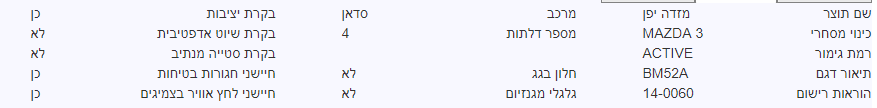
אני רוצה שהטבלה בת 2 העמודות תיקח פחות מקום לאורך ותתפרס לרוחב, ז"א לחלק את ה table לשלוש, ואז שליש ראשון יופיע בימין, שליש שני באמצע ושלישי בשמאל
יש דרך לעשות את זה?
ואם כן איך?
תודה רבה,
יש דרך לעשות את זה?
ואם כן איך?
תודה רבה,
<asp
<table id="tblCarDetails" border="0" cellpadding="0" cellspacing="0" dir="rtl" style="border-collapse: collapse;">
<tr>
<td>שם תוצר</td>
<td><asp:Label ID="lblProductName" runat="server"></asp:Label></td>
</tr>
<tr>
<td>מרכב</td>
<td><asp:Label ID="lblBody" runat="server"></asp:Label></td>
</tr>
<tr>
<td>בקרת יציבות</td>
<td><asp:Label ID="lblStabilityControl" runat="server"></asp:Label></td>
</tr>
<tr>
<td>כינוי מסחרי</td>
<td><asp:Label ID="lblCommercialAlias" runat="server"></asp:Label></td>
</tr>
<tr>
<td>מספר דלתות</td>
<td><asp:Label ID="lblNumberOfDoors" runat="server"></asp:Label></td>
</tr>
<tr>
<td>בקרת שיוט אדפטיבי</td>
<td><asp:Label ID="lblAdaptiveCruiseControl" runat="server"></asp:Label></td>
</tr>
<tr>
<td>רמת גימור</td>
<td><asp:Label ID="lblFinishLevel" runat="server"></asp:Label></td>
</tr>
<tr>
<td>בקרת סטייה מנתיב</td>
<td><asp:Label ID="lblControlPathDeviation" runat="server"></asp:Label></td>
</tr>
<tr>
<td>תיאור דגם</td>
<td><asp:Label ID="lblModelDescription" runat="server"></asp:Label></td>
</tr>
<tr>
<td>חלון בגג</td>
<td><asp:Label ID="lblWindowOnRoof" runat="server"></asp:Label></td>
</tr>
<tr>
<td>חיישני חגורות בטיחות</td>
<td><asp:Label ID="lblSafetyBeltBelts" runat="server"></asp:Label></td>
</tr>
<tr>
<td>הוראות רישום</td>
<td><asp:Label ID="lblRegistrationInstructions" runat="server"></asp:Label></td>
</tr>
<tr>
<td>גלגלי מגנזיום</td>
<td><asp:Label ID="lblMagnesiumWheels" runat="server"></asp:Label></td>
</tr>
<tr>
<td>חיישני לחץ אוויר בצמיגים</td>
<td><asp:Label ID="lblTirePressureSensors" runat="server"></asp:Label></td>
</tr>
<tr>
<td>עזר לבלם</td>
<td><asp:Label ID="lblAuxiliaryBrake" runat="server"></asp:Label></td>
</tr>
<tr>
<td>סוג דלק</td>
<td><asp:Label ID="lblFuelType" runat="server"></asp:Label></td>
</tr>
<tr>
<td>מזגן</td>
<td><asp:Label ID="lblAirConditioner" runat="server"></asp:Label></td>
</tr>
</table>
</asp
נערך לאחרונה ב:
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים