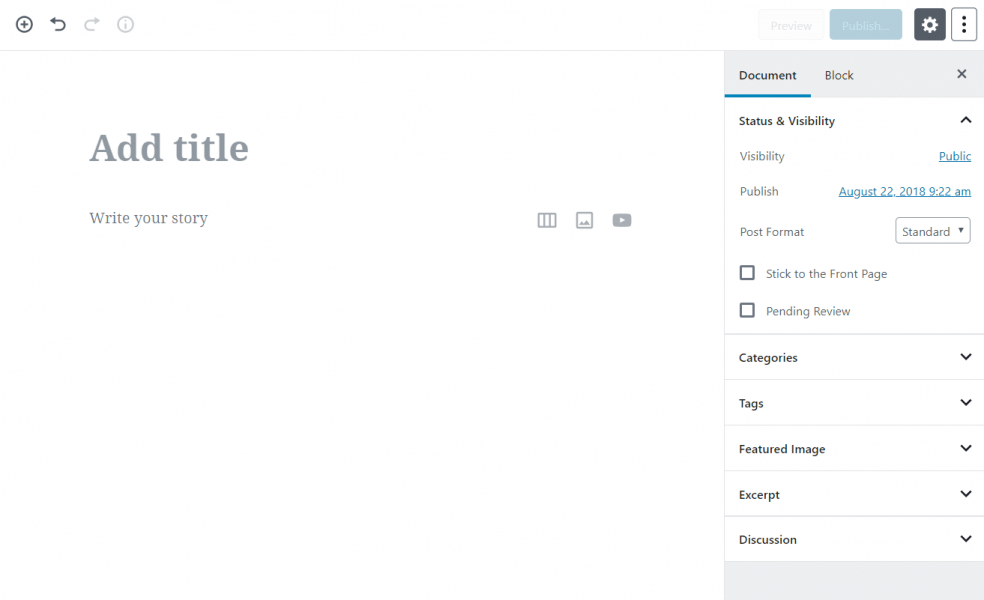
גוטנברג – העורך החדש של וורדפרס

גוטנברג – העורך החדש של וורדפרס
זה הרבה יותר משינוי אסתטי – גוטנברג הולך לשנות לגמרי את חווית העריכה על ידי אימוץ
שיטת הבלוקים, כך שכל חלק בתוכן הוא בלוק מסוג מסויים לו ניתן לקבוע הגדרות בהתאם לאופי הבלוק (עוד על כך בהמשך). השאיפה היא להוסיף לעורך זה אפשרויות עימוד מתקדמות יותר עם הזמן וזאת בכדי לאפשר חווית עריכה וכתיבה פשוטה וחלקה יותר, בין היתר.
בשלב הנוכחי גוטנברג נמצא בתהליך פיתוח ואינו מיועד לעבוד באתרים חיים. מכיוון וגוטנברג כרגע עדיין ניסיוני, הצוות אשר עובד על פיתוח גוטברג מעודד אנשים לנסות את העורך החדש ולהשאיר פידבקים ותגובות
בפורום התמיכה של וורדפרס.
נכון לזמן כתיבת פוסט זה,
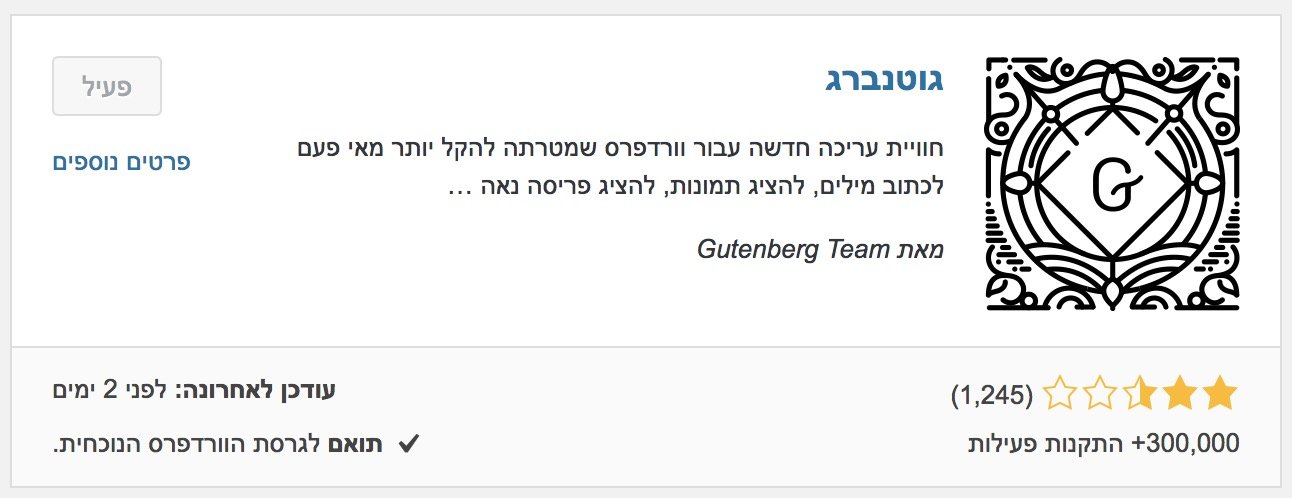
גוטנברג מגיע כתוסף לוורדפרס (עד שייצא רשמית בגירסת וורדפרס 5.0). ניתן להתקין אותו מספריית התוספים וכרגע בעל כ 300,000 התקנות אקטיביות. הוא דורש וורדפרס בגירסה 4.8 ומעלה ובעל דירוג ממוצע די נמוך של 2.3 כוכבים.
אחת הסיבות לציון הנמוך היא כמות האנשים שהולכים להפגע בצורה כזו או אחרת מהשינויים שגוטנברג יביא עימו. אלו יגרמו להמון עבודה עבור מפתחי תוספים המעוניינים ליישר קו ולהתאים עצמם לעורך החדש. השינוי ידרוש אף ממפתחי וורדפרס ללמוד לא מעט חומר בכדי להשאר מעודכנים, ובואו לא נדבר על אותם מפתחי Page Builders למינהם שסביר להניח שהעסק שלהם יסבול רבות משינוי זה, אם לא כרגע אז לבטח בעתיד.
למרות הנאמר – יש הטוענים כי גוטנברג הוא פתח לפריחה ופיתוחים חדשים ומעניינים עבור כל אותם אנשים שציינתי בפסקה הקודמת, אז קחו את הנאמר בערבון מוגבל. בסופו של דבר, אני חושב שזה עניין של השקפה.
העורך של גוטנברג הוא רק הצעד הראשון בעתידה של וורדפרס
רבים האנשים שמתעלמים מכך, אך גוטנברג אינו רק העורך החדש של וורדפרס אלא ההתחלה של משהו הרבה יותר גדול. גוטנברג מניח את אבני הדרך לפיתוחים מלהיבים יותר והוא רק השלב הראשון באסטרטגיה של שלושה שלבים.
בתחילה, וורדפרס תתחדש בעורך תוכן עוצמתי יותר שפותח מאפס. לאחר מכן הפרוייקט יתמקד בתבניות עמוד (page templates) ובשלב האחרון וורדפרס תהיה כזו שאפשר לשנות אותה מהקצה אל הקצה, מעין סוג של Customizer מאד רחב.
אתם יכולים לדמיין כי חידושים אלו יביאו איתן אפשרויות אינסופיות וזהו למעשה שינוי בלתי נמנע על מנת ליישר קו עם התעשייה ולהשאיר את וורדפרס מערכת ניהול התוכן מספר #1 בשנים הבאות.
בפוסט זה אתמקד על השלב הראשון באותה אסטרטגיה והוא העורך החדש – גוטנברג. עורך זה יגיע אלינו מתישהו השנה כאשר וורדפרס 5.0 תצא רשמית. אנו מתקרבים ליום זה מהר מאד והמון אנשים עובדים לילות כימים בכדי להפוך עורך זה למוצר יציב. מפתחי תוספים למינהם גם כן עובדים ללא הפסקה בכדי לספק את התמיכה עבור גוטנברג, ולהם לא מעט עבודה גם כן.
כיצד להתקין את גוטנברג?
`

כפי שציינתי, גוטנברג יחליף את העורך הקלאסי של וורדפרס בגירסת וורדפרס 5.0. לעת עתה הדרך היחידה לשחק עם העורך החדש היא להתקין את התוסף Gutenberg והדרך לבצע זאת היא סטנדרטית ככל התקנת תוסף בוורדפרס:
- גשו לתוספים > תוסף חדש.
- חפשו Gutenberg.
- לחצו על התקן עכשיו.
- הפעילו את התוסף.
ברגע שהפעלתם את התוסף, האתר שלכם ישתמש בעורך של גוטנברג כברירת מחדל, בדיוק כפי שיהיה בוורדפרס 5.0.
כיצד גוטנברג ישפיע על התוכן הנוכחי באתר שלכם
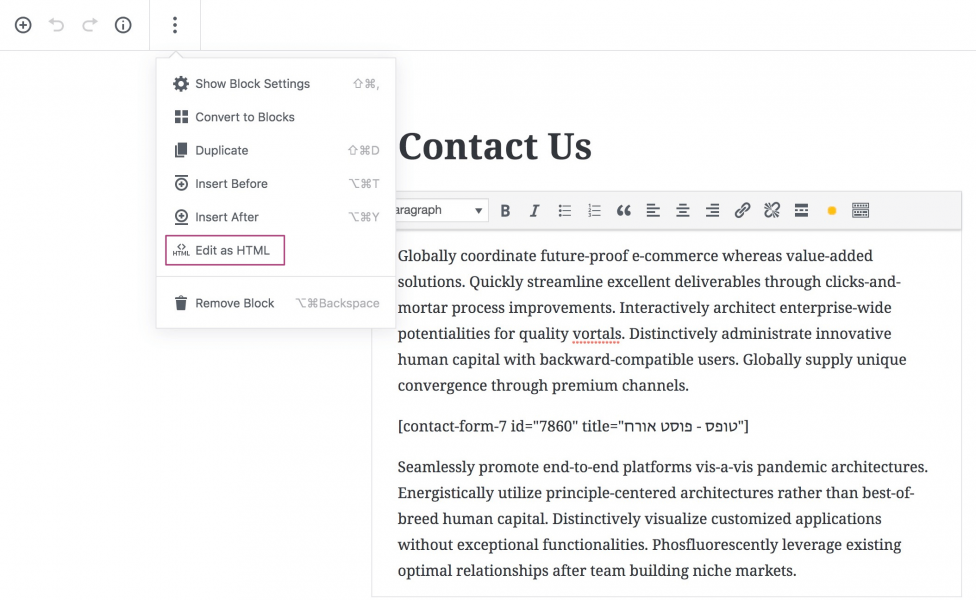
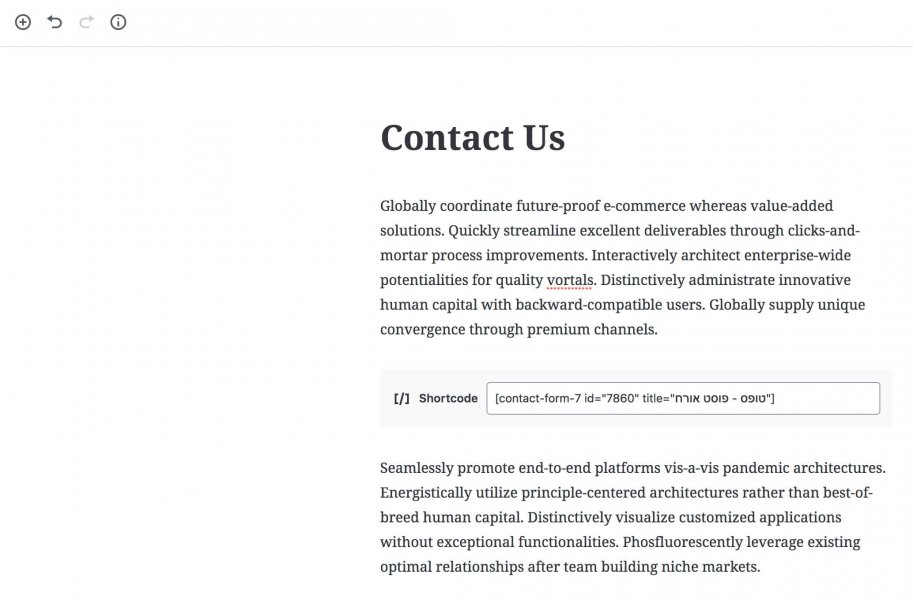
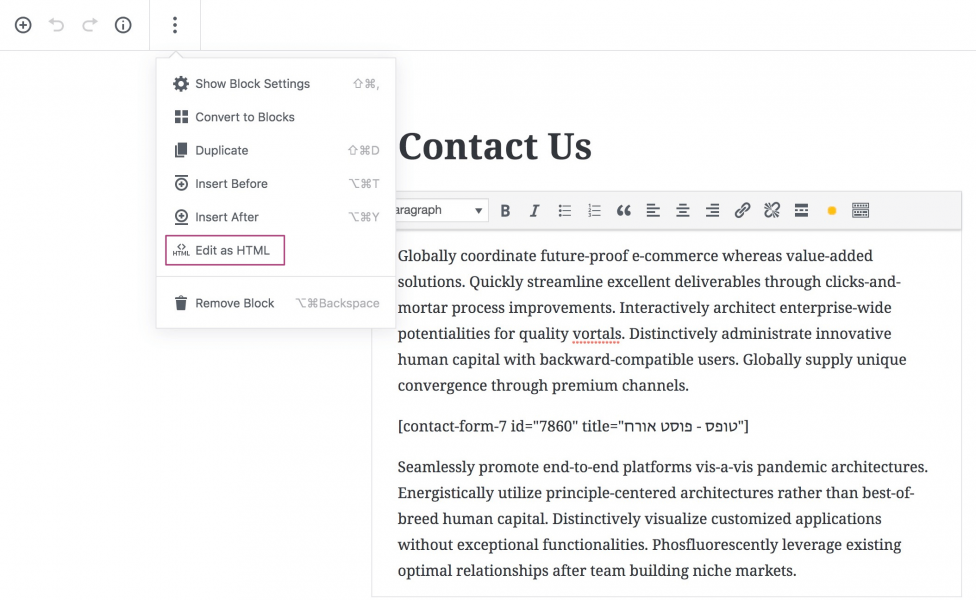
לאחר שהתקנתם את גוטנברג, ברגע שתערכו עמוד או פוסט מסויים תראו את העורך החדש. כברירת מחדל, גוטנברג תתייחס לתוכן כל העמוד כבלוק HTML יחיד. כפי שאתם יכולים לראות בתמונה, באפשרותכם להשאיר את העמוד כפי שהוא ולערוך אותו בעורך ה HTML אם תרצו ואתם מרגישים נוח לעשות זאת (Edit as HTML).

לפני המרה לבלוקים – Gutenberg
בחלק הבא נסביר בהרחבה מהם אותם בלוקים, אז התאזרו בסובלנות…
סביר להניח, כי אם לא תמירו את התוכן לבלוקים המדוברים התוכן ייראה בדיוק אותו דבר עבור הגולשים, כפי שהיה לפני התקנת גוטנברג. אך אם תרצו להשתמש בעורך החדש, תאלצו להמיר את התוכן – את אותו בלוק HTML יחיד, לבלוקים אינדיבידואלים.
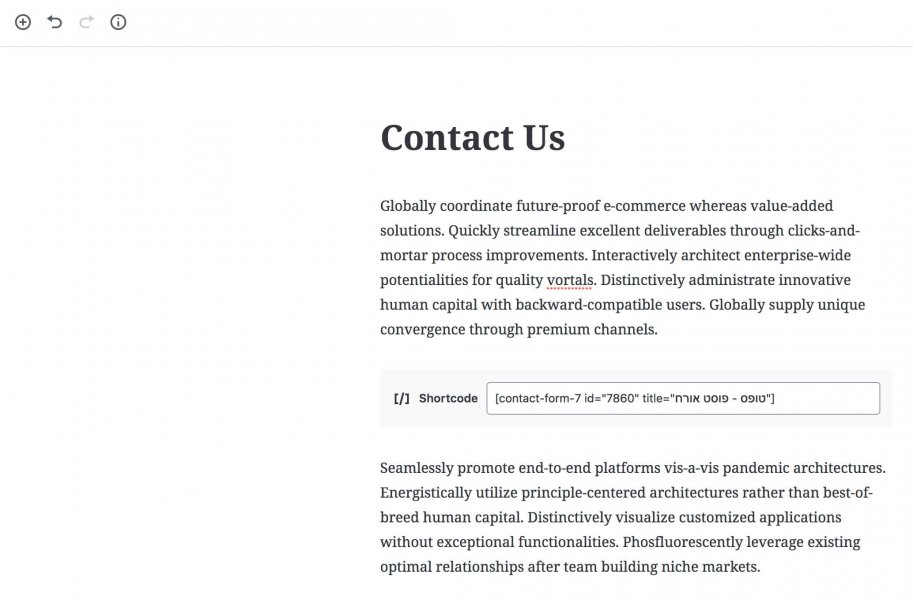
בכדי לעשות זאת עליכם ללחוץ על האפשרות "Convert to blocks" המופיעה בדיוק מתחת ל "Edit as HTML״ וזו תמיר את כל התוכן לבלוקים בצורה אוטומטית, כך שתוכלו להתחיל לעבוד עם העורך החדש כפי שיועד לעשות. אך שימו לב כי סביר להניח ותראו שינוי בתוכן לאחר ביצוע פעולה זו, במיוחד אם ישנם אלמטים שאינם סטנדרטים או פונקציונליות מיוחדת בתוכן העמוד.

לאחר המרה לבלוקים – Gutenberg
לכן יש לבצע את הבדיקות הנחוצות לפני שמירת הפוסט. באופן כללי נכון יהיה לבצע את כל השינויים והבדיקות
בסביבה מקומית או סביבת Staging ולא לנסות זאת באתר החי. כתמיד, מומלץ גם לבצע
גיבוי לאתר הוורדפרס שלכם לפני בדיקות ושינויים מסוג זה.
בואו נתקדם ונסביר מהם בלוקים וכיצד בעצם עובד העורך החדש…
כיצד עובד העורך של גוטנברג
הזכרנו לפני כן כי גוטנברג הוא עורך הבנוי בשיטת הבלוקים, אך מה זה בעצם אומר? בעיקרו של דבר גוטנברג יאפשר לערוך את התוכן באמצעות הרבה בלוקים אינדיבידואלים כאשר בלוקים אלו יאפשרו לכם לבנות עיצובים מורכבים יותר מאשר העורך הקלאסי של וורדפרס.
מהו בעצם בלוק?
בלוק בעצם יכול להיות כמעט כל דבר. לדוגמה, יכול להיות לכם בלוק עבור:
- טקסט רגיל
- תמונות
- וידאו
- כפתורים
- ווידג׳טים (כן, אלו בהם השתמשתם בסרגל הצידי)
- טבלאות
- וכדומה…
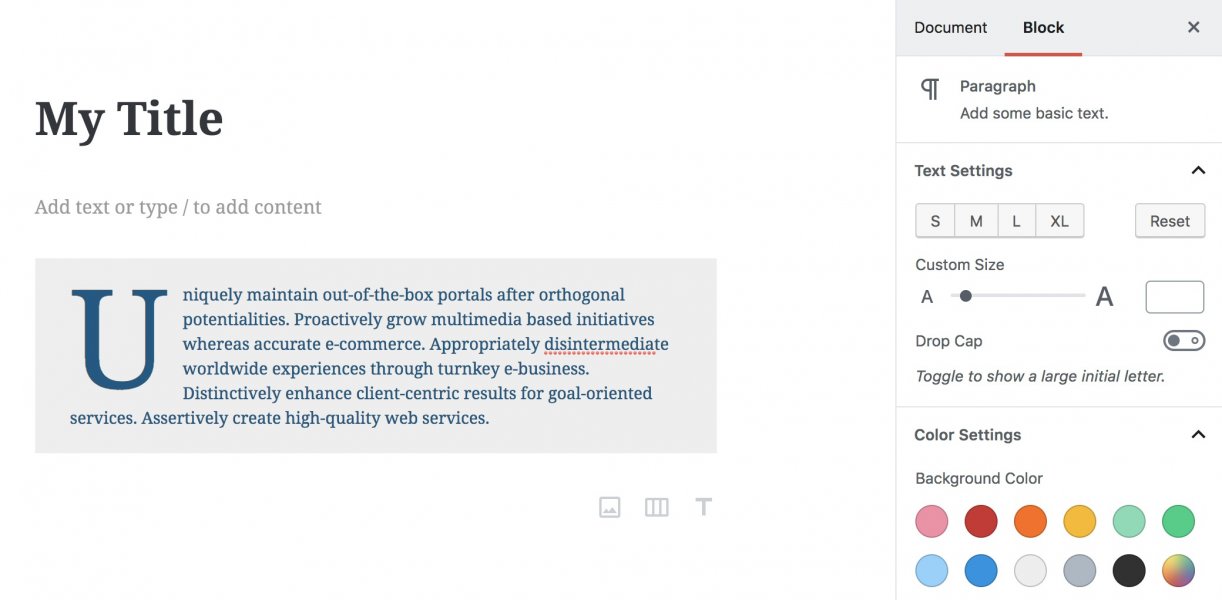
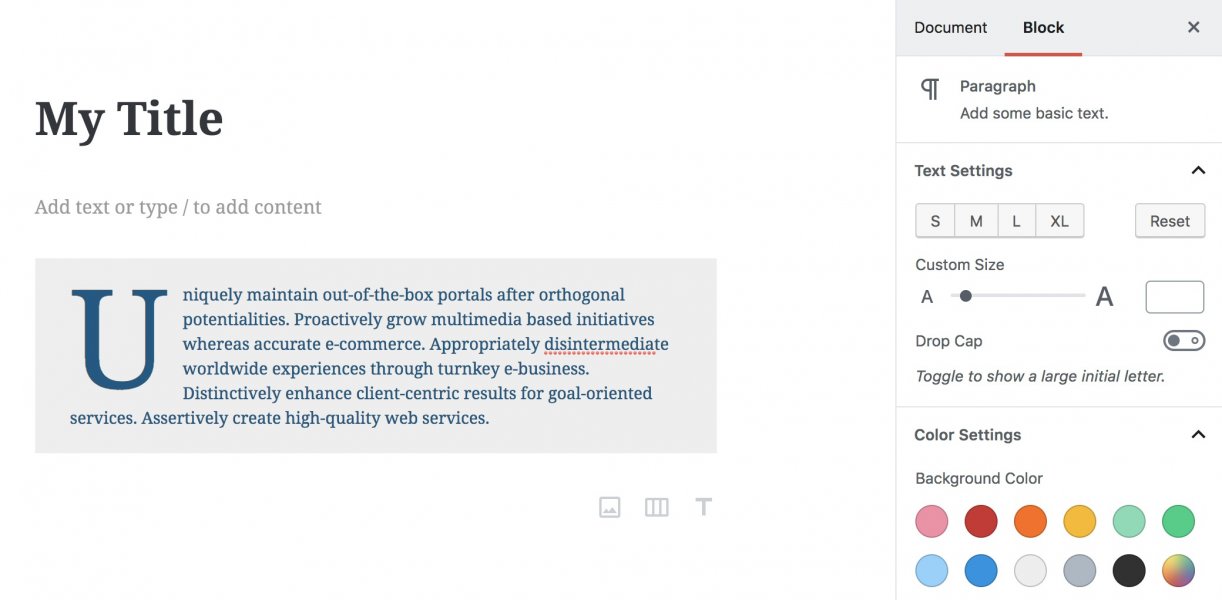
כל בלוק הוא יישות בפני עצמה אותה תוכלו לשנות בצורה אינדיבידואלית. לצורך הדוגמה ראו בלוק שהוא Paragraph – תוכלו לשנות לו את הרקע, את צבע הטקטס ולהפוך את האות הראשונה לגדולה (Drop Cap).

מעבר לכך תוכלו לשכפל אותו בצורה מאד פשוטה, להוסיף Class לכל בלוק ואף להכניס אותו לרשימת בלוקים בהם תוכלו לבצע שימוש חוזר בפוסטים אחרים (Reusable Blocks) שזו אפשרות מאד שימושית.
גוטנברג בגירסתו האחרונה אף מאפשר שינוי מיקום של אלמנטים באמצעות Drag & Drop שייקל מאד על העבודה. תוכלו גם לשנות מיקום של אלמנטים בלחיצת כפתור. לדוגמה, הנה פוסט בעורך של גוטנברג המכיל שני בלוקים, האחד טקסט והשני תמונה. שימו לב כמה פשוט באיזו מהירות ניתן לשנות את הסדר שלהם על ידי לחיצת כפתור:
אז גוטנברג הוא בעצם סוג של Page Builder?
מממ…. לא בדיוק, לפחות לא בשלב הנוכחי. גוטנברג הולך להקל על העבודה של עיצוב תוכן סטנדרטי כגון פוסטים בבלוג או עמודים בסיסיים, אך הוא אינו תחליף מלא ל Page Builders בתצורתו הנוכחית. ברמה השטחית, לגוטנברג חסרים שני דברים מהותיים:
- עמודות גמישות (Flexible Columns) – ישנו Column Block בגירסת בטא, אך הוא רחוק כרגע מלעבוד כראוי והוא די בסיסי.
- היכולת לבצע Drag & Drop בצורה מלאה – הגירסה האחרונה של גוטנברג מאפשרת לגרור ולשנות סדר של אלמנטים, אך אינה מאפשרת זאת בצורה חופשית ומלאה כפי שניתן לעשות עם Page Builders.
עם זאת, גוטנברג כנראה ויסיר את הצורך ב Page Builders לעריכת התוכן הבסיסית של פוסטים ועמודים. אך כשמדובר על יצירת עמודים מורכבים יותר, כמו עמודי נחיתה לצורך העניין, כנראה ואלו שמשתמשים ב Page Builders יעריכו את החופש והאפשרויות שאלו מאפשרים להם.
לסיכום חלק זה, כנראה וגוטנברג יחליף לגמרי את אותם Page Builders ביום מן הימים, אך בשלב הנוכחי, אלו מאפשרים חופש הרבה יותר רחב כשזה נוגע לבניית עמודים מורכבים ועצמאיים. נקודה חשובה שיש לקחת בחשבון היא שגוטנברג ייצר ויאפשר דרך אחת אחידה ליצירת עימודים בוורדפרס, וזאת לעומת מספר רב של Page Builders שעובדים בצורה שונה מאחד לשני.
כיצד להשתמש בגוטנברג – העורך החדש של וורדפרס
לאחר שהתקנתם את Gutenberg, בואו נראה כיצד להשתמש בו בפועל, כך לכשוורדפרס 5.0 תצא רשמית לא תהיו אבודים באפלה…
סקירה מהירה על הממשק
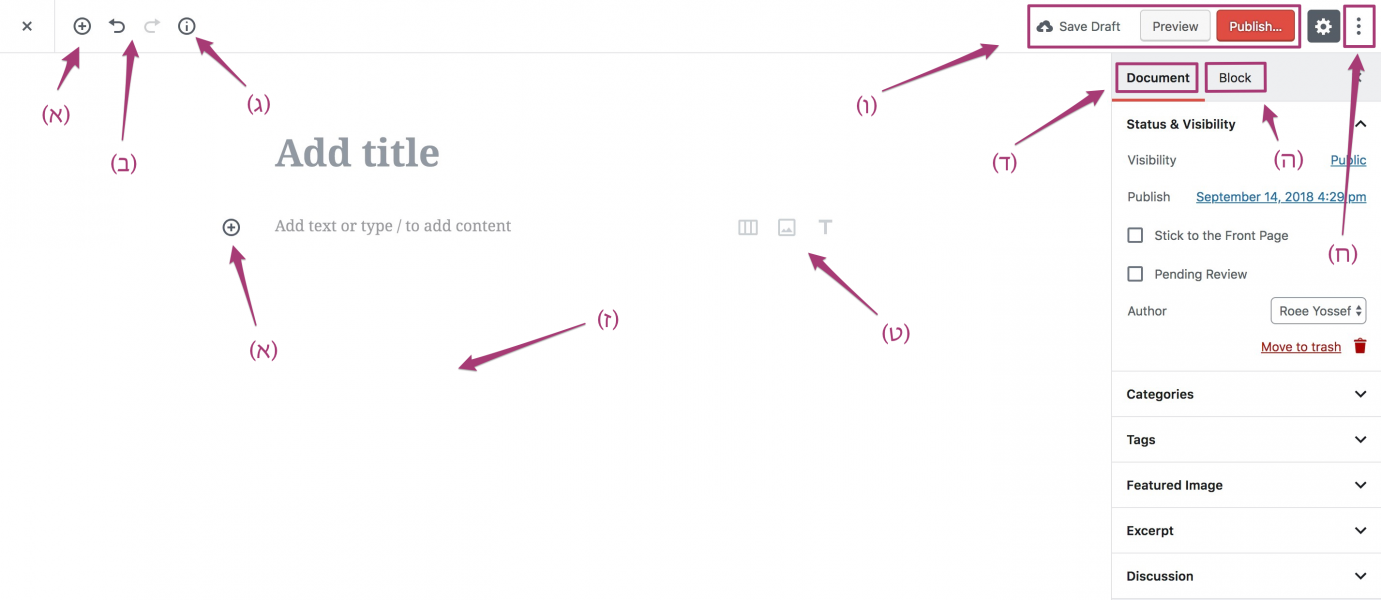
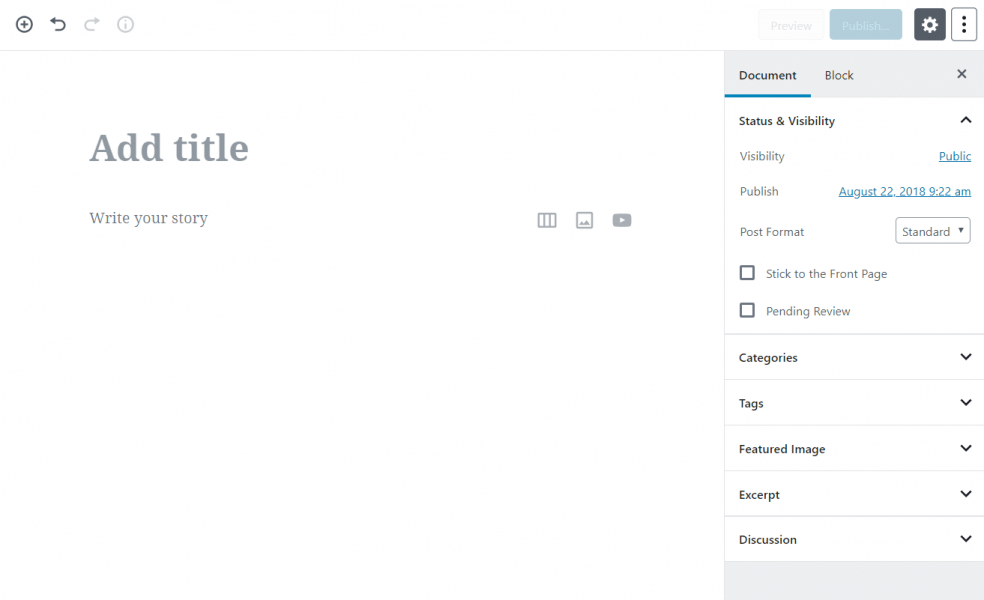
לפני שנתחיל להוסיף בלוקים, בואו נעבור על הממשק של גוטנברג ועל האלמננטים המופיעים בו:

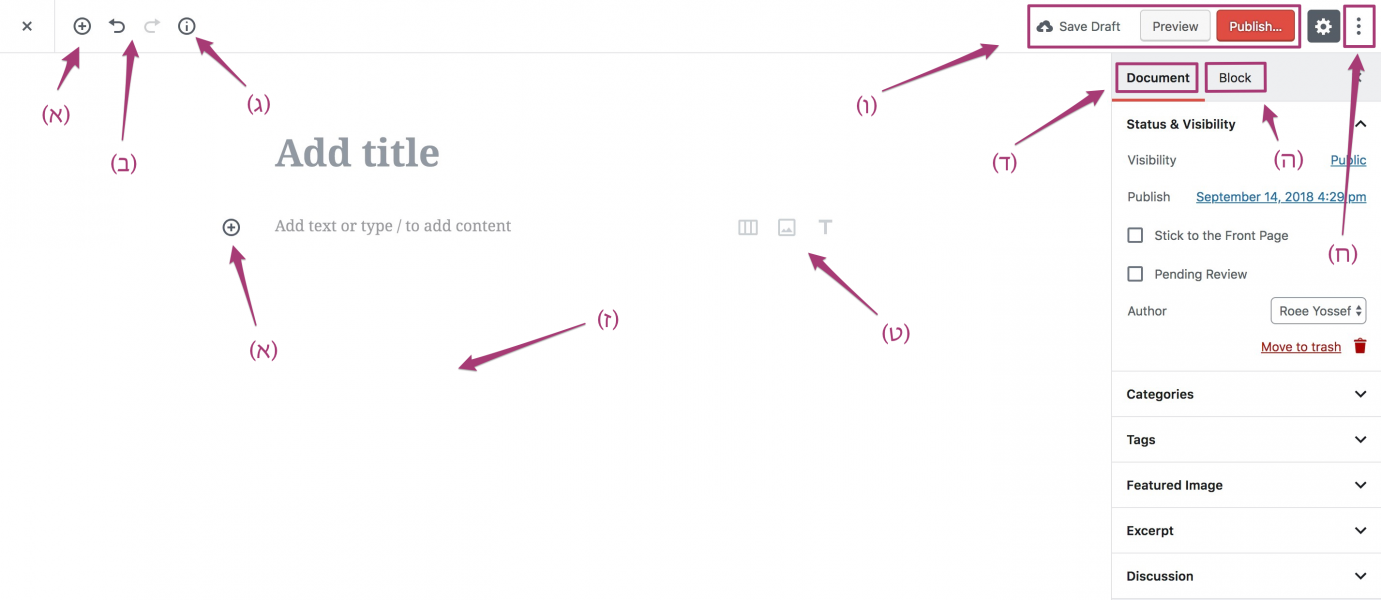
גוטנברג – ממשק וכפתורים (Gutenberg)
- (א) – מאפשר לכם להוסיף בלוקים חדשים.
- (ב) – כפתורי ה Undo/Redo.
- (ג) – אינפורמציה על הפוסט – מספר המילים, מספר הכותרות, הבלוקים וכדומה.
- (ד) – נותן לכם גישה להגדרות העמוד. אפשרויות כגון קטגוריות, תגיות, תאריך, מצב תצוגה וכדומה. מזכיר את הסיידבר בעורך הקלאסי של וורדפרס.
- (ה) – כאשר אתם עומדים על בלוק אינדיבידואלי, תראו בחלק זה את ההגדרות הספציפיות עבור בלוק זה.
- (ו) – מאפשר לכם לראות את התצוגה המקדימה של הפוסט, כמו גם לעדכן או לפרסם אותו.
- (ז) – לאחר שהוספתם מספר בלוקים, זהו האיזור בו תערכו את תוכן הבלוקים / הפוסט.
- (ח) – אפשרויות נוספות – מעבר לעורך HTML, מעבר לסוג תצוגה שונה (כגון מסך מלא) ועוד..
- (ט) – קיצורים מהירים להוספת בלוקים.
הוספת בלוקים
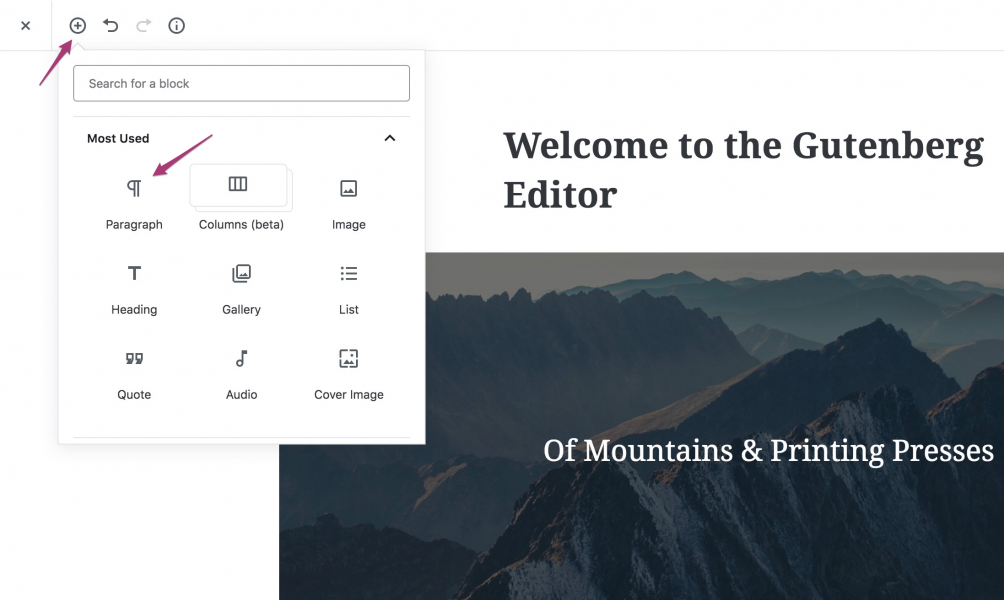
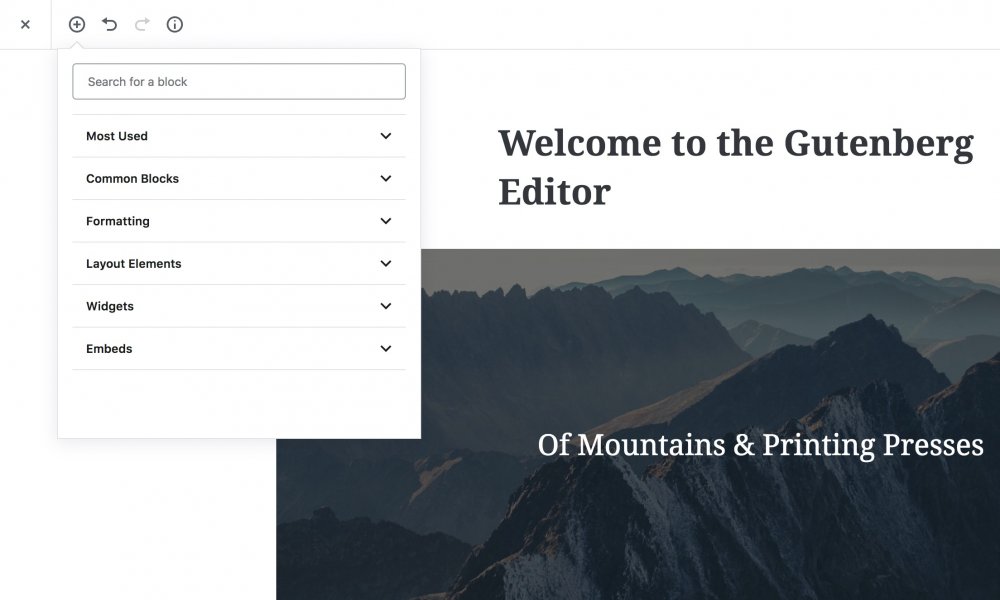
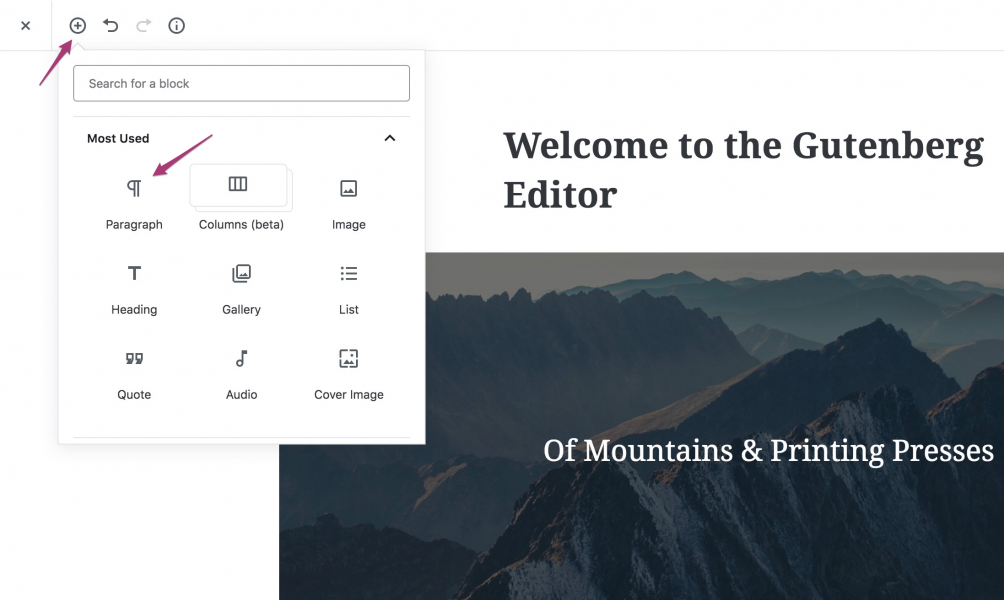
כפי שציינו, אתם הולכים להשתמש בבלוקים נפרדים על מנת לבנות את העמוד שלכם. על מנת להוסיף בלוק חדש, עליכם ללחוץ על כפתור הפלוס ולבחור את סוג הבלוק (סוג התוכן) אותו תרצו להוסיף כבדוגמה הבאה:

בתמונה מעלה ניתן לדמיין כי הוספנו בלוק מסוג Paragraph. אך לגוטנברג עוד המון אפשרויות של בלוקים וחלקם אולי קצת נסתרים במבט ראשוני.
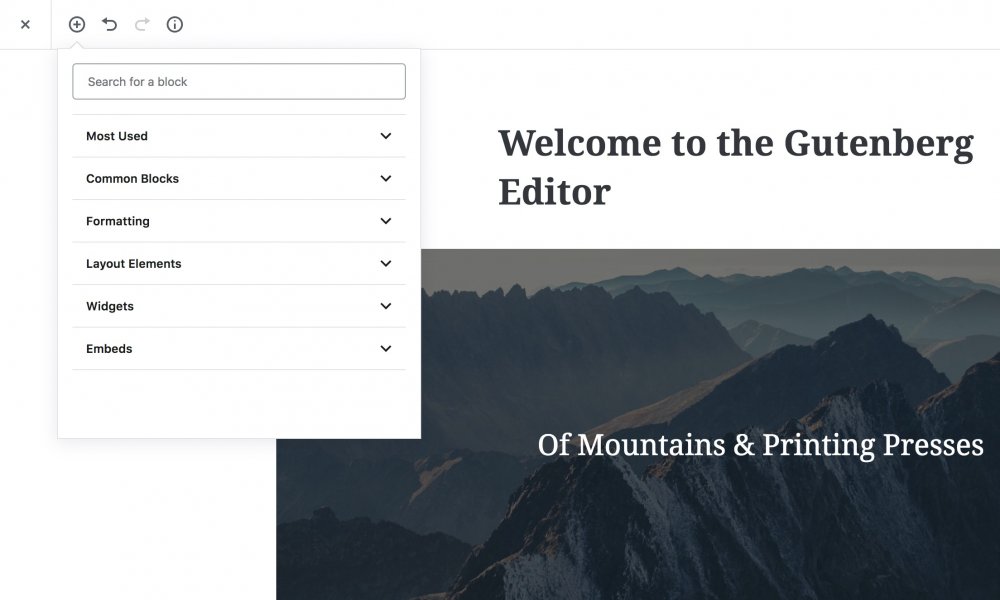
מעבר לאפשרות החיפוש של בלוקים, שימו לב כי בזמן לחיצה על אותו כפתור פלוס מוצגים לפניכם הבלוקים שנמצאים הכי הרבה בשימוש. אך אם תגללו מעט מטה, תגלו אפשרויות רבות נוספות המחולקות לפי קטגוריות.
קטגוריות אלו כוללות בלוקים מסוגים שונים – Formatting, Layout Elements, Widgets וכדומה. אלו כוללות טבלאות, ציטוטים, כפתורים, ווידג׳טים, שורטקודים, ואפשרויות הטמעה ממקורות חיצוניים כגון פייסבוק, טוויטר ועוד… לא נרחיב על כל אחת מהקטגוריות (מאמין כי בעתיד) אך עברו עליהן וראו את האפשרויות העומדות בפניכם.
 עורך ה HTML בגוטנברג – Code Editor
עורך ה HTML בגוטנברג – Code Editor
כפי שאתם מכירים מהעורך הקלאסי, גם בגוטנברג תוכלו בכל שלב לעבור לעורך ה HTML ולערוך את הקוד ישירות. הדרך לעשות זאת הינה באמצעות לחיצה על אותן 3 נקודות בצידו הימני העליון של העורך ובחירת האפשרות Code Editor. מה שיפתיע אתכם כנראה הוא שתראו המון הערות לא ברורות בקוד…

בלוקים כפי שהם נשמרים במסד הנתונים – Gutenberg
מהן אותן הערות אתם שואלים? אלו בעצם הבלוקים שהוספתם אחד לאחד. בתמונה מעלה, תוכלו לשים לב כי ישנם מספר שמות של בלוקים. לדוגמה wp

aragraph שמלווה אליו קוד JSON הוא בלוק מסוג Paragraph.
כאשר שיניתם או הוספתם הגדרות לבלוק אינדיבידואלי מסויים, אלו נשמרו יחד עם הבלוק עצמו בפורמט JSON. לדוגמה- צבע הטקסט, צבע הרקע, יישור הטקסט וכדומה.
<!-- wp

aragraph {"align":"center","customBackgroundColor":"#f6d068"} -->
<p style="background-color:#f6d068;text-align:center" class="has-background">The goal of this new editor is to make adding rich content to WordPress simple and enjoyable. This whole post is composed of <em>pieces of content</em>—somewhat similar to LEGO bricks—that you can move around and interact with. Move your cursor around and you’ll notice the different blocks light up with outlines and arrows. Press the arrows to reposition blocks quickly, without fearing about losing things in the process of copying and pasting.</p>
<!-- /wp

aragraph -->
MARKUP
בתגית gutenberg# ב Make WordPress Core. אני גם מאד ממליץ לתת מבט בסרטון הבא למרות שהוא קצת ארוך. הוא יישפוך אור על המהות של גוטנברג ומדוע השינוי מבורך:
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים