על הפונטים הדיגטליים ופונטים למסך
כזכור, הטור שלנו מדבר גם על ההיסטוריה של העיצוב של הפונטים ומאיפה הם באו ולאן הם הולכים. בחלק השני של המאמר יופיעו פונטים מומלצים למסך (כנראה, החלק הזה עוד לא נכתב...).
מי שלמד פעם מדעי המחשב יודע שלמחשב יש קלט ויש פלט: התקני קלט הם מצלמה, מקלדת, עכבר, מיקרופון, וואקום (Wacom), מסך מגע וחיישנים נוספים דרכם אנחנו מוסרים מידע למחשב. יש למחשב גם התקני פלט: ביניהם מדפסת, מסך ולפעמים גם מכונות תעשייתיות שמבצעות מה שהמחשב אומר (למשל, באריגה, הלחמות, תעשייה, ייצור וכד'). במאמר הזה, אדבר על השפעת המחשבים על הפונטים ממקום אחד: הייצוא שלהם החוצה.

מקלדת: PickPik, עכבר: Needpix | בכפוף לרישיון Creative Commons
בטרם עידן המסך, הדרך לתקשר עם המחשבים עברה דרך כרטיסיות ככה שרוב מי שעבד על המחשב בכלל לא היה צריך לראות אותו בפועל אלא רק להכניס שאלה (קוד/תרגיל מתמטי) בכרטיס. הוא היה שולח כרטיס שאותו ניקב, והמחשב החזיר לו אותו מנוקב אחרת עם תוצאת החישוב. בהתאם לשאלה. כן כן, המתכנתים הראשונים היו שילוב של נהג אוטובוס של לפני שני עשורים עם מתמטיקאי....

כרטיס שנוקב בידי מחשב, לאחר השימוש. ככה דיברו עם מחשבים בעבר
בקיצור: התקני הפלט הראשונים לא היו אלא חורים בכרטיסים, ובעצם המחשב היה מדפיס עליהם את התשובה (או שגיאה...), לפי הנוסחה שהכנסת.
לאחר מכן המחשבים תיקשרו עם בני האדם באמצעות….מדפסות. המחשבים הראשונים שימשו לחישובים מתמטיים וניהול מסדי נתונים לגופים גדולים (מרשם התושבים, קופת חולים, חשבונות בנק וכד'). המחשב היה מקבל שאלה ומחזיר תשובה - כמו שיכולת לקבל תשובה על כרטיס, יכולת לקבל תשובה ממדפסת שהייתה כותבת בכתב סיכות.

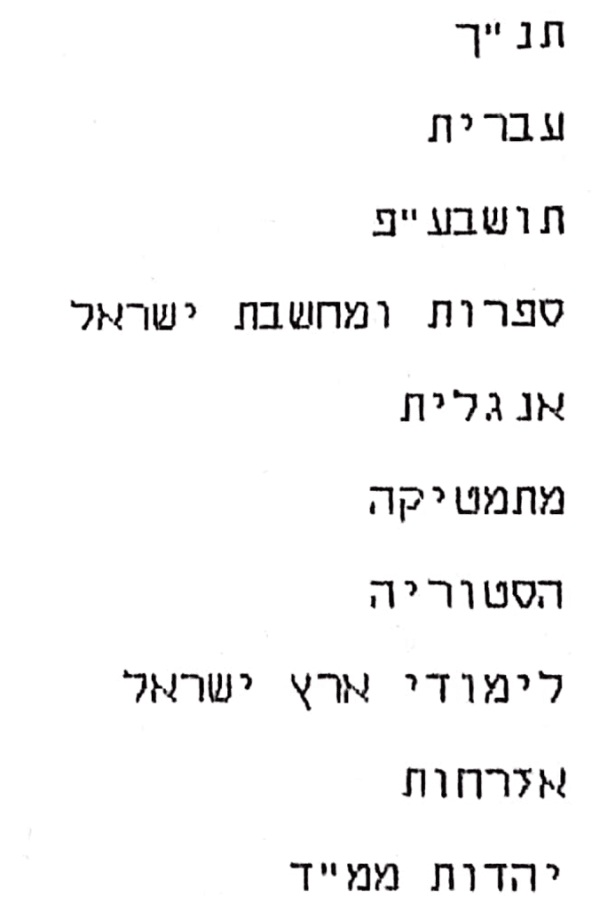
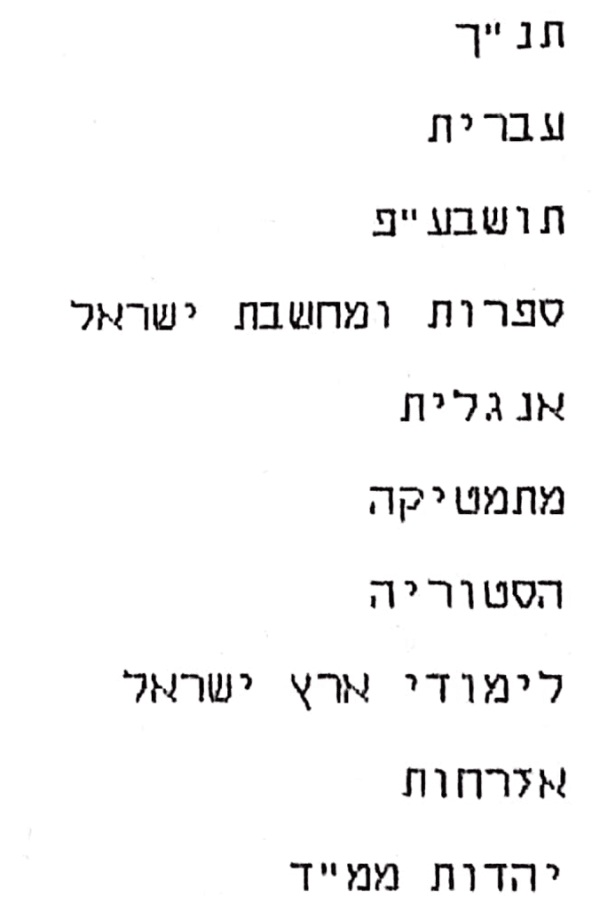
תעודת בגרות בישראל. נכון ללפני כמה שנים, עדיין מודפסת במדפסת סיכות.
במקביל, למחשבונים היה מסך אחר (סגמנט 7) שעליו נדבר בהמשך.
בכל מקרה, תצוגת המחשב הייתה טקסטואלית (אותיות ומספרים) כמעט לחלוטין - המחשב העביר למסך קובצי טקסט, וממסך למסך הפונט השתנה. למה?

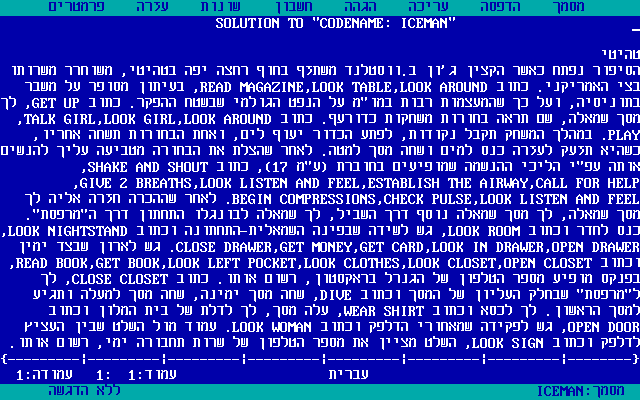
פונט מונספייס על מסך ישן. צילום Old-games.org. ניתן לראות שלא נעים לקרוא את הטקסט בגלל המרווח הגדול בין הו' לאות שחריה, והש' המוזרה.
המסך היה "מספר" למחשב כמה תווים (אותיות, מספרים וסימנים) יש לו בשורה (מספר קבוע בהתאם לגודל המסך/רוחב הנייר במדפסת וגודל הפונט) והפונטים כולם היו מונוספייס - כלומר שהאות יו"ד תופסת את אותו רוחב על המסך והמדפסת כמו ש', על מנת לשמור על מספר אותיות אחיד בשורה (שכן ממסך למסך וממדפסת למדפסת הפונט היה שונה). טבלאות למשל היו מורכבות מהסימנים | ו- __, גם במסך וגם במדפסת.
גם הפונט לא היה קבוע: הפונט במסך היה שונה (לפעמים) מהפונט הצרוב במדפסת, שכן המדפסת לא קיבלה הוראה להדפיס צורה של ' על הדף אלא להדפיס את האות א' - כמו שאתם אומרים לחבר שלכם לרשום את האות א', ולא כמו שאתם אומרים לו להעתיק אותה משבלונה. ואם לא היה גופן עברית במדפסת - לא יכולת להדפיס בה בעברית בכלל כי מה שמהדפסת קיבלה זה א', ולא צורה של א'. ואותו דבר אם התחברת למסך (או מקלדת) שלא צרוב בהם עברית. היו כמובן הרחבות למדפסת (חריץ ייעודי) להוספת שפות נוספות למדפסת.
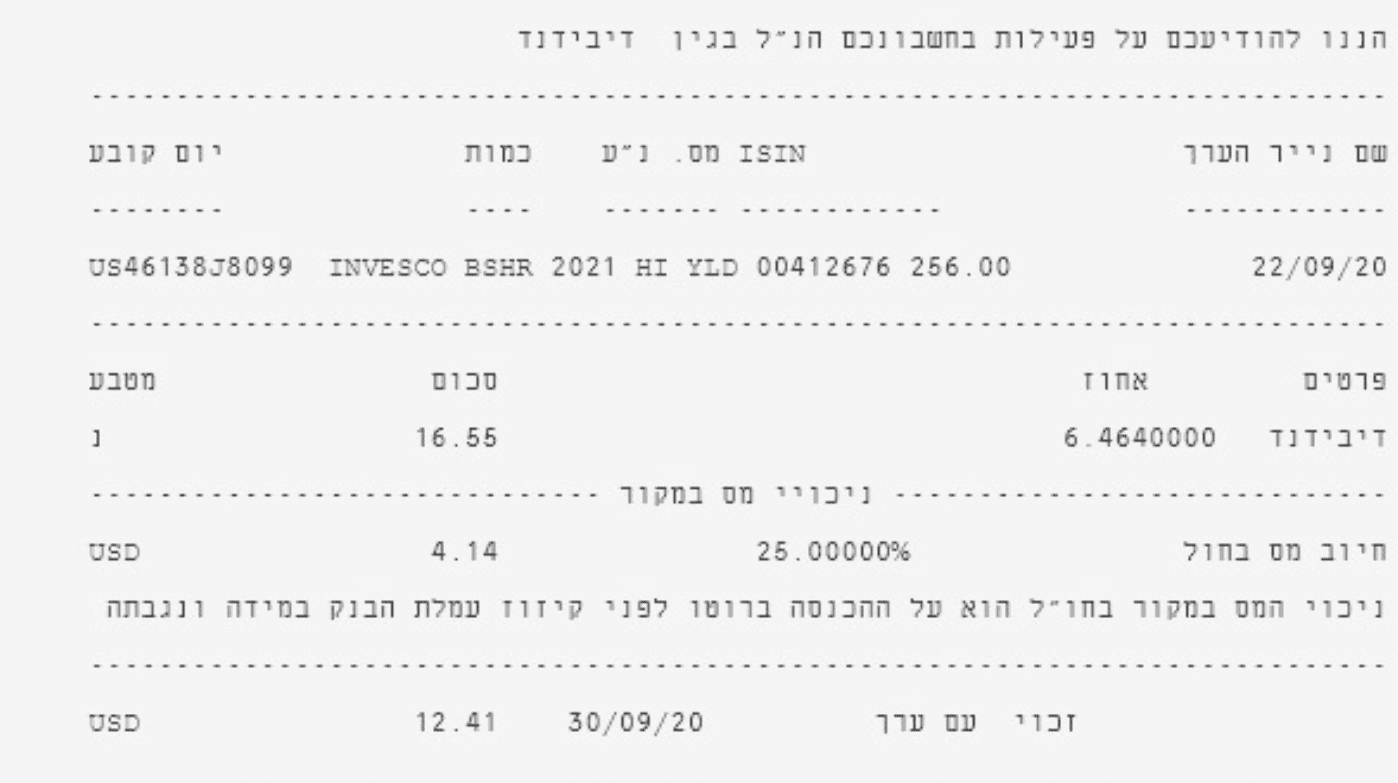
(אגב, חלק מהמחשבים בבנקים עד היום מקבלים מידע מאותם מחשבים שהדפיסו אותם למדפסת סיכות, והמידע מוצג לנו במסכים דיגטלים בhtml, css ושפות מתקדמות יותר, כמו בתמונה הזו:

מונוספייס באתר בנק - תראו כמה מקום תופסת האות י' לעומת האות ש', שנראית צפופה. זאת בגלל שהמדפסת היתה אומרת למחשב כמה תווים יש לה בשורה, כשכל תו תופס "ריבוע", שבו ניתן להגיד מה לכתוב.
משהומצא המסך המוכר לנו היום (טוב. בערך. הוא היה שמן יותר), שבו ממש ניתן להציג טקסטים, וגם גרפיקה, הפונטים הגיעו למה שהם היום - צורות וקטוריות המומרות לפיקסלים לצורך תצוגה בלבד. לחלק מהפונטים בגדלים הקטנים היתה מפת BMP על מנת לעזור למסך לפענח אותם בצורה קריאה ברזולציות קטנות.
בהמשך, המסכים השתפרו ככה שלא היה צריך מונוספייס שכן למחשבים היה מספיק כוח חישוב להגיד למסך "פיקסל בשורה 22 בטור 15 הוא שחור", וגם יכולנו לעשות wordart ולשמור תמונות בקלות. אגב, גם חלק ממדפסות הסיכות ידעו "להדפיס" תמונת מפת סיביות (bmp - פורמוט תמונות פיקיסלי ללא דחיסה) בצבע אחד.
גם הצבעים עברו מ 16 צבעים ל32 צבעים, 256 צבעים, וגם היום יש פערים מסויימים בעומק הצבע בין מסכים שונים, אבל זה לא קשור לפונטים...

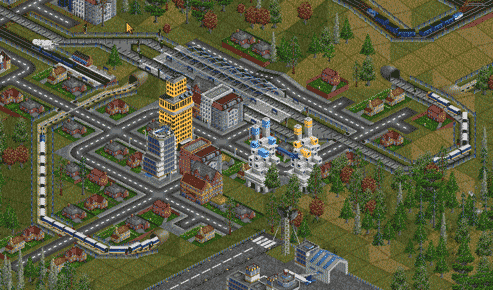
תקריב של המשחק open ttd. יש בתמונה הזו רק 32 צבעים.

עיצוב ברשת האולטינט הישראלית, מתוך הפליקר של המאייר חגי גילר

אומנות מונוספייס: ציור באמצעות טיפוגרפיה בדוס (קוד ASCII). זברה. | ללא זכויות יוצרים.
האתגרים בפיתוח פונט למדפסת סיכות ומסך
לצורך המאמר, לפני מספר חודשים ראיינתי את שמואל סלע, מוותיקי עושי הפונטים בישראל, ובעל חברת הפונטים 'אות סלע'.
מהם האתגרים המרכזיים של מדפסות הסיכות / מסכים "צרובים" ביחס לאתגרים הרגילים של יצירת אות רגילה?
שמואל: אותיות של מדפסת סיכות שונות מאותיות של מסכים. האותיות של מדפסת סיכות נוצרות מהקשה של הסיכות על הנייר, משמע - עובי קו האות הוא אחיד, כעובי ראש הסיכה. בעוד שהאותיות של המסכים מוקרנות עליהם כפיקסלים המותאמים לאיכות המסך ולרזולוציה שלו. במקרה של אותיות המסך ניתן ליצור עובי שונה של אות (כל שורה נוספת של פיקסלים, אופקית או אנכית, יוצרת עובי נוסף). משמע, על כל סימן סיכה ועל כל פיקסל להימצא במקום הנכון, כדי שעין הקורא תקלוט את צורת האות, המהווה סימן תקשורתי מוסכם. ולכן, קיים קושי גדול יותר בעיצוב אותיות לשתי הטכנולוגיות הללו, כמערכת מודולארית תקשורתית של סימנים מוסכמים, מול עיצוב אותיות ווקטוריות של גופן. עד כמה שידוע לי, רוב הגופנים למדפסות סיכות ורוב הגופנים למסכים הוכנו בידי תכנתים ולא בידי מעצבי אות.
מה גובה הפיקסלים המינמלי שבו יצרת פונט? מהו הגובה המינמלי לדעתך שהוא עוד טוב?
גובה הפיקסלים המינימלי הסביר הוא 4 פיקסלים. גבוה נמוך יותר לא מאפשר ליצור אותיות שניתן לזהות אותן כסימנים תקשורתיים מוסכמים.
איך המונוספייס משפיע על הקריאות בכללותה? הרי י' צריכה לתפוס את אותו המקום שתופסת ש', וזה גם מכתיב רווחים גדולים יותר בין האותיות?
גופני Fixed Space או Mono Space נוצרו מתוך הצורך התִכנוּתי ברוחב תו קבוע, כולל תו הרווח, לכל התווים במערכת הגופן. ומן הסתם צורך כזה פוגע באחידוּת מרקם הטקסט שאותיות הגופן יוצרות, ומתוך כך גם ברמת הקריאוּת שלו, ומאלץ את מעצב האותיות לתמרן עם אותיות צרות כמו ו י ן ועם אות רחבה כמו ש.

ש' מול ן': האות "אינפו קבוע שמן" של שמואל סלע
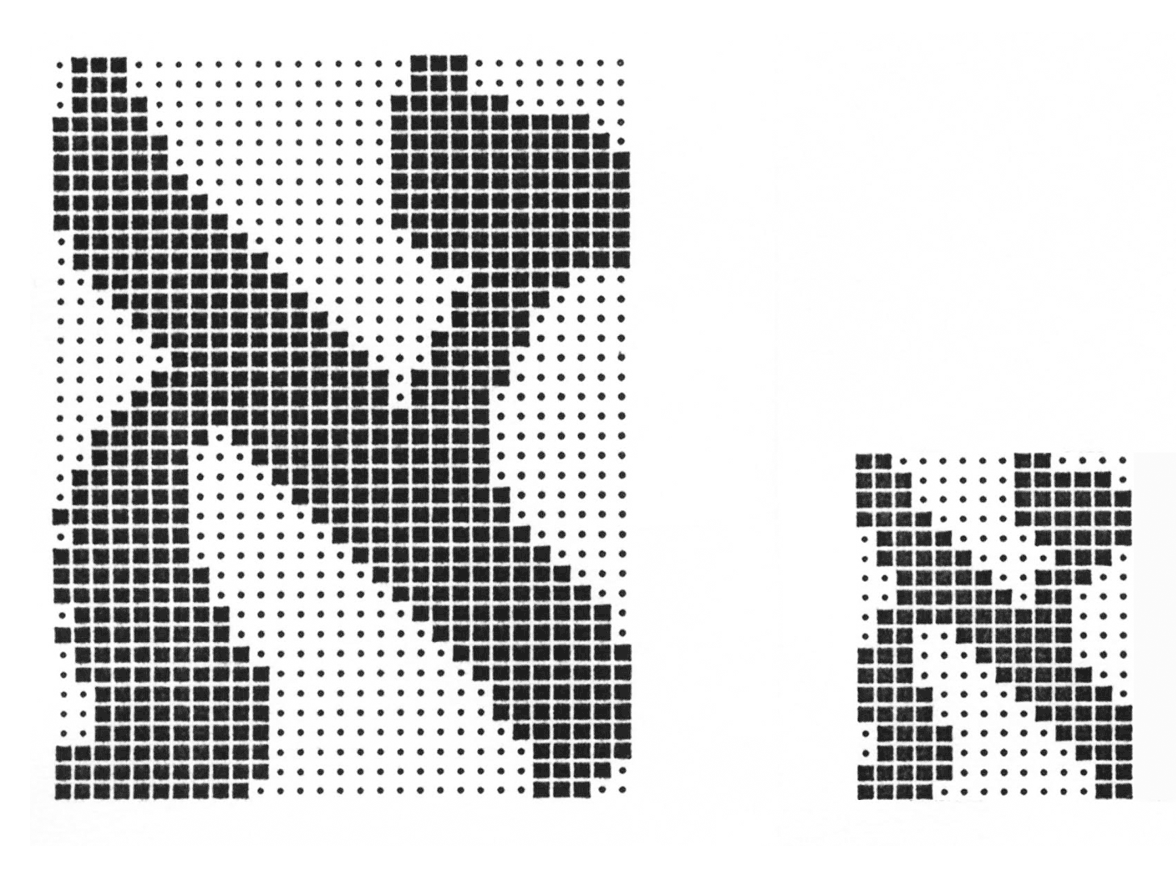
לגבי העבודות שלי - עם ה- Bitmap תמודדתי לראשונה בתחילת שנות ה-90, בפיתוח גופני Type 1 הראשונים שלי למקינטוש. לכל קובץ ווקטורי של גרסת גופן אפשר כזה היה אפשר לעצב ולפתח קובץ Bitmap נלווה ומתאים. אין בידי דוגמה, משום שאי אפשר לפתוח גופנים כאלה במערכת ההפעלה הנוכחית של מקינטוש. לאחר מכן הכנתי לכמה חברות גרסאות כאלה, של ׳פרנק־ריהל׳ ו׳דוד׳, למדפסות שהם שיווקו. מצורפת דוגמת אות כזו של ׳פרנק־ריהל׳, שהכנתי למדפסות שחברת ׳יזמקו׳ שיווקה.

האות אלף של פרנק ריהל במדפסת של 'יזמקו' // צילום: שמואל סלע
מי היו המתחרים שלך דאז (אם בכלל?)
בתקופה ההיא לא היו ״מתחרים״. ברוב המקרים, כאמוּר, התכנתים הם אלה שהכינו גופנים כאלה, ובמקרים בודדים יותר - צבי נרקיס ואנוכי עיצבנו ופיתחנו גופנים כאלה.
לאיזה חברות עשית? את איזה פונטים?
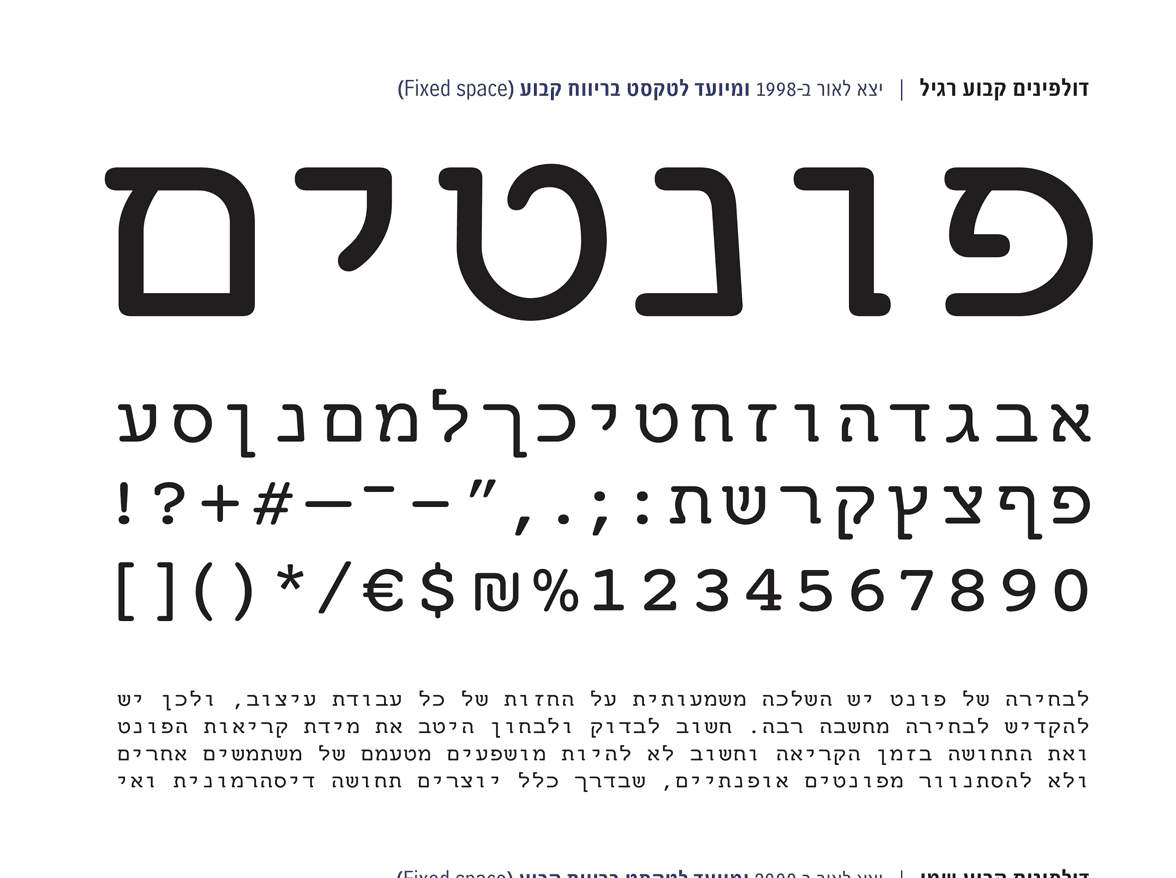
גרסאות Fixed Space או Mono Space עיצבתי ופיתחתי, מאוחר יותר, לשתי משפחות גופנים שלי. אחת ׳דולפינים׳ והשנייה - ׳אינפו׳. הגרסאות של ׳אינפו׳ עוצבו במקור לשימוש במערכת המיחשוב של האוניברסיטה הפתוחה. מצורפות דוגמאות.

דולפינים קבוע רגיל של 'אות סלע' | שמואל סלע

הפונט 'שטנגר', של מאיר סדן, על בסיס פיקסלים מינמיליים של 4X4 פיקסלים | צילום: מאיר סדן

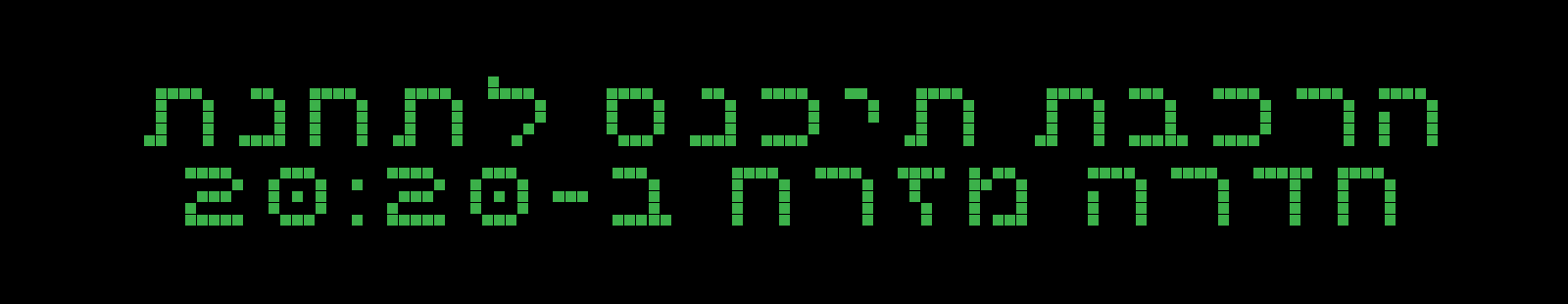
מסך LED פיקסלי בלשכת גיוס תל השומר | צילום: משה מילנר, לע"מ

כניסת שנת 2000 למינינם על מגדלי עזריאלי, מורכבת מהאותיות למ"ד וה"א' | צילום: משה מילנר, לע"מ

הפונטים של "גוטמן" אצל 'שלטרון' בבית הכנסת בית לאה בפתח תקווה | צילום: יצחק למפרט

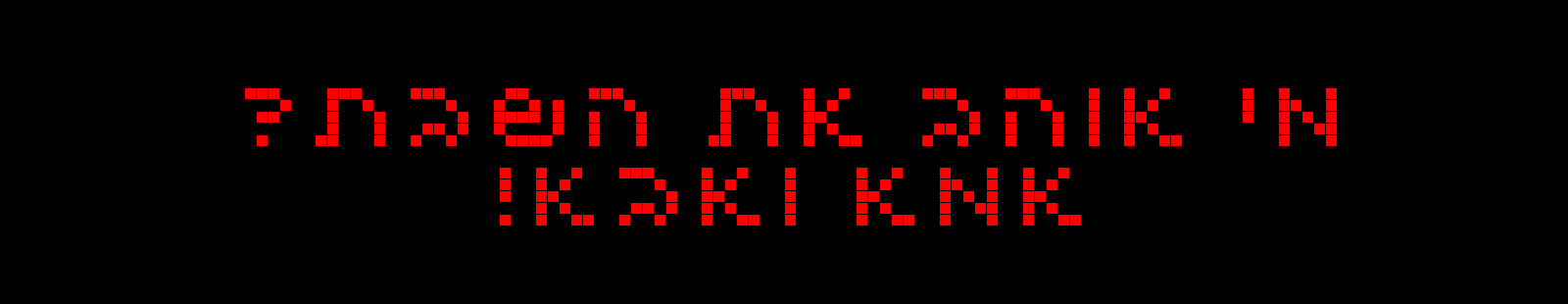
בעברית, רק ל' חורגת מגובה השורה, ובשל כך עוברת התעללות בחלק ניכר מהמסכים המפוקסלים. צילום: אברהם שטרן

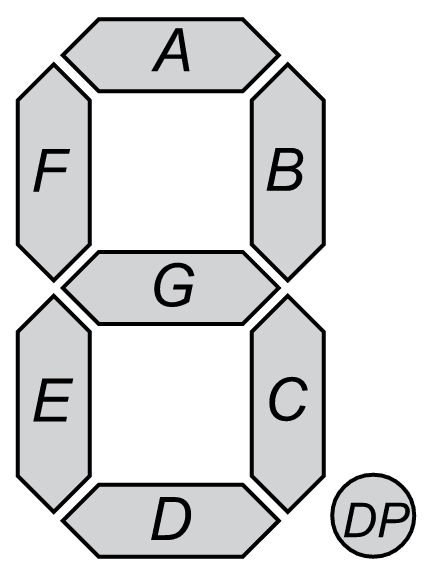
סגמנט 7 ( מסכי LCD מספריים בלבד)
המסך הדיגטלי המוכר ביותר. קיים בשילוטי האוטובוס הישנים, בשעון המעורר ובשעון "הנץ" של בית הכנסת. מאפשר להציג בעזרת 7 משתנים את כל הספרות ואת האות א' (או H), מה שאיפשר בעזרת 3 "מסוכנים" לכתוב לדוגמא את מספר הקו 45א.

מסך סגמנט 7 באוטובוס דן | צילום: אורי ברץ

פונט 'דיגטל' של נדב עזרא (פונטביט) עם פונט Open 24 Display של dafont.com. שניהם בהשראת סגמנט 7.
פונטי מסך מודרניים
בעקרון, מה שהכריח את המעצבים בעבר לעצב למעט פיקסלים, היה הצורך לחסוך בחישובים וזה שהמסכים לא היו בטכונלוגיית הפרדה מתקדמת. היום האילוצים הללו קיימים בשוליים (כמו במסכים של מדפסות, ברי מים, מקררים, מכונות תעשיתיות וכו'), והמסכים נעשים צפופים מאי פעם.
כשהפונטים הללו יוצרו, מסך סטנדרטי הכיל 320*200 פיקסלים, ובהמשך 640/480 פיקסלים ב*כל המסך*, שהתפרס על כ-14 אינץ'. לשם השוואה, למסך 14 אינץ' היום יש 1024/768 פיקסלים או 1280/800. למסך המחשב שאני משתמש בו יש 15.6 אינץ' ו-4K. לכן, החשיבות לעיצוב פונטים מותאמי מסך יורדת ככל שהרזוליצה עולה: לא משנה בדיוק איפה הפיקסל נמצא אם יש מליון כמוהו, וכללי הטיפוגרפיה הרגילים החלים על אותיות דפוס, הם טובים באותה מידה.
עם זאת, לא כל השוק מתקדם באותו קצב. אם בעבר היינו מחליפים מחשב כל שלוש-ארבע שנים, הרי שהמחשבים הישנים של היום ממשיכים במשפחה עד למותם, ככה שיש לנו עוד כמה שנים להמשיך להתחשב ברזולוציות נמוכות, ולהשתמש בפונטים המיועדים למסך פשוט כי הם יותר קריאים. כמו כן, ככל שעובר הזמן יותר ויותר מכשירים מקבלים מסך (למשל: שעון היד, המולטימדיה ברכב, מכונת הכביסה בחלק מהדגמים, ואפילו כיריים חשמליים!, בקרוב גם המקרר)


הפונט "קונספט" - רגיל וכתב יד - של מאיר סדן בפעולה | "העוקץ"
בפונטים לדפוס (בחלקם) יש עדיין מלכודות דיו, שגם הן נועדו לתקופה בה הדפוס היה פחות איכותי, והן נשארו גם בחלק מהפונטים להמסך ועלולות להפריע לקריאות.
בין הטיפוגרפים שדיברתי איתם לצורך מאמר זה, אין הסכמה על כך שאיכויותיהן של אותיות מסך שונות מאותיות דפוס, וככל שהרזולציה במסכים עולה (בפרט במסכי הסלולארי, מהם כנראה נצרך רוב התוכן היום באינטרנט), הרי שבעתיד הקרוב כבר לא יהיה הבדל בין אות שטובה למסך לאות שטובה לדפוס, שכן ההתאמות הפיקסליות המדויקות שנעשו בעבר כבר לא נצרכות במסכים באיכות גבוהה.
אז למה אנחנו לא רואים פונטים סריפיים למסך? למעצב הפונטים בן נתן מהפונטיה יש תשובה אחרת: "השינוי הטכנולוגי כבר קרה ועכשיו יש לחכות לשינוי התרבותי - מעצבים מקשרים את הפונטים הסריפים עם דפוס ויש לשנות את התפיסה ולהביא את הסריף למסכים".
כזכור, הטור שלנו מדבר גם על ההיסטוריה של העיצוב של הפונטים ומאיפה הם באו ולאן הם הולכים. בחלק השני של המאמר יופיעו פונטים מומלצים למסך (כנראה, החלק הזה עוד לא נכתב...).
מי שלמד פעם מדעי המחשב יודע שלמחשב יש קלט ויש פלט: התקני קלט הם מצלמה, מקלדת, עכבר, מיקרופון, וואקום (Wacom), מסך מגע וחיישנים נוספים דרכם אנחנו מוסרים מידע למחשב. יש למחשב גם התקני פלט: ביניהם מדפסת, מסך ולפעמים גם מכונות תעשייתיות שמבצעות מה שהמחשב אומר (למשל, באריגה, הלחמות, תעשייה, ייצור וכד'). במאמר הזה, אדבר על השפעת המחשבים על הפונטים ממקום אחד: הייצוא שלהם החוצה.
מקלדת: PickPik, עכבר: Needpix | בכפוף לרישיון Creative Commons
בטרם עידן המסך, הדרך לתקשר עם המחשבים עברה דרך כרטיסיות ככה שרוב מי שעבד על המחשב בכלל לא היה צריך לראות אותו בפועל אלא רק להכניס שאלה (קוד/תרגיל מתמטי) בכרטיס. הוא היה שולח כרטיס שאותו ניקב, והמחשב החזיר לו אותו מנוקב אחרת עם תוצאת החישוב. בהתאם לשאלה. כן כן, המתכנתים הראשונים היו שילוב של נהג אוטובוס של לפני שני עשורים עם מתמטיקאי....
כרטיס שנוקב בידי מחשב, לאחר השימוש. ככה דיברו עם מחשבים בעבר
בקיצור: התקני הפלט הראשונים לא היו אלא חורים בכרטיסים, ובעצם המחשב היה מדפיס עליהם את התשובה (או שגיאה...), לפי הנוסחה שהכנסת.
לאחר מכן המחשבים תיקשרו עם בני האדם באמצעות….מדפסות. המחשבים הראשונים שימשו לחישובים מתמטיים וניהול מסדי נתונים לגופים גדולים (מרשם התושבים, קופת חולים, חשבונות בנק וכד'). המחשב היה מקבל שאלה ומחזיר תשובה - כמו שיכולת לקבל תשובה על כרטיס, יכולת לקבל תשובה ממדפסת שהייתה כותבת בכתב סיכות.

תעודת בגרות בישראל. נכון ללפני כמה שנים, עדיין מודפסת במדפסת סיכות.
במקביל, למחשבונים היה מסך אחר (סגמנט 7) שעליו נדבר בהמשך.
בכל מקרה, תצוגת המחשב הייתה טקסטואלית (אותיות ומספרים) כמעט לחלוטין - המחשב העביר למסך קובצי טקסט, וממסך למסך הפונט השתנה. למה?
פונט מונספייס על מסך ישן. צילום Old-games.org. ניתן לראות שלא נעים לקרוא את הטקסט בגלל המרווח הגדול בין הו' לאות שחריה, והש' המוזרה.
המסך היה "מספר" למחשב כמה תווים (אותיות, מספרים וסימנים) יש לו בשורה (מספר קבוע בהתאם לגודל המסך/רוחב הנייר במדפסת וגודל הפונט) והפונטים כולם היו מונוספייס - כלומר שהאות יו"ד תופסת את אותו רוחב על המסך והמדפסת כמו ש', על מנת לשמור על מספר אותיות אחיד בשורה (שכן ממסך למסך וממדפסת למדפסת הפונט היה שונה). טבלאות למשל היו מורכבות מהסימנים | ו- __, גם במסך וגם במדפסת.
גם הפונט לא היה קבוע: הפונט במסך היה שונה (לפעמים) מהפונט הצרוב במדפסת, שכן המדפסת לא קיבלה הוראה להדפיס צורה של ' על הדף אלא להדפיס את האות א' - כמו שאתם אומרים לחבר שלכם לרשום את האות א', ולא כמו שאתם אומרים לו להעתיק אותה משבלונה. ואם לא היה גופן עברית במדפסת - לא יכולת להדפיס בה בעברית בכלל כי מה שמהדפסת קיבלה זה א', ולא צורה של א'. ואותו דבר אם התחברת למסך (או מקלדת) שלא צרוב בהם עברית. היו כמובן הרחבות למדפסת (חריץ ייעודי) להוספת שפות נוספות למדפסת.
(אגב, חלק מהמחשבים בבנקים עד היום מקבלים מידע מאותם מחשבים שהדפיסו אותם למדפסת סיכות, והמידע מוצג לנו במסכים דיגטלים בhtml, css ושפות מתקדמות יותר, כמו בתמונה הזו:
מונוספייס באתר בנק - תראו כמה מקום תופסת האות י' לעומת האות ש', שנראית צפופה. זאת בגלל שהמדפסת היתה אומרת למחשב כמה תווים יש לה בשורה, כשכל תו תופס "ריבוע", שבו ניתן להגיד מה לכתוב.
משהומצא המסך המוכר לנו היום (טוב. בערך. הוא היה שמן יותר), שבו ממש ניתן להציג טקסטים, וגם גרפיקה, הפונטים הגיעו למה שהם היום - צורות וקטוריות המומרות לפיקסלים לצורך תצוגה בלבד. לחלק מהפונטים בגדלים הקטנים היתה מפת BMP על מנת לעזור למסך לפענח אותם בצורה קריאה ברזולציות קטנות.
בהמשך, המסכים השתפרו ככה שלא היה צריך מונוספייס שכן למחשבים היה מספיק כוח חישוב להגיד למסך "פיקסל בשורה 22 בטור 15 הוא שחור", וגם יכולנו לעשות wordart ולשמור תמונות בקלות. אגב, גם חלק ממדפסות הסיכות ידעו "להדפיס" תמונת מפת סיביות (bmp - פורמוט תמונות פיקיסלי ללא דחיסה) בצבע אחד.
גם הצבעים עברו מ 16 צבעים ל32 צבעים, 256 צבעים, וגם היום יש פערים מסויימים בעומק הצבע בין מסכים שונים, אבל זה לא קשור לפונטים...
תקריב של המשחק open ttd. יש בתמונה הזו רק 32 צבעים.
עיצוב ברשת האולטינט הישראלית, מתוך הפליקר של המאייר חגי גילר
אומנות מונוספייס: ציור באמצעות טיפוגרפיה בדוס (קוד ASCII). זברה. | ללא זכויות יוצרים.
האתגרים בפיתוח פונט למדפסת סיכות ומסך
לצורך המאמר, לפני מספר חודשים ראיינתי את שמואל סלע, מוותיקי עושי הפונטים בישראל, ובעל חברת הפונטים 'אות סלע'.
מהם האתגרים המרכזיים של מדפסות הסיכות / מסכים "צרובים" ביחס לאתגרים הרגילים של יצירת אות רגילה?
שמואל: אותיות של מדפסת סיכות שונות מאותיות של מסכים. האותיות של מדפסת סיכות נוצרות מהקשה של הסיכות על הנייר, משמע - עובי קו האות הוא אחיד, כעובי ראש הסיכה. בעוד שהאותיות של המסכים מוקרנות עליהם כפיקסלים המותאמים לאיכות המסך ולרזולוציה שלו. במקרה של אותיות המסך ניתן ליצור עובי שונה של אות (כל שורה נוספת של פיקסלים, אופקית או אנכית, יוצרת עובי נוסף). משמע, על כל סימן סיכה ועל כל פיקסל להימצא במקום הנכון, כדי שעין הקורא תקלוט את צורת האות, המהווה סימן תקשורתי מוסכם. ולכן, קיים קושי גדול יותר בעיצוב אותיות לשתי הטכנולוגיות הללו, כמערכת מודולארית תקשורתית של סימנים מוסכמים, מול עיצוב אותיות ווקטוריות של גופן. עד כמה שידוע לי, רוב הגופנים למדפסות סיכות ורוב הגופנים למסכים הוכנו בידי תכנתים ולא בידי מעצבי אות.
מה גובה הפיקסלים המינמלי שבו יצרת פונט? מהו הגובה המינמלי לדעתך שהוא עוד טוב?
גובה הפיקסלים המינימלי הסביר הוא 4 פיקסלים. גבוה נמוך יותר לא מאפשר ליצור אותיות שניתן לזהות אותן כסימנים תקשורתיים מוסכמים.
איך המונוספייס משפיע על הקריאות בכללותה? הרי י' צריכה לתפוס את אותו המקום שתופסת ש', וזה גם מכתיב רווחים גדולים יותר בין האותיות?
גופני Fixed Space או Mono Space נוצרו מתוך הצורך התִכנוּתי ברוחב תו קבוע, כולל תו הרווח, לכל התווים במערכת הגופן. ומן הסתם צורך כזה פוגע באחידוּת מרקם הטקסט שאותיות הגופן יוצרות, ומתוך כך גם ברמת הקריאוּת שלו, ומאלץ את מעצב האותיות לתמרן עם אותיות צרות כמו ו י ן ועם אות רחבה כמו ש.
ש' מול ן': האות "אינפו קבוע שמן" של שמואל סלע
לגבי העבודות שלי - עם ה- Bitmap תמודדתי לראשונה בתחילת שנות ה-90, בפיתוח גופני Type 1 הראשונים שלי למקינטוש. לכל קובץ ווקטורי של גרסת גופן אפשר כזה היה אפשר לעצב ולפתח קובץ Bitmap נלווה ומתאים. אין בידי דוגמה, משום שאי אפשר לפתוח גופנים כאלה במערכת ההפעלה הנוכחית של מקינטוש. לאחר מכן הכנתי לכמה חברות גרסאות כאלה, של ׳פרנק־ריהל׳ ו׳דוד׳, למדפסות שהם שיווקו. מצורפת דוגמת אות כזו של ׳פרנק־ריהל׳, שהכנתי למדפסות שחברת ׳יזמקו׳ שיווקה.
האות אלף של פרנק ריהל במדפסת של 'יזמקו' // צילום: שמואל סלע
מי היו המתחרים שלך דאז (אם בכלל?)
בתקופה ההיא לא היו ״מתחרים״. ברוב המקרים, כאמוּר, התכנתים הם אלה שהכינו גופנים כאלה, ובמקרים בודדים יותר - צבי נרקיס ואנוכי עיצבנו ופיתחנו גופנים כאלה.
לאיזה חברות עשית? את איזה פונטים?
גרסאות Fixed Space או Mono Space עיצבתי ופיתחתי, מאוחר יותר, לשתי משפחות גופנים שלי. אחת ׳דולפינים׳ והשנייה - ׳אינפו׳. הגרסאות של ׳אינפו׳ עוצבו במקור לשימוש במערכת המיחשוב של האוניברסיטה הפתוחה. מצורפות דוגמאות.
דולפינים קבוע רגיל של 'אות סלע' | שמואל סלע
הפונט 'שטנגר', של מאיר סדן, על בסיס פיקסלים מינמיליים של 4X4 פיקסלים | צילום: מאיר סדן
מסך LED פיקסלי בלשכת גיוס תל השומר | צילום: משה מילנר, לע"מ
כניסת שנת 2000 למינינם על מגדלי עזריאלי, מורכבת מהאותיות למ"ד וה"א' | צילום: משה מילנר, לע"מ
הפונטים של "גוטמן" אצל 'שלטרון' בבית הכנסת בית לאה בפתח תקווה | צילום: יצחק למפרט
בעברית, רק ל' חורגת מגובה השורה, ובשל כך עוברת התעללות בחלק ניכר מהמסכים המפוקסלים. צילום: אברהם שטרן
סגמנט 7 ( מסכי LCD מספריים בלבד)
המסך הדיגטלי המוכר ביותר. קיים בשילוטי האוטובוס הישנים, בשעון המעורר ובשעון "הנץ" של בית הכנסת. מאפשר להציג בעזרת 7 משתנים את כל הספרות ואת האות א' (או H), מה שאיפשר בעזרת 3 "מסוכנים" לכתוב לדוגמא את מספר הקו 45א.
מסך סגמנט 7 באוטובוס דן | צילום: אורי ברץ
פונט 'דיגטל' של נדב עזרא (פונטביט) עם פונט Open 24 Display של dafont.com. שניהם בהשראת סגמנט 7.
פונטי מסך מודרניים
בעקרון, מה שהכריח את המעצבים בעבר לעצב למעט פיקסלים, היה הצורך לחסוך בחישובים וזה שהמסכים לא היו בטכונלוגיית הפרדה מתקדמת. היום האילוצים הללו קיימים בשוליים (כמו במסכים של מדפסות, ברי מים, מקררים, מכונות תעשיתיות וכו'), והמסכים נעשים צפופים מאי פעם.
כשהפונטים הללו יוצרו, מסך סטנדרטי הכיל 320*200 פיקסלים, ובהמשך 640/480 פיקסלים ב*כל המסך*, שהתפרס על כ-14 אינץ'. לשם השוואה, למסך 14 אינץ' היום יש 1024/768 פיקסלים או 1280/800. למסך המחשב שאני משתמש בו יש 15.6 אינץ' ו-4K. לכן, החשיבות לעיצוב פונטים מותאמי מסך יורדת ככל שהרזוליצה עולה: לא משנה בדיוק איפה הפיקסל נמצא אם יש מליון כמוהו, וכללי הטיפוגרפיה הרגילים החלים על אותיות דפוס, הם טובים באותה מידה.
עם זאת, לא כל השוק מתקדם באותו קצב. אם בעבר היינו מחליפים מחשב כל שלוש-ארבע שנים, הרי שהמחשבים הישנים של היום ממשיכים במשפחה עד למותם, ככה שיש לנו עוד כמה שנים להמשיך להתחשב ברזולוציות נמוכות, ולהשתמש בפונטים המיועדים למסך פשוט כי הם יותר קריאים. כמו כן, ככל שעובר הזמן יותר ויותר מכשירים מקבלים מסך (למשל: שעון היד, המולטימדיה ברכב, מכונת הכביסה בחלק מהדגמים, ואפילו כיריים חשמליים!, בקרוב גם המקרר)
הפונט "קונספט" - רגיל וכתב יד - של מאיר סדן בפעולה | "העוקץ"
בפונטים לדפוס (בחלקם) יש עדיין מלכודות דיו, שגם הן נועדו לתקופה בה הדפוס היה פחות איכותי, והן נשארו גם בחלק מהפונטים להמסך ועלולות להפריע לקריאות.
בין הטיפוגרפים שדיברתי איתם לצורך מאמר זה, אין הסכמה על כך שאיכויותיהן של אותיות מסך שונות מאותיות דפוס, וככל שהרזולציה במסכים עולה (בפרט במסכי הסלולארי, מהם כנראה נצרך רוב התוכן היום באינטרנט), הרי שבעתיד הקרוב כבר לא יהיה הבדל בין אות שטובה למסך לאות שטובה לדפוס, שכן ההתאמות הפיקסליות המדויקות שנעשו בעבר כבר לא נצרכות במסכים באיכות גבוהה.
אז למה אנחנו לא רואים פונטים סריפיים למסך? למעצב הפונטים בן נתן מהפונטיה יש תשובה אחרת: "השינוי הטכנולוגי כבר קרה ועכשיו יש לחכות לשינוי התרבותי - מעצבים מקשרים את הפונטים הסריפים עם דפוס ויש לשנות את התפיסה ולהביא את הסריף למסכים".

 הנושאים החמים
הנושאים החמים