- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
Elementor האם העוגן אמור לעבוד גם מהפניה חיצונית
- פותח הנושא נוכחות
- פורסם בתאריך
ללמוד וללמד | חוגי בית | מדרשיות | חברותות
אני יצרתי אותו, ולכאורה לא ברור מה עוצר אותו (אולי תוסף צד ג'?)
אשמח לרעיונות/ פתרונות.
דף הבית - כינור דוד
 kinordavid.co.il
kinordavid.co.il
דף הבית - כינור דוד
 kinordavid.co.il
kinordavid.co.il
לפי מה שבדקתי זה נראה שכן, יש דרך פשוטה לעשות את זה בצורה מוצלחת יותר- ואולי זה גם יפתור את הבעיה הזו.
תבטל את העוגן
ובמקום זה תוסיף ID לסקשן שאליו אתה מעונין שהקישור יוביל
ותתיחס ל- ID כעוגן.
מה שתרויח מזה שהקישור יוביל ממש לתחילת הסקשן ולא לאמצעו כמו עכשיו.
ואולי על הדרך זה גם יפתור לך את הבעיה הזו (באתרים שבניתי כך זה עובד מצוין גם מקישור חחיצוני)
תודה.ובמקום זה תוסיף ID לסקשן שאליו אתה מעונין שהקישור יוביל
ותתיחס ל- ID כעוגן.
אפשר מידע נוסף?
ישנו סקשן (אזור) שאליו הכנסתה את כל התוכן בנושא הממלכה.
תבחר את הסקשן/האזור הזה
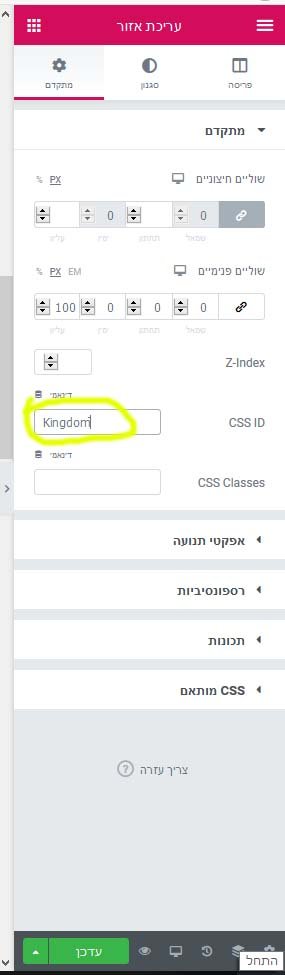
בעריכת אזור תעבור למתקדם ושם ניתן לתת לאזור שם ב-CSS ID.
וזהו עכשיו את יכול להתיחס ל-id שהזנת כמו עוגן
כלומר אם הזנת ID בשם: Kingdom
תיצור לינק כזה:https://kinordavid.co.il/#Kingdom
בצורה הזו הלינק יקשר לתחילת האזור/הסקשן
אני מקוה שזה יסדר לך גם את הבעיה של הקישור החיצוני
מצורף צילום מסך:
קבצים מצורפים
אלעזר 1
צוות הנהלה
הקישור ששמתם מפנה לאלמנט הכותרת שמכיל את המילים 'הממלכה',
בפועל מה שקורה הוא שהדף באמת נפתח שם, אבל בגלל שהתפריט העליון הוא 'סטיקי' מה שאומר שהוא מוגדר ב-CSS
position: fixed;בשביל לפתור את זה, כדאי לתת את ה-ID לאלמנט שנמצא טיפה יותר למעלה, למשל לתחילת האיזור
אלעזר 1
צוות הנהלה
כשאני לוחץ על הלינק בתפריט העליון, הוא מסתיר את העוגן, ורק בלחיצה חוזרת הוא מביא אותי למקום המדוייק.
כנראה אלמנטור מוגדר שכשהתפריט הסטיקי פעיל הוא פותח את הקישורים יותר למטה
אולי מעניין אותך גם...
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
הAI משתלט על העולם??? תמונת המראה הגדולה בעולם!!
- 5.00 כוכב(ים)
- אלי זיידאף
7/4/24 - 4 דקות קריאה
- AI - בינה מלאכותית
- 5.00 כוכב(ים)
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
גם בפסח יש על מי לסמוך: כללית בשיתוף בד"צ העדה החרדית מנגישים את מאגר התרופות המאושרות לפסח
- חמודי
ביום ראשון בשעה 13:45 - 2 דקות קריאה
- קידום ממומן
-
ההמלצות של אלקטרה לתחזוק נכון של המזגן לקראת הקיץ
- אלקטרה
ביום שלישי בשעה 13:26 - 1 דקות קריאה
- קידום ממומן
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
פסח כשר ופרימיום!
בזמן שאתם מחפשים את החמץ, הלקוחות שלכם מחפשים אתכם בנרות!
מנוי פרימיום באתר פרוג, יקפיץ את המוניטין שלך לקהל גדול שאסור לך להחמיץ!
ועכשיו בהזדמנות, מבצע פסח 10% הנחה ברכישת מנוי שנתי!

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:

2.04
כ"ג אדר ב'
השקה חגיגית
חדש בפרוג
קורס חדשנות AI ובינה מלאכותית

14 שיעורים מפוצצים תוכן על כלי הAI השונים ליצירת תמונות וויז'ואל, עריכת וידאו ומושן, כתיבה ורעיונות, אפיון ועיצוב אתרים ועוד המון!
ההרשמה נפתחה!
20.03
י' אדר ב'
פתיחת מסלול
עיצוב ואדריכלות פנים
מלגות גבוהות!
26.03
טז' אדר ב'
פתיחת מסלול
מאסטר בשיווק דיגיטלי
מלגות גבוהות!
8.05
ל' ניסן
פתיחת מסלול
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
מלגות גבוהות!
9.05
א' אייר
ירושלמי?
יש לנו מלגה מטורפת עבורך! קורס במימון כמעט מלא!!
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
ההרשמה בעיצומה
28.05
כ' אייר
פתיחת מסלול מורחב:
פיתוח ובניית אתרים
מלגות גבוהות!
הפרק היומי
אתמול ב- 22:00
תהילים פרק קיט ר'
קנג רְאֵה עָנְיִי וְחַלְּצֵנִי כִּי תוֹרָתְךָ לֹא שָׁכָחְתִּי:קנד רִיבָה רִיבִי וּגְאָלֵנִי לְאִמְרָתְךָ חַיֵּנִי:קנה רָחוֹק מֵרְשָׁעִים יְשׁוּעָה כִּי חֻקֶּיךָ לֹא דָרָשׁוּ:קנו רַחֲמֶיךָ רַבִּים יְהוָה כְּמִשְׁפָּטֶיךָ חַיֵּנִי:קנז רַבִּים רֹדְפַי וְצָרָי מֵעֵדְוֹתֶיךָ לֹא נָטִיתִי:קנח רָאִיתִי בֹגְדִים וָאֶתְקוֹטָטָה אֲשֶׁר אִמְרָתְךָ לֹא שָׁמָרוּ:קנט רְאֵה כִּי פִקּוּדֶיךָ אָהָבְתִּי יְהוָה כְּחַסְדְּךָ חַיֵּנִי:קס רֹאשׁ דְּבָרְךָ אֱמֶת וּלְעוֹלָם כָּל מִשְׁפַּט צִדְקֶךָ:לוח מודעות
- סאסוסו
- נוצר:
היום ב- 01:43 - אילת וייצמן
- נוצר:
היום ב- 00:35 - 8514
- נוצר:
היום ב- 00:00 - יהודי אנ
- נוצר:
אתמול ב- 23:43 - פטדה
- נוצר:
אתמול ב- 22:25 - מוביט
- נוצר:
אתמול ב- 21:54 - רוחנית
- נוצר:
אתמול ב- 20:04 - דינה די
- נוצר:
אתמול ב- 19:31 - יהודי92
- נוצר:
אתמול ב- 19:28 - gilifray
- נוצר:
אתמול ב- 19:19 - איכא
- נוצר:
אתמול ב- 19:08 - שיפט
- נוצר:
אתמול ב- 17:36 - כוכב יונה
- נוצר:
אתמול ב- 15:39 - תשאף תתקדם..
- נוצר:
אתמול ב- 15:23 - שמשלי
- נוצר:
אתמול ב- 15:19 - מידבד
- נוצר:
אתמול ב- 14:15 - שרה 2020
- נוצר:
אתמול ב- 12:16 - איכא
- נוצר:
אתמול ב- 11:38 - eti mi
- נוצר:
אתמול ב- 11:12 - mirimirimiri
- נוצר:
אתמול ב- 10:23 - יחידת דיור נוחה
- נוצר:
אתמול ב- 09:57 - מתענינית
- נוצר:
אתמול ב- 08:43 - M . A
- נוצר:
אתמול ב- 00:49 - הלו קיטי קטן
- נוצר:
אתמול ב- 00:19 - rdt
- נוצר:
אתמול ב- 00:09 - הני ג
- נוצר:
ביום רביעי בשעה 23:36 - תשאף תתקדם..
- נוצר:
ביום רביעי בשעה 22:35 - R E K
- נוצר:
ביום רביעי בשעה 21:55 - R E K
- נוצר:
ביום רביעי בשעה 21:43 - רננה שאער
- נוצר:
ביום רביעי בשעה 20:57 - אמונה שלימה
- נוצר:
ביום רביעי בשעה 20:27 - ברכה חי
- נוצר:
ביום רביעי בשעה 20:14 - יחזקאל ברנשטייין
- נוצר:
ביום רביעי בשעה 19:43 - אסתי ויספיש
- נוצר:
ביום רביעי בשעה 19:15 - קושקוש
- נוצר:
ביום רביעי בשעה 19:11 - יהלומים
- נוצר:
ביום רביעי בשעה 18:38 - קמחא דפסחא
- נוצר:
ביום רביעי בשעה 18:23 - המרכז להחזרי מס
- נוצר:
ביום רביעי בשעה 18:21 - DAVID1212
- נוצר:
ביום רביעי בשעה 17:25 - פרסום בפוקוס
- נוצר:
ביום רביעי בשעה 17:18 - יעקב מרדכי אלעד
- נוצר:
ביום רביעי בשעה 16:46 - ANK
- נוצר:
ביום רביעי בשעה 15:42 - תתתתת
- נוצר:
ביום רביעי בשעה 14:58 - מושמוש:-)
- נוצר:
ביום רביעי בשעה 14:39
 הנושאים החמים
הנושאים החמים